您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關php注冊系統和使用Xajax即時驗證用戶名是否被占用的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在php中使用Xajax能夠即時與數據庫發生交互
帶給用戶更好的體驗
主要的應用有網頁的即時、不刷新的登錄系統
也可以利用于注冊系統中
即時驗證用戶名是否被占用
一、基本目標
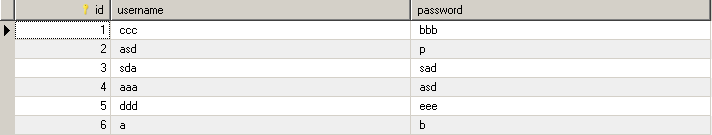
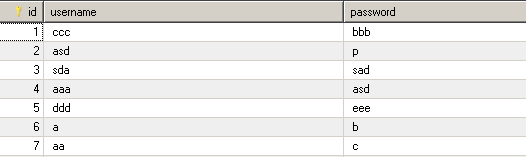
首先在mysql中有一張用戶信息表user

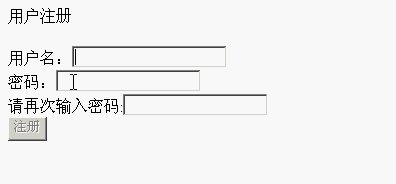
編寫一個用戶注冊系統,一開始注冊按鈕是禁用的狀態

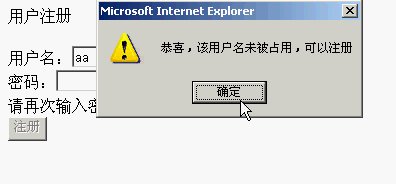
當用戶輸入用戶名完畢時,馬上檢查這個用戶名是否被占用,如果是,禁用注冊按鈕,并彈出對話框
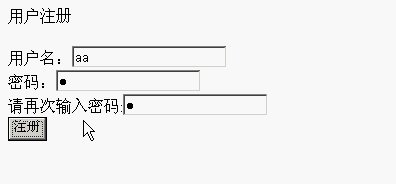
如果用戶輸入的用戶名沒有被占用,則解鎖注冊按鈕,但如果用戶輸入兩次輸入的密碼不一致,同樣不允許用戶注冊
直到用戶滿足所有注冊條件的時候,才放行
用戶注冊成功能夠成功把用戶名與密碼添加到數據庫之中,如上面的aa與b:

二、基本思想
由于第一個輸入框在失去焦點時,需要與數據庫發生交互,所以需要用到php的Xajax技術
關于什么是失去焦點,見我之前的《【JavaScript】組件焦點與頁內錨點間傳值》(點擊打開鏈接)一文,
關于什么是PHP的Xajax技術,與Xajax如何配置,可以參考我剛寫的《【php】Xajax Helloworld》(點擊打開鏈接)一文
而第二個輸入框與第三個輸入框不需要與數據庫發生交互,在前臺就可以做出判斷,因此僅僅使用javascript就可以,
下面的代碼說明,不再對此進行討論,因為之前我在《【JavaScript】表單即時驗證,不成功不讓提交》(點擊打開鏈接)一文中已經對此討論得比較詳細了。
三、制作過程
分兩個頁面,一個是用戶填寫注冊信息的頁面xajaxrec.php,一個是把用戶注冊信息填寫到數據庫的處理頁面下xajxrecsuc.php
xajxrecsuc.php的代碼如下,與之前《【php】數據庫的增刪改查和php與javascript之間的交互》(點擊打開鏈接)的插入處理頁面dbinsert.php根本就是一樣的,由于筆者用的是同一張用戶表,同一個數據庫,因此連代碼都不改就能夠使用了,就把“添加成功”四個大字,改成“注冊成功”而已:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>注冊成功</title>
</head>
<body>
<?php
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("連接失敗!");
}
mysql_select_db("test",$con);
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("注冊成功");
window.location.href="xajaxreg.php" rel="external nofollow" ;
</script>
</body>
</html>然后重點來說說這個xajaxrec.php:
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
//首先在xajax聲明一個check函數
$xajax->registerFunction("check");
//這個check函數需要前臺傳來用戶名username
function check($username){
$orps=new xajaxResponse();
//連接數據庫,看看用沒有這個用戶名
$con=mysql_connect("localhost","root","root");
if(!$con){
die("連接失敗!");
}
mysql_select_db("test",$con);
$dbusername=null;
$result=mysql_query("select * from user where username='".$username."';");
while($row=mysql_fetch_array($result)){
$dbusername=$row["username"];
}
//如果沒有,根本不可能查出數據,對dbusername賦值的,所以dbusername還是為空的
if(is_null($dbusername)){
//彈窗,把id為submitbtn的提交按鈕disabled屬性清理掉,解鎖disabled
$orps->alert("恭喜,該用戶名未被占用,可以注冊");
$orps->clear("submitbtn","disabled");
}
else{
//否則彈窗之后為submitbtn上鎖,加上disabled屬性
$orps->alert("該用戶名已被占用,請更換被的用戶名");
$orps->assign("submitbtn","disabled","disabled");
}
//人走帶門,然后是三個xajax的指定動作
mysql_close($con);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用戶注冊</title>
</head>
<body>
用戶注冊
<!--為表單上個onsubmit屬性,是因為但用戶點擊提交按鈕的時候,跑完這個check()函數再提交這個表單-->
<form action="xajxregsuc.php" method="post" onsubmit="return check()">
<!--但用戶名的輸入框失去焦點時,也就是用戶輸入完成,光標離開這個輸入框的時候,馬上調用xajax中的check函數,帶過去的值就是本輸入框的內容-->
用戶名:<input type="text" name="username" onblur="xajax_check(this.value);" /><br />
密碼:<input type="password" name="password" id="password" /><br />
<!--確認密碼這里調用下面的javascript檢查即可-->
請再次輸入密碼:<input type="password" name="passwordconfirm" id="passwordconfirm" onchange="check()"/><br />
<input type="submit" id="submitbtn" value="注冊" disabled />
</form>
</body>
</html>
<script>
function check() {
var check = false;
var password = document.getElementById("password").value;
var pwdc = document.getElementById("passwordconfirm").value;
if (password != pwdc) {
alert("兩次輸入密碼不一致");
check = false;
} else {
check = true;
}
return check;
}
</script>至此整個注冊系統就完成。
關于“php注冊系統和使用Xajax即時驗證用戶名是否被占用的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。