您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下php與javascript之間如何進行交互,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
PHP操作數據庫的方法并不難
同時php的值還可以與JavaScript腳本之間進行控制
一般是php的值傳遞到javascript中,一般不會反過來操作
一、基本目標
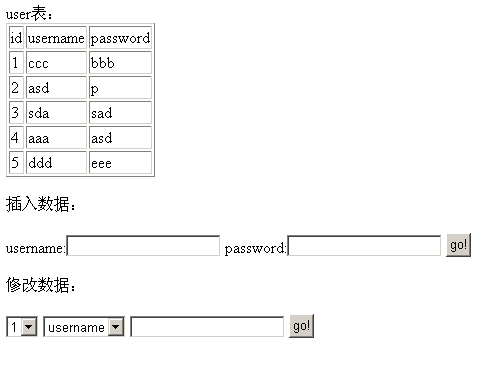
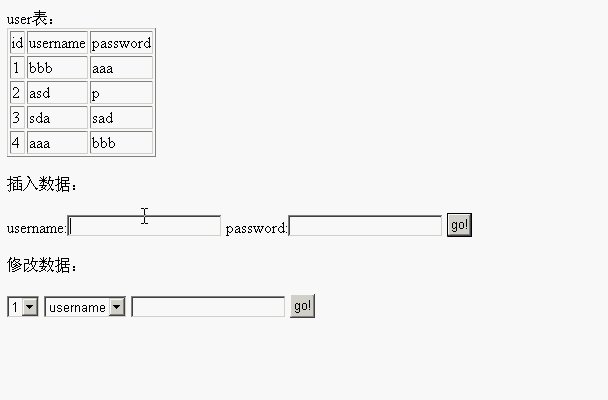
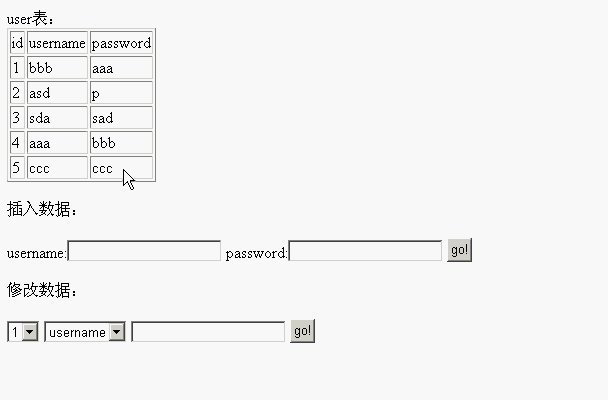
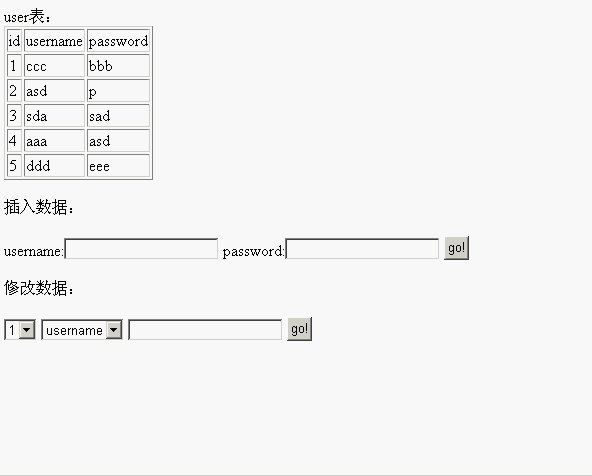
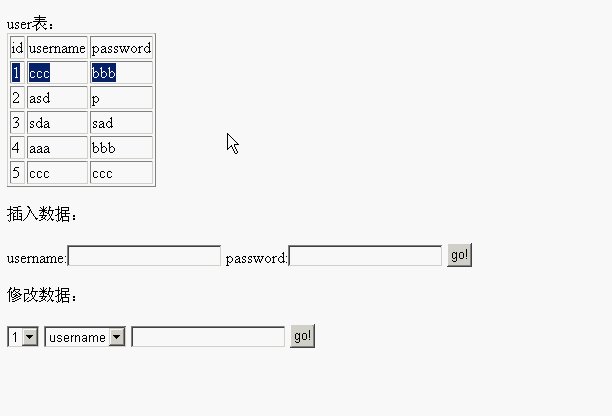
首先,在mysql中有一張用戶信息表user,里面的字段分別是id,username與password,打開網頁dbselect.php,首先就用php查出整張user表:

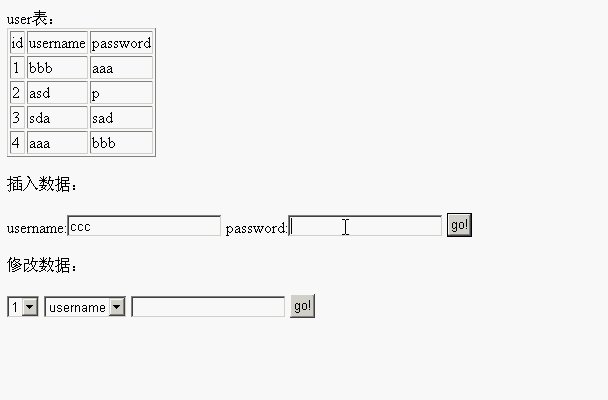
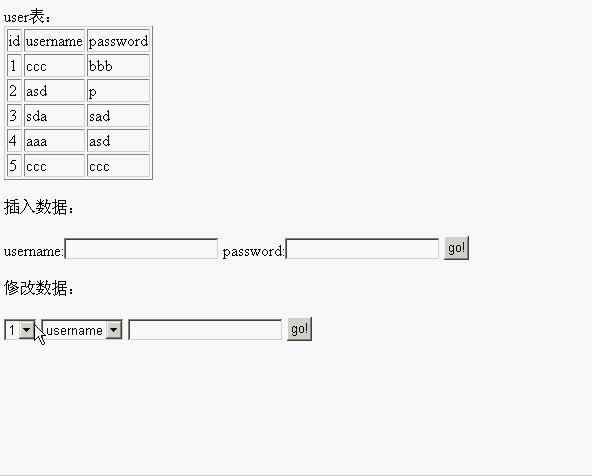
然后,插入數據的一欄,輸入數據,就可把數據插入到mysql中的user表當中

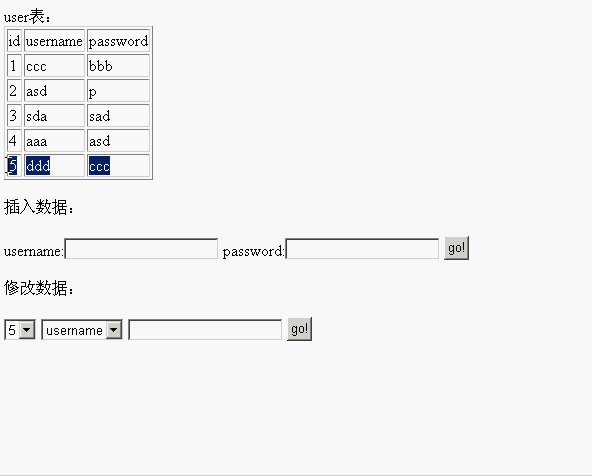
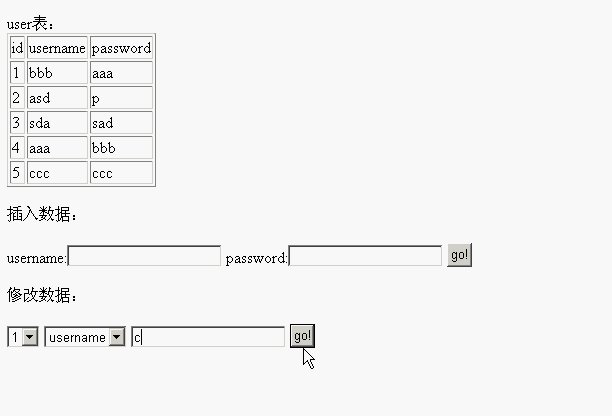
在修改數據的一欄中,第一個下拉菜單是通過javascript來創建的,根據表中的數據多少,而給予多少的下拉選項。

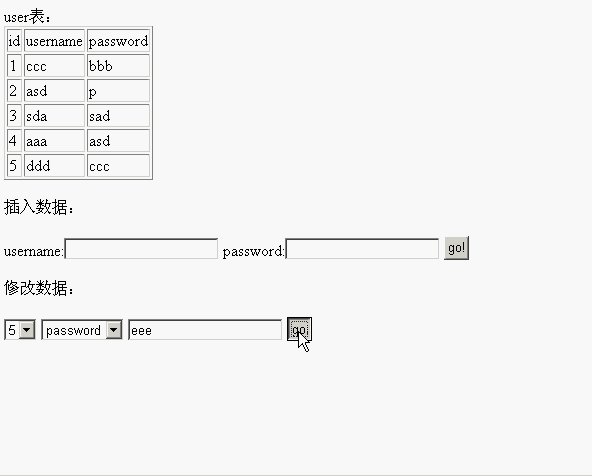
第二個下拉菜單讓用戶選擇要修改的列
第三個輸入框就是讓用戶輸入要修改的值

至于為什么沒有做刪除數據,那是因為一來刪除數據的操作與修改數據類似,二是因為在自增表中一般不刪除數據的,僅僅是設置鍵值讓這條數據隱藏
二、基本思想
程序入口是dbselect.php,操作數據庫的過程分別是兩個新頁面,一個dbinsert.php,一個是dbupdate.php,這兩個頁面操作完數據庫,馬上通過javascript返回。

三、制作過程
(1)dbselect.php
也是本實現過程中,最復雜的一個頁面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbselect</title>
</head>
<body>
user表:
<table border="1">
<tr>
<td>id</td>
<td>username</td>
<td>password</td>
</tr>
<?php
//php連接數據庫的指定動作,其中第一個root是數據庫的用戶名,第二個root是數據庫的密碼
//如果連接失敗,馬上通過die語句打斷后面的所有程序,只輸出“連接失敗”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("連接失敗!");
}
//要操作test數據庫
mysql_select_db("test",$con);
//total變量是用來記錄user記錄條數的
$total;
//要在test數據庫中操作select count(*) as total from user語句并且把結果放到result變量里
$result=mysql_query("select count(*) as total from user");
//result變量是個數據,$total=$row["total"];把查詢結果中的total列的值賦予給php中的total變量
//$row=mysql_fetch_array($result)能夠把當前行的值賦予給row數組,并把游標下移一行,游標并不需要初始化,自動完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//輸出整個表的過程與上面的過程類此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "<tr>";
echo "<td>${row["id"]}</td>";
echo "<td>${row["username"]}</td>";
echo "<td>${row["password"]}</td>";
echo "</tr>";
}
//查詢完畢,記得人走帶門
mysql_close($con);
?>
</table>
<br />
<!--以下是兩個表單,不再贅述了-->
插入數據:
<form action="dbinsert.php" method="get">
username:<input type="text" name="username" />
password:<input type="text" name="password" />
<input type="submit" value="go!" />
</form>
修改數據:
<form action="dbupdate.php" method="get">
<select id="userid" name="userid"></select>
<script>
//這是php與javascript交互部分,把上面求出來的php的$total變量,賦予給javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i<total+1;i++){
//javascript增加節點過程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
</script>
<select name="rowname">
<option value="username">username</option>
<option value="password">password</option>
</select>
<input type="text" name="rowtext" />
<input type="submit" value="go!" />
</form>
</body>
</html>javascript控制html節點的詳細,可以參照我之前寫的《【JavaScript】網頁節點的增刪改查》一文(點擊打開鏈接)
(2)dbinsert.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbinsert.php</title>
</head>
<body>
<?php
//首先從dbselect.php的表單中接受操作的數據
//dbselect.php故意用到get方法,只是想說明php中對get與post的處理同樣可以通過$_REQUEST["變量名"]來實現
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
//操作數據庫的指定動作同dbselect.php。
$con=mysql_connect("localhost","root","root");
if(!$con){
die("連接失敗!");
}
mysql_select_db("test",$con);
//控制數據庫比dbselect.php更加簡單,因為不用對數據庫的查詢結果進行處理
//只是要注意,這里連接字符串是用到.的,而不是jsp的+,asp的&,請注意!
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("添加成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>(3)dbupdate.php
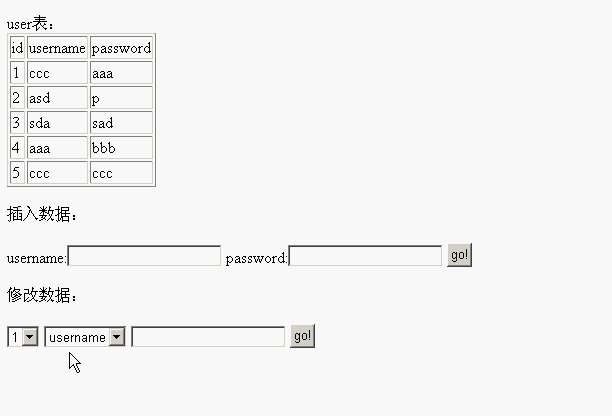
與dbinsert.php邏輯是一模一樣的,只是mysql_query那個的查詢語句,從insert into語句變成了update語句而已
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<?php
$userid=$_REQUEST["userid"];
$rowname=$_REQUEST["rowname"];
$rowtext=$_REQUEST["rowtext"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("連接失敗!");
}
mysql_select_db("test",$con);
mysql_query("update user set ".$rowname."='".$rowtext."' where id=".$userid.";");
mysql_close($con);
?>
<script>
alert("修改成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>以上是“php與javascript之間如何進行交互”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。