您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ThinkPHP整合datatables如何實現服務端分頁,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近做東西有一個需求,因為數據量很大,在這里我決定使用datatables的服務端分頁,同時還需要傳遞查詢條件到服務端。在網上搜索的大部分文章都感覺有些誤差,于是自己封裝了一下,主要配置/工具為:
服務端:php(使用thinkphp)
頁面樣式來自于H-ui框架(datatables版本為1.10.0)
主要修改(databases)配置項為:
1) bProcessing:true 使用ajax源
2) serverSide:true 使用服務端分頁
3) createdRow:function(){} 回調函數,用于添加事件或類名
4) aoColumns 用于處理、顯示數據,其中render屬性用于自定義列
1.datatables 的js代碼為:
$('.table-sort').dataTable({
processing: true,
serverSide: true,
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //額外傳遞的參數
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
},
bStateSave: true,//狀態保存
aLengthMenu : [20, 30, 50, 100, 150],
bProcessing : true,
bAutoWidth: false,
bFilter : true, //是否啟動過濾、搜索功能
bInfo : true, //是否顯示頁腳信息,DataTables插件左下角顯示記錄數
createdRow: function ( row, data, index ) {
$(row).addClass('text-c');
$('#count').html(data.recordsFiltered);
},
aoColumns: [
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
return '<input type="checkbox" name="select" value="' + data + '" />';
},
"bSortable": false
},
{ "mData": "id" },
{ "mData": "fromnickname"},
{ "mData": "content" },
{ "mData": "msgtype" },
{ "mData": "time"},
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
html = '<a title="查看" href="javascript:;" rel="external nofollow" rel="external nofollow" onclick="show(`查看`,`__URL__/show/id/'+ data + '`,``,`610`)" class="ml-5" ><i class="Hui-iconfont">查看</i></a>';
html += '<a class="ml-5" onClick="signDel(this,'+ data +')" href="javascript:;" rel="external nofollow" rel="external nofollow" title="刪除"><i class="Hui-iconfont"></i>刪除</a>';
return html;
},
"bSortable": false
}
]
});2.服務端方面:
控制器: 接收參數如下: draw 前端傳過來的值,原值返回,用于驗證 mintime、maxtime 自定義參數(時間) search.value datatables搜索框參數,用于查詢篩選 order.0.column 要排序的單元格(從0開始,字段需要自己設置) order.0.dir 排序(升序、降序) start 起始條數(第幾條開始) length 查詢長度 返回的數據如下: draw 返回前端傳過來的值 recordsTotal 記錄總條數 recordsFiltered 條件篩選后的記錄總條數 data 服務端查詢的數據 返回數據形式:json
3.服務端后端完整代碼如下:
1)控制器代碼:
public function index()
{
if(IS_AJAX){
$list = D('Msg')->getData(I('get.'));
$this->ajaxReturn($list);
}
$this->display();
}2) Model層代碼:(*其中,dealTime方法主要用于處理時間段)
public function getData($data)
{
//獲取Datatables發送的參數 必要
$draw = $data['draw']; //這個值直接返回給前臺
//獲取時間區間
$timeArr['mintime'] = $data['mintime'];
$timeArr['maxtime'] = $data['maxtime'];
$where = $this->dealTime($timeArr);
//搜索框
$search = trim($data['search']['value']); //獲取前臺傳過來的過濾條件
if(strlen($search) > 0) {
$where['id|fromnickname|content|msgtype'] = array('like','%'.$search.'%');
}
//定義查詢數據總記錄數sql
$recordsTotal = $this->count();
//定義過濾條件查詢過濾后的記錄數sql
$recordsFiltered = $this->where($where)->count();
//排序條件
$orderArr = [1=>'id', 2=>'fromnickname', 3=>'content', 4=>'msgtype', 5=>'time'];
//獲取要排序的字段
$orderField = (empty($orderArr[$data['order']['0']['column']])) ? 'id' : $orderArr[$data['order']['0']['column']];
//需要空格,防止字符串連接在一塊
$order = $orderField.' '.$data['order']['0']['dir'];
//按條件過濾找出記錄
$result = [];
//備注:$data['start']起始條數 $data['length']查詢長度
$result = $this->field('id,fromnickname,content,msgtype,time')
->where($where)
->order($order)
->limit(intval($data['start']), intval($data['length']))
->select();
//處理數據
if(!empty($result)) {
foreach ($result as $key => $value) {
$result[$key]['time'] = date("Y-m-d H:i:s",$value['time']);
$result[$key]['recordsFiltered'] = $recordsFiltered;
}
}
//拼接要返回的數據
$list = array(
"draw" => intval($draw),
"recordsTotal" => intval($recordsTotal),
"recordsFiltered"=>intval($recordsFiltered),
"data" => $result,
);
return $list;
}3) 實現自定義ajax搜索
1. 在WdatePicker中添加onpicked回調函數 2. 執行table.fnFilter(),其中table為datatables對象
以WdatePicker插件為例(input框類似,綁定onchange事件即可):
<input type="text" onfocus="WdatePicker({maxDate:'#F{ $dp.$D(\'logmax\')||\'%y-%M-%d\'}', onpicked:function(){table.fnFilter();}})" name="mintime" id="logmin" class="input-text Wdate" >3. datatables中ajax屬性中data屬性定義額外要傳遞的參數
例子:
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //額外傳遞的參數
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
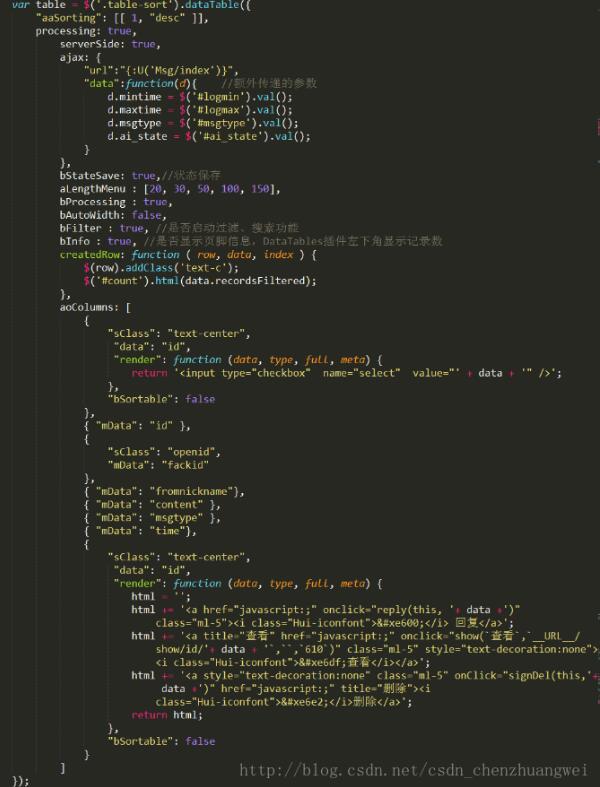
}4) 代碼截圖:
a. html頁面

b.js部分

關于“ThinkPHP整合datatables如何實現服務端分頁”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。