溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在PHP中利用Ajax檢測用戶名,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一 代碼
fun.js:
function chkUsername(username){
if(username==''){ //判斷用戶名是否為空
alert('請輸入用戶名!');
}else{
var xmlObj; //定義XMLHttpRequest對象
if(window.ActiveXObject){ //如果是瀏覽器支持ActiveXObjext則創建ActiveXObject對象
xmlObj = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){ //如果瀏覽器支持XMLHttpRequest對象則創建XMLHttpRequest對象
xmlObj = new XMLHttpRequest();
}
xmlObj.onreadystatechange = callBackFun; //指定回調函數
xmlObj.open('GET', 'chk.php?username='+username, true); //使用GET方法調用chk.php并傳遞username參數的值
xmlObj.send(null); //不發送任何數據,因為數據已經使用請求URL通過GET方法發送
function callBackFun(){ //回調函數
if(xmlObj.readyState == 4 && xmlObj.status == 200){ //如果服務器已經傳回信息并沒發生錯誤
if(xmlObj.responseText=='y'){ //如果服務器傳回的內容為y,則表示用戶名已經被占用
alert('該用戶名已被他人使用!');
}else{ //不為y,則表明用戶名未被占用
alert('恭喜,該用戶未被使用!');
}
}
}
}
}chk.php:
<?php require_once 'conn.php'; //包含數據庫連接文件 $sql = mysql_query("select id, username from tb_user where username='".trim($_GET['username'])."'", $connID); //執行查詢 $result = mysql_fetch_array($sql); if ($result) { //判斷用戶名是否存在 echo 'y'; } else { echo 'n'; } ?>
conn.php:
<?php
$host = '127.0.0.1';
$userName = 'root';
$password = 'root';
$connID = mysql_connect($host, $userName, $password);
mysql_select_db('db_database27', $connID);
mysql_query('set names gbk');
?>index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Ajax檢測用戶名</title> </head> <script language="javascript" src="js/fun.js"></script> <body> <h3>Ajax檢測用戶名</h3> <form name="form_register"> 用戶名:<input type="text" id="username" name="username" size="20" /> <input type="button" value="查看用戶名是否被占用" onclick="javascript:chkUsername(form_register.username.value)" /> </form> </body> </html>
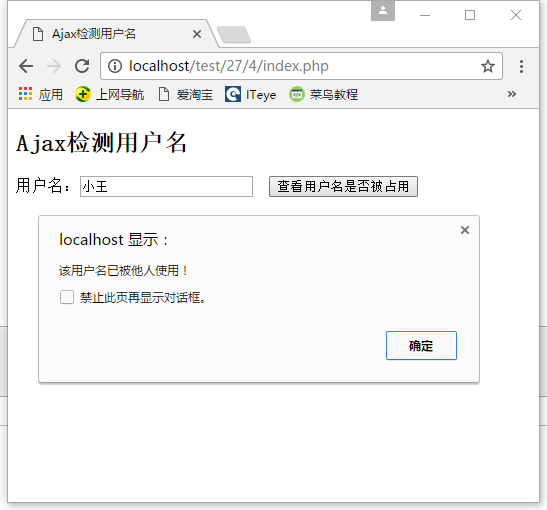
二 運行結果

上述內容就是怎么在PHP中利用Ajax檢測用戶名,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。