溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在php中使用無限級分類實現一個評論及回復功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
實現思路及細節
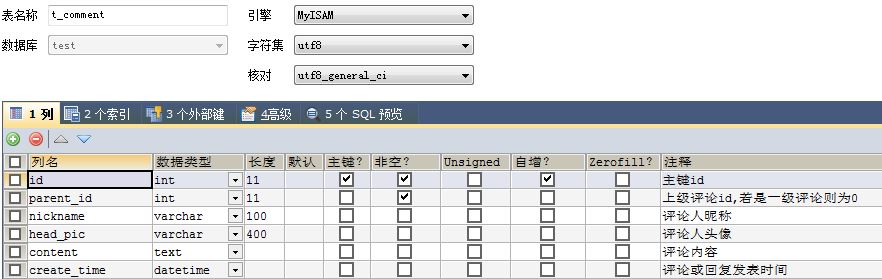
1.數據表設計

2.controller層關鍵函數:
(1). 遞歸獲取評論列表
/**
*遞歸獲取評論列表
*/
protected function getCommlist($parent_id = 0,&$result = array()){
$arr = M('comment')->where("parent_id = '".$parent_id."'")->order("create_time desc")->select();
if(empty($arr)){
return array();
}
foreach ($arr as $cm) {
$thisArr=&$result[];
$cm["children"] = $this->getCommlist($cm["id"],$thisArr);
$thisArr = $cm;
}
return $result;
}(2). 展示評論頁面的action
public function index(){
$num = M('comment')->count(); //獲取評論總數
$this->assign('num',$num);
$data=array();
$data=$this->getCommlist();//獲取評論列表
$this->assign("commlist",$data);
$this->display('index');
}(3).評論頁面ajax訪問添加評論的action
/**
*添加評論
*/
public function addComment(){
$data=array();
if((isset($_POST["comment"]))&&(!empty($_POST["comment"]))){
$cm = json_decode($_POST["comment"],true);//通過第二個參數true,將json字符串轉化為鍵值對數組
$cm['create_time']=date('Y-m-d H:i:s',time());
$newcm = M('comment');
$id = $newcm->add($cm);
$cm["id"] = $id;
$data = $cm;
$num = M('comment')->count();//統計評論總數
$data['num']= $num;
}else{
$data["error"] = "0";
}
echo json_encode($data);
}頁面html代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>php無限級分類實戰————評論及回復功能</title>
<link rel="stylesheet" type="text/css" href="/Public/css/comment.css" rel="external nofollow" >
<script type="text/javascript" src="/Public/js/jquery-1.11.3.min.js" ></script>
<script type="text/javascript" src="/Public/js/comment.js" ></script>
</head>
<body>
<div class="comment-filed">
<!--發表評論區begin-->
<div>
<div class="comment-num">
<span>{$num}條評論</span>
</div>
<div>
<div>
<textarea class="txt-commit" replyid="0"></textarea>
</div>
<div class="div-txt-submit">
<a class="comment-submit" parent_id="0" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span style=''>發表評論</span></a>
</div>
</div>
</div>
<!--發表評論區end-->
<!--評論列表顯示區begin-->
<!-- {$commentlist} -->
<div class="comment-filed-list" >
<div><span>全部評論</span></div>
<div class="comment-list" >
<!--一級評論列表begin-->
<ul class="comment-ul">
<volist name="commlist" id="data">
<li comment_id="{$data.id}">
<div >
<div>
<img class="head-pic" src="{$data.head_pic}" alt="">
</div>
<div class="cm">
<div class="cm-header">
<span>{$data.nickname}</span>
<span>{$data.create_time}</span>
</div>
<div class="cm-content">
<p>
{$data.content}
</p>
</div>
<div class="cm-footer">
<a class="comment-reply" comment_id="{$data.id}" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復</a>
</div>
</div>
</div>
<!--二級評論begin-->
<ul class="children">
<volist name="data.children" id="child" >
<li comment_id="{$child.id}">
<div >
<div>
<img class="head-pic" src="{$child.head_pic}" alt="">
</div>
<div class="children-cm">
<div class="cm-header">
<span>{$child.nickname}</span>
<span>{$child.create_time}</span>
</div>
<div class="cm-content">
<p>
{$child.content}
</p>
</div>
<div class="cm-footer">
<a class="comment-reply" replyswitch="off" comment_id="{$child.id}" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復</a>
</div>
</div>
</div>
<!--三級評論begin-->
<ul class="children">
<volist name="child.children" id="grandson" >
<li comment_id="{$grandson.id}">
<div >
<div>
<img class="head-pic" src="{$grandson.head_pic}" alt="">
</div>
<div class="children-cm">
<div class="cm-header">
<span>{$grandson.nickname}</span>
<span>{$grandson.create_time}</span>
</div>
<div class="cm-content">
<p>
{$grandson.content}
</p>
</div>
<div class="cm-footer">
<!-- <a class="comment-reply" comment_id="1" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復</a> -->
</div>
</div>
</div>
</li>
</volist>
</ul>
<!--三級評論end-->
</li>
</volist>
</ul>
<!--二級評論end-->
</li>
</volist>
</ul>
<!--一級評論列表end-->
</div>
</div>
<!--評論列表顯示區end-->
</div>
</body>
</html>(2). 單個評論信息div結構代碼
<div >
<div>
<img class="head-pic" src="{$data.head_pic}" alt="">
</div>
<div class="cm">
<div class="cm-header">
<span>{$data.nickname}</span>
<span>{$data.create_time}</span>
</div>
<div class="cm-content">
<p>
{$data.content}
</p>
</div>
<div class="cm-footer">
<a class="comment-reply" comment_id="{$data.id}" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復</a>
</div>
</div>
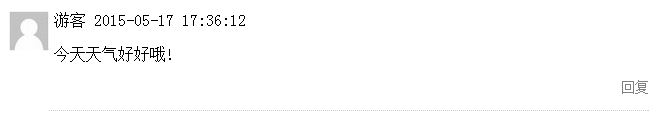
</div>對應的效果圖:

對應的css代碼:
.head-pic{
width:40px;
height:40px;
}
.cm{
position:relative;
top:0px;
left:40px;
top:-40px;
width:600px;
}
.cm-header{
padding-left:5px;
}
.cm-content{
padding-left:5px;
}
.cm-footer{
padding-bottom:15px;
text-align:right;
border-bottom: 1px dotted #CCC;
}
.comment-reply{
text-decoration:none;
color:gray;
font-size: 14px;
}4. JS代碼
(1). 提交評論:提交評論的a標簽按鈕引用了樣式comment-submit,在其點擊事件中進行ajax操作
$('body').delegate('.comment-submit','click',function(){
var content = $.trim($(this).parent().prev().children("textarea").val());//根據布局結構獲取當前評論內容
$(this).parent().prev().children("textarea").val("");//獲取完內容后清空輸入框
if(""==content){
alert("評論內容不能為空!");
}else{
var cmdata = new Object();
cmdata.parent_id = $(this).attr("parent_id");//上級評論id
cmdata.content = content;
cmdata.nickname = "游客";//測試用數據
cmdata.head_pic = "/Public/images/default.jpg";//測試用數據
var replyswitch = $(this).attr("replyswitch");//獲取回復開關鎖屬性
$.ajax({
type:"POST",
url:"/index.php/home/index/addComment",
data:{
comment:JSON.stringify(cmdata)
},
dataType:"json",
success:function(data){
if(typeof(data.error)=="undefined"){
$(".comment-reply").next().remove();//刪除已存在的所有回復div
//更新評論總數
$(".comment-num").children("span").html(data.num+"條評論");
//顯示新增評論
var newli = "";
if(cmdata.parent_id == "0"){
//發表的是一級評論時,添加到一級ul列表中
newli = "<li comment_id='"+data.id+"'><div ><div><img class='head-pic' src='"+data.head_pic+"' alt=''></div><div class='cm'><div class='cm-header'><span>"+data.nickname+"</span><span>"+data.create_time+"</span></div><div class='cm-content'><p>"+data.content+"</p></div><div class='cm-footer'><a class='comment-reply' comment_id='"+data.id+"' href='javascript:void(0);'>回復</a></div></div></div><ul class='children'></ul></li>";
$(".comment-ul").prepend(newli);
}else{
//否則添加到對應的孩子ul列表中
if('off'==replyswitch){//檢驗出回復關閉鎖存在,即三級評論不再提供回復功能
newli = "<li comment_id='"+data.id+"'><div ><div><img class='head-pic' src='"+data.head_pic+"' alt=''></div><div class='children-cm'><div class='cm-header'><span>"+data.nickname+"</span><span>"+data.create_time+"</span></div><div class='cm-content'><p>"+data.content+"</p></div><div class='cm-footer'></div></div></div><ul class='children'></ul></li>";
}else{//二級評論的回復按鈕要添加回復關閉鎖屬性
newli = "<li comment_id='"+data.id+"'><div ><div><img class='head-pic' src='"+data.head_pic+"' alt=''></div><div class='children-cm'><div class='cm-header'><span>"+data.nickname+"</span><span>"+data.create_time+"</span></div><div class='cm-content'><p>"+data.content+"</p></div><div class='cm-footer'><a class='comment-reply' comment_id='"+data.id+"' href='javascript:void(0);' replyswitch='off' >回復</a></div></div></div><ul class='children'></ul></li>";
}
$("li[comment_id='"+data.parent_id+"']").children("ul").prepend(newli);
}
}else{
//有錯誤信息
alert(data.error);
}
}
});
}
});(2).回復評論:回復評論的a標簽按鈕引用了樣式comment-reply,在其點擊事件中進行顯示或隱藏評論輸入框的操作
//點擊"回復"按鈕顯示或隱藏回復輸入框
$("body").delegate(".comment-reply","click",function(){
if($(this).next().length>0){//判斷出回復div已經存在,去除掉
$(this).next().remove();
}else{//添加回復div
$(".comment-reply").next().remove();//刪除已存在的所有回復div
//添加當前回復div
var parent_id = $(this).attr("comment_id");//要回復的評論id
var divhtml = "";
if('off'==$(this).attr("replyswitch")){//二級評論回復后三級評論不再提供回復功能,將關閉屬性附加到"提交回復"按鈕"
divhtml = "<div class='div-reply-txt' style='width:98%;padding:3px;' replyid='2'><div><textarea class='txt-reply' replyid='2' style='width: 100%; height: 60px;'></textarea></div><div style='margin-top:5px;text-align:right;'><a class='comment-submit' parent_id='"+parent_id+"' style='font-size:14px;text-decoration:none;background-color:#63B8FF;' href='javascript:void(0);' replyswitch='off' >提交回復</a></div></div>";
}else{
divhtml = "<div class='div-reply-txt' style='width:98%;padding:3px;' replyid='2'><div><textarea class='txt-reply' replyid='2' style='width: 100%; height: 60px;'></textarea></div><div style='margin-top:5px;text-align:right;'><a class='comment-submit' parent_id='"+parent_id+"' style='font-size:14px;text-decoration:none;background-color:#63B8FF;' href='javascript:void(0);'>提交回復</a></div></div>";
}
$(this).after(divhtml);
}
});以上就是如何在php中使用無限級分類實現一個評論及回復功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。