溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了ThinkPHP5.0框架結合Swoole怎么實現WebSocket在線聊天,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
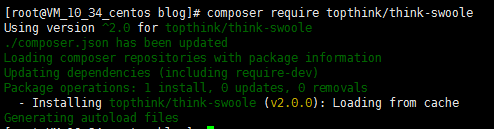
在tp5的項目根目錄下執行composer命令安裝think-swoole:
composer require topthink/think-swoole

安裝成功:

話不多說,直接上代碼:
新建WebSocket.php控制器:
(監聽端口要確認服務器放行,寶塔環境還需要添加安全組規則)
<?php
namespace app\home\controller;
use think\swoole\Server;
class WebSocket extends Server
{
protected $host = '0.0.0.0'; //監聽所有地址
protected $port = 9501; //監聽9501端口
protected $serverType = 'socket';
protected $option = [
'worker_num'=> 4, //設置啟動的Worker進程數
'daemonize' => false, //守護進程化(上線改為true)
'backlog' => 128, //Listen隊列長度
'dispatch_mode' => 2, //固定模式,保證同一個連接發來的數據只會被同一個worker處理
//心跳檢測:每60秒遍歷所有連接,強制關閉10分鐘內沒有向服務器發送任何數據的連接
'heartbeat_check_interval' => 60,
'heartbeat_idle_time' => 600
];
//建立連接時回調函數
public function onOpen($server,$req)
{
$fd = $req->fd;//客戶端標識
$uid = $req->get['uid'];//客戶端傳遞的用戶id
$token = $req->get['token'];//客戶端傳遞的用戶登錄token
//省略token驗證邏輯......
if (!$token) {
$arr = array('status'=>2,'message'=>'token已過期');
$server->push($fd, json_encode($arr));
$server->close($fd);
return;
}
//省略給用戶綁定fd邏輯......
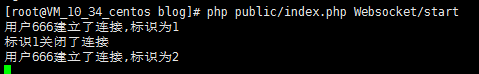
echo "用戶{$uid}建立了連接,標識為{$fd}\n";
}
//接收數據時回調函數
public function onMessage($server,$frame)
{
$fd = $frame->fd;
$message = $frame->data;
//省略通過fd查詢用戶uid邏輯......
$uid = 666;
$data['uid'] = $uid;
$data['message'] = '用戶'.$uid.'發送了:'.$message;
$data['post_time'] = date("m/d H:i",time());
$arr = array('status'=>1,'message'=>'success','data'=>$data);
//僅推送給當前連接用戶
//$server->push($fd, json_encode($arr));
//推送給全部連接用戶
foreach($server->connections as $fd) {
$server->push($fd, json_encode($arr));
}
}
//連接關閉時回調函數
public function onClose($server,$fd)
{
echo "標識{$fd}關閉了連接\n";
}
}前端演示頁面:
(省略控制器判斷登錄狀態、分配數據邏輯......)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>Chat</title> <link rel="stylesheet" type="text/css" href="/static/liaotian/chat.css" rel="external nofollow" /> <script src="/static/liaotian/js/jquery.min.js"></script> <script src="/static/liaotian/js/flexible.js"></script> </head> <body> <header class="header"> <a class="back" href="javascript:history.back()" rel="external nofollow" ></a> <h6 class="tit">在線聊天</h6> <a href=""><div class=" rel="external nofollow" right">退出</div></a> </header> <!-- 聊天內容 start--> <div class="message"> </div> <!-- 聊天內容 end--> <!-- 底部 start--> <div class="footer"> <img id="setbtn" src="/static/liaotian/images/hua.png" alt="" /> <img src="/static/liaotian/images/xiaolian.png" alt="" /> <input type="text" id="msg" value="" maxlength="300"> <p id="sendBtn">發送</p> </div> <!-- 底部 end--> </body> </html> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script> <script type="text/javascript"> $(function () { var uid = 666;//當前用戶id var token = 'abcdefg';//用戶token //判斷瀏覽器是否支持WebSocket var supportsWebSockets = 'WebSocket' in window || 'MozWebSocket' in window; if (supportsWebSockets) { //建立WebSocket連接(ip地址換成自己主機ip) var ws = new WebSocket("ws://127.0.0.1:9501?uid="+uid+"&token="+token); ws.onopen = function () { layer.msg('服務器連接成功',{shade:0.1,icon:1,time:600}); }; ws.onerror = function () { layer.msg('服務器連接失敗',{shade:0.1,icon:2,time:600}); }; ws.onmessage = function (evt) { var data = $.parseJSON(evt.data); //錯誤提示 if(data.status != 1){ layer.alert(data.message,{icon:2}); return; } //消息返回 if (data.status==1 && data.data.message!='') { var html = ""; if (data.data.uid == uid) { html += "<div style='word-break:break-all' class=\"show\"><div class=\"time\">"+data.data.post_time+"</div><div class=\"msg\"><img src=\""+data.data.head_img+"\" alt=\"\" /><p><i clas=\"msg_input\"></i>"+data.data.message+"</p></div></div>"; }else{ html += "<div style='word-break:break-all' class=\"send\"><div class=\"time\">"+data.data.post_time+"</div><div class=\"msg\"><img src=\""+data.data.head_img+"\" alt=\"\" /><p><i clas=\"msg_input\"></i>"+data.data.message+"</p></div></div>"; } } $(".message").append(html); setTimeout(function () { ($('.message').children("div:last-child")[0]).scrollIntoView();//向上滾動 },100); }; ws.onclose = function (res) { }; //按鈕發送 $("#sendBtn").click(function () { var contents = $("#msg").val().trim(); if(contents == null || contents == ""){ layer.msg('內容為空',{shade:0.1,icon:2,time:600}); return false; }else{ ws.send(contents); $("#msg").val(""); } }); //回車發送 $("#msg").keydown(function (evel) { var that = $(this); if (evel.keyCode == 13) { evel.cancelBubble = true; evel.preventDefault(); evel.stopPropagation(); var contents = that.val().trim(); if(contents == null || contents == ""){ layer.msg('內容為空',{shade:0.1,icon:2,time:600}); return false; }else{ ws.send(contents); that.val(""); } } }); }else{ layer.alert("您的瀏覽器不支持 WebSocket!"); } }); </script>
服務器移到項目根目錄開啟服務:
php public/index.php Websocket/start
(這里的路徑,是因為我綁定了home模塊為默認模塊,tp5默認情況是:php public/index.php index/Websocket/start)
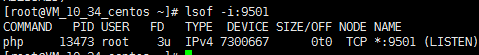
開啟成功,查看端口已經被監聽:
lsof -i:9501

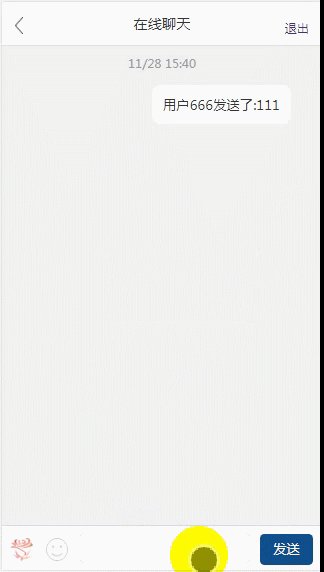
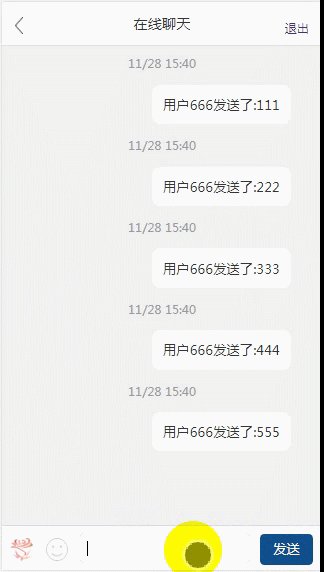
演示效果如下:

服務器監聽如下:

上述內容就是ThinkPHP5.0框架結合Swoole怎么實現WebSocket在線聊天,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。