您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用Swoole怎么異步投遞task任務,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
Swolle的task模塊可以用來做一些異步的慢速任務、耗時場景。如webim中發廣播,發送郵件等,把這些任務丟給task進程之后,worker進程可以繼續處理新的數據請求,任務完成后會異步通知worker進程告訴它此任務已經完成。此外利用task還可以實現PHP的數據庫連接池,異步隊列等。
【使用須知】
必須設置Task進程數: task_worker_num
投遞一個異步任務到task_worker池中:Server->task
必須注冊onTask、onFinish3個事件回調函數。
【示例】
以創建一個WebSocket服務異步投遞任務為例:
ws_server.php:
<?php
class Ws {
public $ws = null;
public function __construct() {
$this->ws = new swoole_websocket_server("0.0.0.0", 9501);
$this->ws->set([
'worker_num' => 2, //worker進程數
'task_worker_num' => 2, //task進程數
]);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
$this->ws->start();
}
//建立連接回調
public function onOpen($ws, $request) {
echo "{$request->fd}建立了連接";
}
//接受消息回調
public function onMessage($ws, $frame) {
//worker進程異步投遞任務到task_worker進程中
$data = [
'fd' => $frame->fd,
];
$ws->task($data);
//服務器返回
echo "服務器發送消息:666";
}
//完成異步任務回調
public function onTask($serv, $task_id, $worker_id, $data) {
var_dump($data);
//模擬慢速任務
sleep(5);
//返回字符串給worker進程——>觸發onFinish
return "success";
}
//完成任務投遞回調
public function onFinish($serv, $task_id, $data) {
//task_worker進程將任務處理結果發送給worker進程
echo "完成任務{$task_id}投遞 處理結果:{$data}";
}
//關閉連接回調
public function onClose($ws, $fd) {
echo "{$fd}關閉了連接";
}
}
$obj = new Ws();前端頁面js監聽:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WebSocket</title>
</head>
<body>
</body>
<script type="text/javascript">
var websocket = new WebSocket('ws://127.0.0.1:9501');
websocket.onopen = function (evt) { onOpen(evt) };
websocket.onclose = function (evt) { onClose(evt) };
websocket.onmessage = function (evt) { onMessage(evt) };
websocket.onerror = function (evt) { onError(evt) };
function onOpen(evt) {
console.log("Connected to WebSocket server.");
//*發送消息到websocket服務器
websocket.send('666');
}
function onClose(evt) {
console.log("Disconnected");
}
function onMessage(evt) {
console.log('Retrieved data from server: ' + evt.data);
}
function onError(evt) {
console.log('Error occured: ' + evt.data);
}
</script>
</html>開啟WebSocket服務:
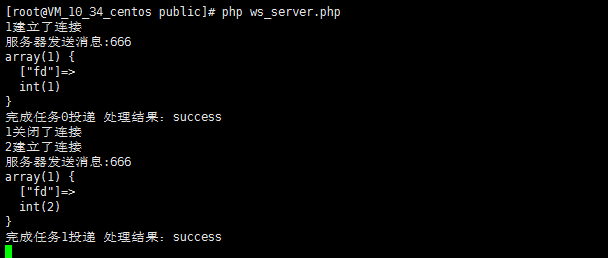
php ws_server.php
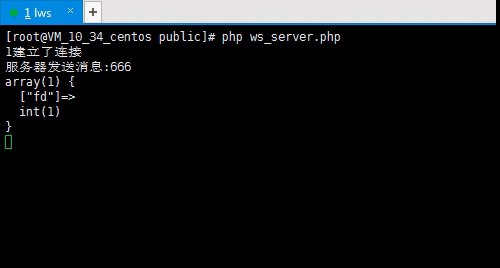
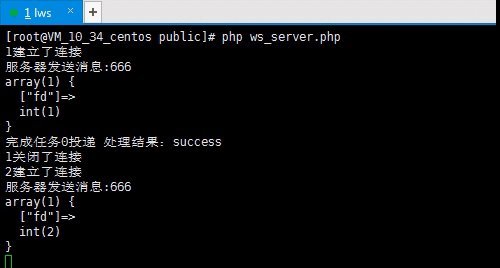
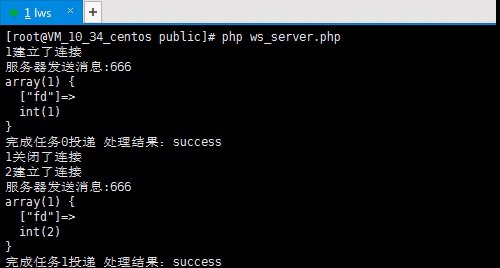
前后刷新了兩次頁面,WebSocket服務器監聽結果:


上述內容就是使用Swoole怎么異步投遞task任務,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。