您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信JSSDK如何實現分享功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
這里以微信分享到朋友圈,分享給微信好友為例為參考,進行調用測試,想添加其他的功能,自行查看開發人員文檔即可
工欲善其事,必先利其器,好好利用下邊的幫助工具,都是騰訊給開發人員的工具
1.微信開發者說明文檔:點擊查看
2.微信WEB開發者工具:
Windows 64位版本:下載地址
Windows 32位版本:下載地址
Mac版本:下載地址
3.微信JSSDK分享sample:點擊下載
4.在線DEMO:http://203.195.235.76/jssdk/
微信版本6.0以后,原有的WeixinJSBridge.on('menu:share:timeline', function (argv) {}不再可在以使用,那如何在使用微信的其他功能呢?官方給出了JSSDK的使用,幫助我們解決~
前言:
雖然微信提供了JSSDK,但是這不意味著你可以用自定義的按鈕來直接打開微信的分享界面,這套JSSDK只是把微信分享接口的內容定義好了,實際還是需要用戶點擊右上角的菜單按鈕進行主動的分享,用戶點開分享界面之后,出現的內容就會是你定義的分享標題、圖片和鏈接。
1.JSSDK使用步驟
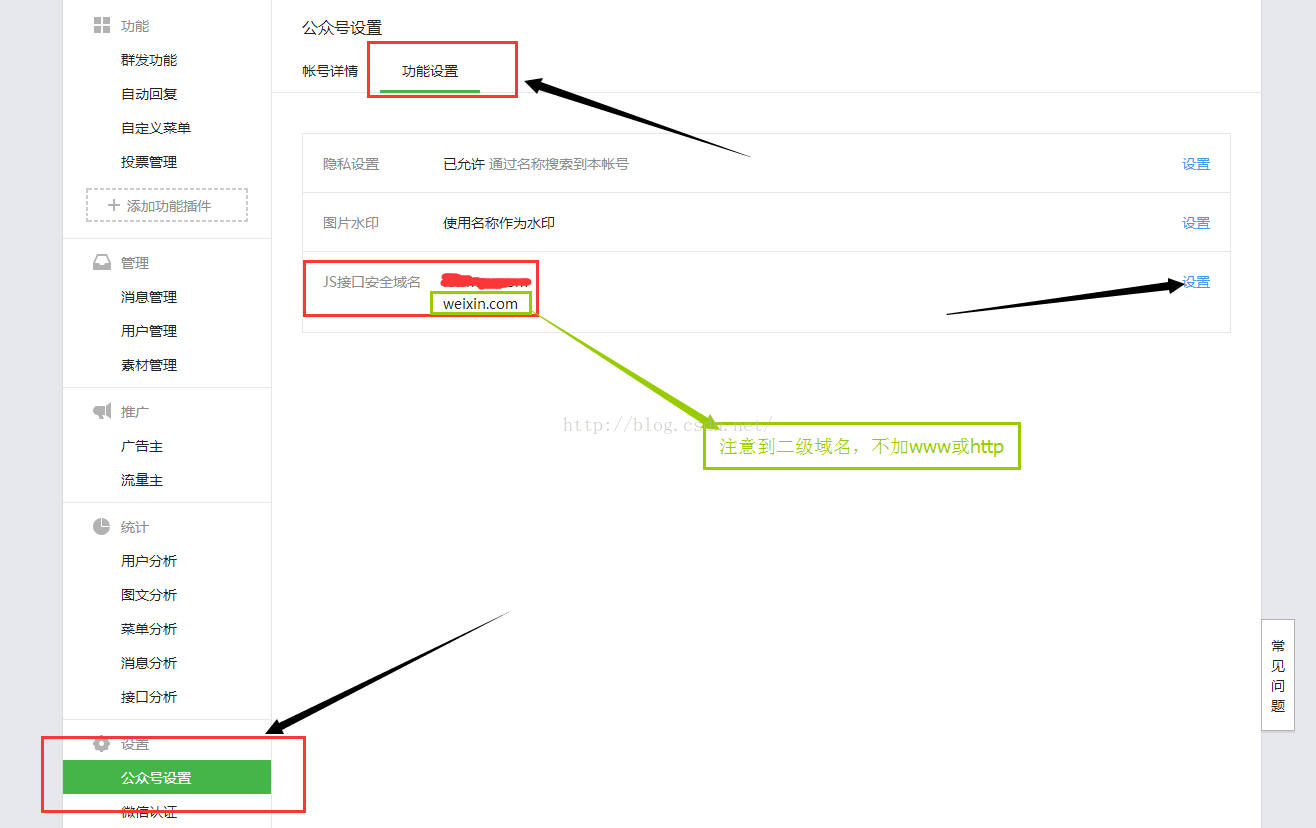
1.1.1 步驟一:綁定域名

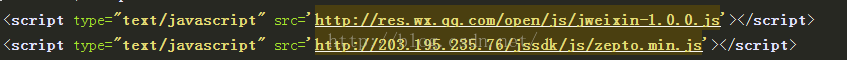
1.1.2 步驟二:引入JS文件

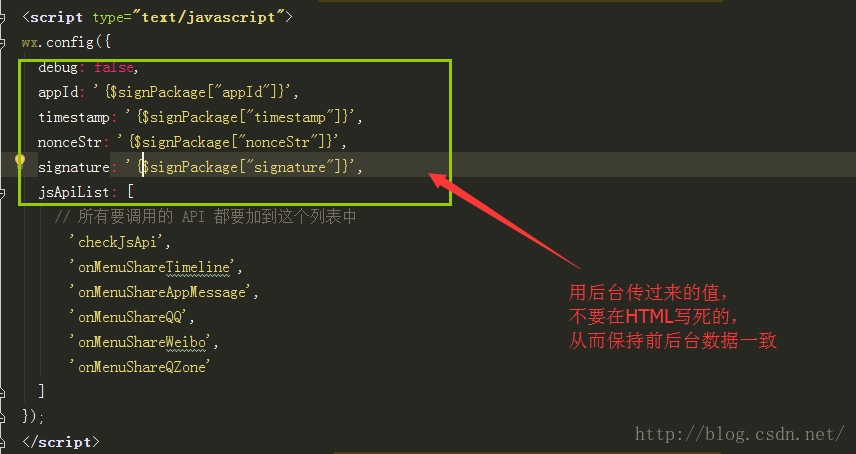
1.1.3 步驟三:通過config接口注入權限驗證配置
 ($tpl['appid'] $tpl['appsercret']換成你自己!)
($tpl['appid'] $tpl['appsercret']換成你自己!)

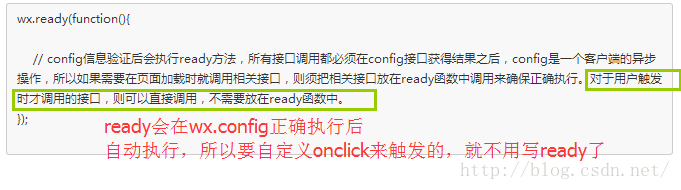
1.1.4 步驟四:通過ready接口處理成功驗證

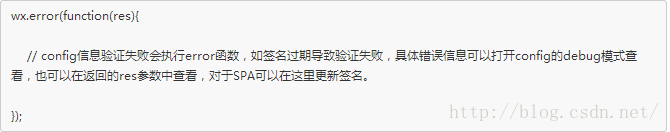
1.1.5 步驟五:通過error接口處理失敗驗證

2.實測圖解:
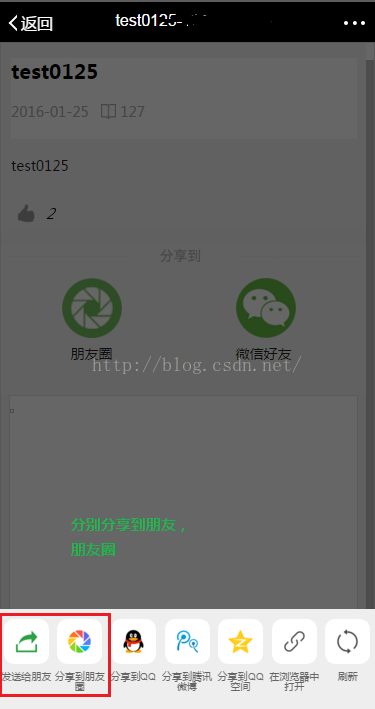
2.1 測試頁面:

2.2分享到朋友圈: 



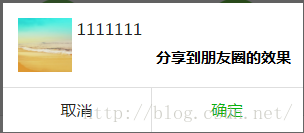
2.3分享到朋友圈:

 (這個是觸發success的效果,配圖描述寫錯了,抱歉)
(這個是觸發success的效果,配圖描述寫錯了,抱歉)
 (這個是觸發cancel的效果)
(這個是觸發cancel的效果)

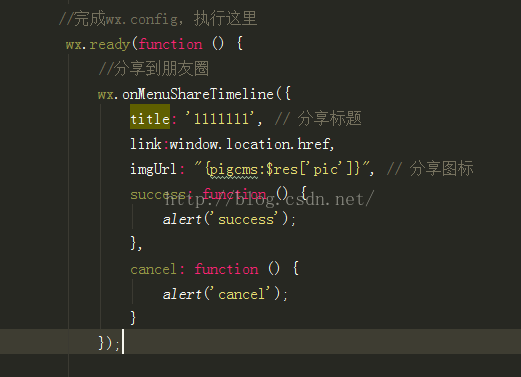
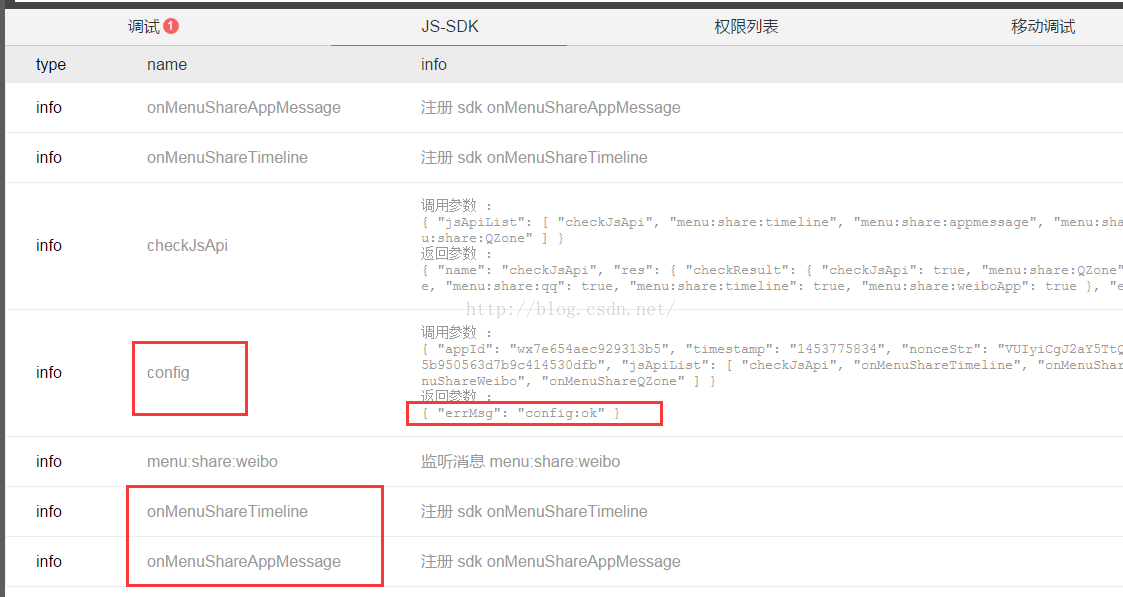
2.3調試界面:

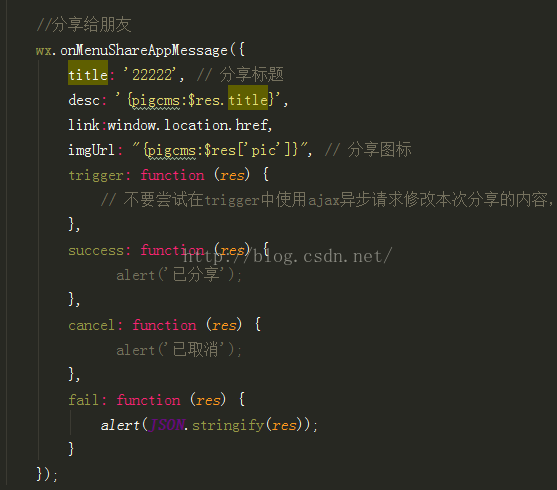
3.實測代碼樣例:
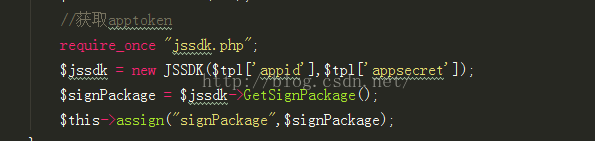
后臺代碼(jssdk.php見后邊):
//獲取apptoken
require_once "jssdk.php";
$jssdk = new JSSDK($appid,$appsecret);//這里填寫自己的appid 和secret
$signPackage = $jssdk->GetSignPackage();
$this->assign("signPackage",$signPackage);JS配置代碼
<script type="text/javascript" src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'></script>
<script type="text/javascript">
wx.config({
debug: false,
appId: '{$signPackage["appId"]}',
timestamp: '{$signPackage["timestamp"]}',
nonceStr: '{$signPackage["nonceStr"]}',
signature: '{$signPackage["signature"]}',
jsApiList: [
// 所有要調用的 API 都要加到這個列表中
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
]
});
</script>
<script type="text/javascript" src='http://203.195.235.76/jssdk/js/zepto.min.js'></script>JS分享代碼:
<script type="text/javascript">
//完成wx.config,執行這里
wx.ready(function () {
//分享到朋友圈
wx.onMenuShareTimeline({
title: '1111111', // 分享標題
link:window.location.href,
imgUrl: "{pigcms:$res['pic']}", // 分享圖標
success: function () {
// 分享成功執行此回調函數
alert('success');
},
cancel: function () {
alert('cancel');
}
});
//分享給朋友
wx.onMenuShareAppMessage({
title: '22222', // 分享標題
desc: '22222',
link:window.location.href,
imgUrl: "{pigcms:$res['pic']}", // 分享圖標
trigger: function (res) {
// 不要嘗試在trigger中使用ajax異步請求修改本次分享的內容,因為客戶端分享操作是一個同步操作,這時候使用ajax的回包會還沒有返回
},
success: function (res) {
// 分享成功執行此回調函數
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
</script>JSSDK類
jssdk.php
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要動態獲取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 這里參數的順序要按照 key 值 ASCII 碼升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
$accessToken = $this->getAccessToken();
// 如果是企業號用以下 URL 獲取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
return $ticket;
}
private function getAccessToken() {
// access_token 應該全局存儲與更新,以下代碼以寫入到文件中做示例
// 如果是企業號用以下URL獲取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}以上是“微信JSSDK如何實現分享功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。