您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Laravel框架集成UEditor編輯器的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
在項目開發的過程中,免不了使用修改功能,而富文本編輯器是極為方便的一種推薦,當然,個人認為 MarkDown 更為簡單,但是感覺暫時只適合程序猿
此文介紹如何在 Laravel5.5 框架中集成使用富文本編輯器 UEditor
ps : 其實編輯器只是一個工具,舉一反三可以用在各種代碼語言或框架中
通過網上求知,發現主要有兩種方法實現
①. 第一種是使用
composer進行安裝,可推薦參考文章 Laravel-u-editor,個人試過,無法上傳圖片 …②. 第二種是到
UEditor官方下載源包自行配置(下文主要為此操作)
ps : [如果有哪位能夠成功實現第一種方案,請告訴鄙人一下,萬分感謝!]
可點擊進入下載地址,本人下載的是最新 PHP(UTF-8) 版本

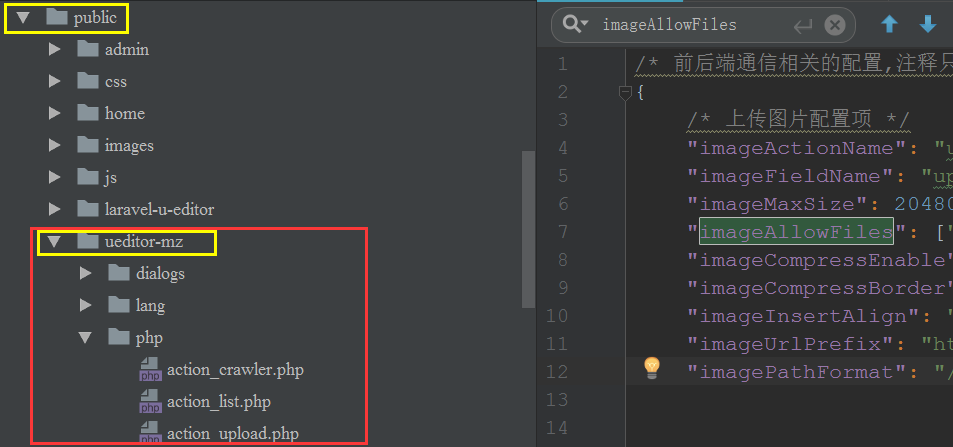
Public 目錄下將解壓后的文件夾,放置在 Public 目錄下,本人只是將文件夾名字改動了一下.

詳情可參考 官方文檔
以本人為例:
①. 首先在當前頁面,需要引入 js 文件,注意類比
src的正確引用.
<!-- ueditor-mz 配置文件 -->
<script type="text/javascript" src="{{asset('ueditor-mz/ueditor.config.js')}}"></script>
<!-- 編輯器源碼文件 -->
<script type="text/javascript" src="{{asset('ueditor-mz/ueditor.all.js')}}"></script>
<!-- 實例化編輯器 -->
<script type="text/javascript">
var ue = UE.getEditor('ue-container');
ue.ready(function(){
ue.execCommand('serverparam', '_token', '{{ csrf_token() }}');
});
</script>②. 在需要顯示富文本編輯器的位置,補充如下代碼
<!-- 加載編輯器的容器 --> <script id="ue-container" name="content" type="text/plain"> @php echo htmlspecialchars_decode($article['content']); @endphp </script> <!-- 上述的 php 代碼是根據實際需求進行的編寫,該處為初始化內容的位置-->
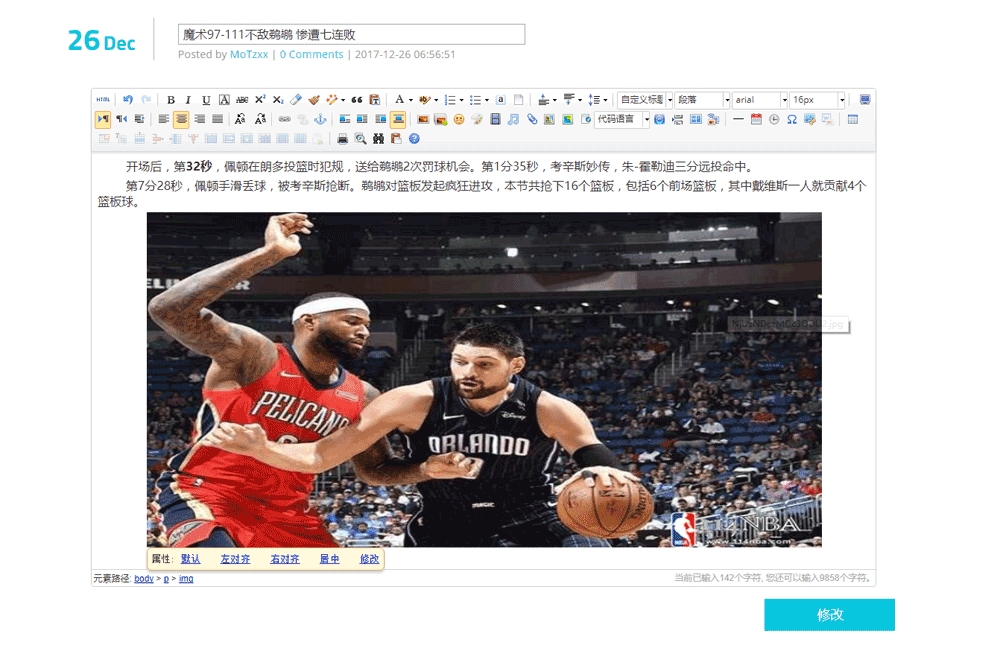
③. 實現效果如下:

①. 在進行 form 表單提交時,將獲得 name="content" 所傳輸的數據寫入數據庫即可,而對應在數據庫中存儲的數據如下所示:
復制代碼 代碼如下:
<p><strong > <span ></span></strong><span >開場后,第<strong>32秒</strong>,佩頓在朗多投籃時犯規,送給鵜鶘2次罰球機會。第1分35秒,考辛斯妙傳,朱-霍勒迪三分遠投命中。</span></p><p><span > 第7分28秒,佩頓手滑丟球,被考辛斯搶斷。鵜鶘對籃板發起瘋狂進攻,本節共搶下16個籃板,包括6個前場籃板,其中戴維斯一人就貢獻4個籃板球。</span></p><p ><img src="http://lar5Pro.com/upload/image/20171227/NjUzNDczMDc3ODU2.jpg" title="NjUzNDczMDc3ODU2.jpg" alt="article_3.jpg" width="906" height="450"/><br/></p>
②. 當取得了上述數據,若要在前端進行顯示,需要執行類似的轉化代碼:
echo htmlspecialchars_decode($article['content']);
③. 在富文本編輯器中,圖片的大小可自行調整.
其實,如果只是個簡單的小網站或者學生的課設項目,無需修改,上傳的圖片會默認放置在 Public/ueditor/php/upload/image/ 目錄下
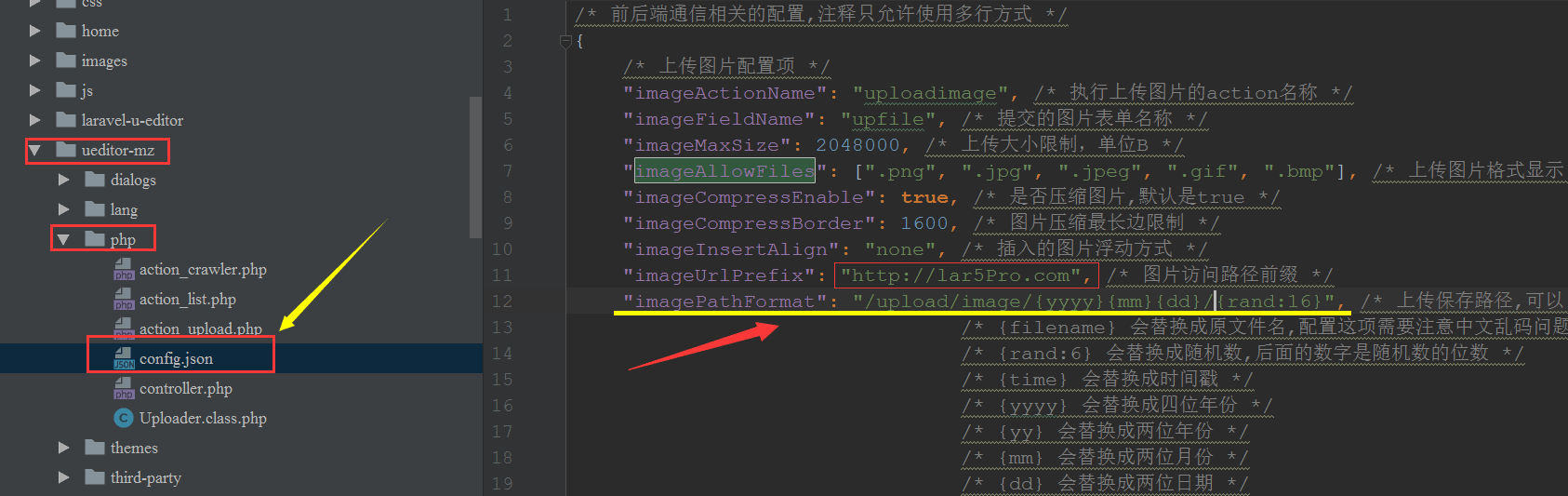
如果需要修改,可進入php/config.json 文件,找到配置項 "imagePathFormat" 進行符合需求的修改,建議可以讓文件名較長一些以避免重名:

[注]:
個人初始測試發現,文件命名時的“{rand:6}”定義無法實現,網上卻沒有類似的解決方法,解決方案請參考后面的 ***【附錄】***.
如果使用了多個服務器,設置統一的圖片訪問前綴極有必要,可配置參數“imageUrlPrefix”,例如我的配置路徑可以為:“http://lar5Pro.com”
這樣一來,存入數據庫中的圖片路徑都會加上了此前綴.
{rand:$num} 解決
剛開始想到使用時間戳加文件原名稱來作為名字,但是當有中文字符時無法上傳。
其實原本的ThinkPHP框架中也集成過UEditor,但是沒有這種問題,通過閱讀源碼,找到正則表達式的匹配位置
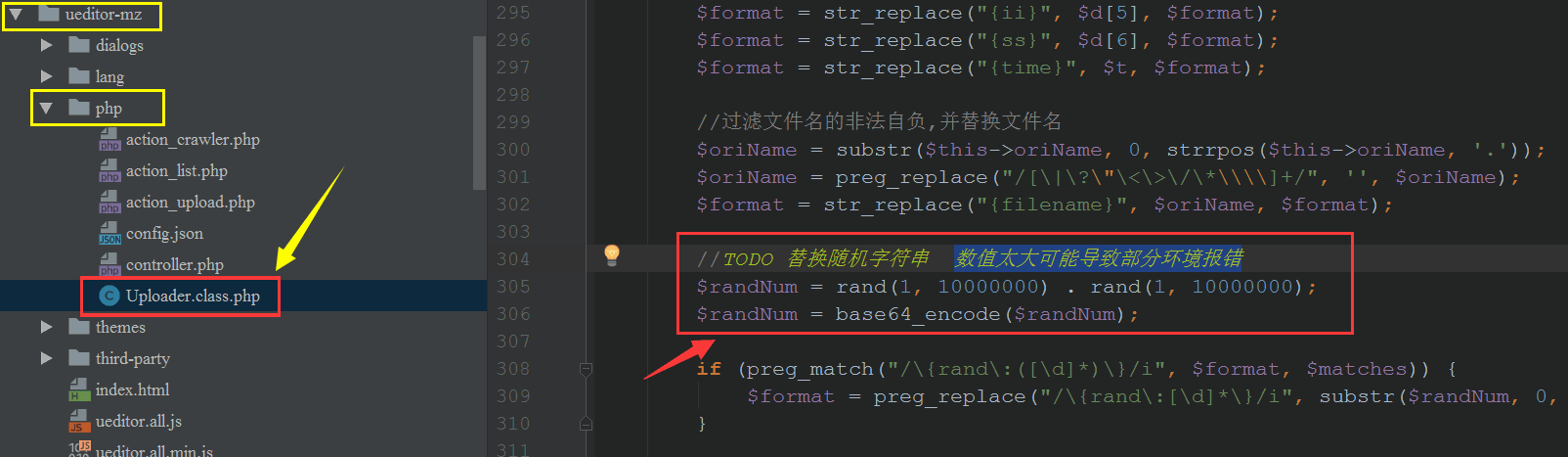
Public/ueditor-mz/php/Uploader.class.php
大概在 304 行左右,原因是rand() 取值太大可能導致部分環境報錯
個人覺得數字的命名不如字母好些,于是代碼替換為如下的樣子:
//TODO 替換隨機字符串 數值太大可能導致部分環境報錯 $randNum = rand(100000, 10000000) . rand(100000, 10000000); //也可用使用md5()或兩者的組合 $randNum = base64_encode($randNum);

以上是“Laravel框架集成UEditor編輯器的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。