您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在Thinkphp5中使用plupload實現一個圖片上傳功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Plupload有以下功能和特點:
1、擁有多種上傳方式:HTML5、flash、silverlight以及傳統的<input type=”file” />。Plupload會自動偵測當前的環境,選擇最合適的上傳方式,并且會優先使用HTML5的方式。所以你完全不用去操心當前的瀏覽器支持哪些上傳方式,Plupload會自動為你選擇最合適的方式。
2、支持以拖拽的方式來選取要上傳的文件
3、支持在前端壓縮圖片,即在圖片文件還未上傳之前就對它進行壓縮
4、可以直接讀取原生的文件數據,這樣的好處就是例如可以在圖片文件還未上傳之前就能把它顯示在頁面上預覽
5、支持把大文件切割成小片進行上傳,因為有些瀏覽器對很大的文件比如幾G的一些文件無法上傳。
下面就介紹一個tp5整合plupload圖片上傳插件的小案例,希望給大家帶來一點小幫助。
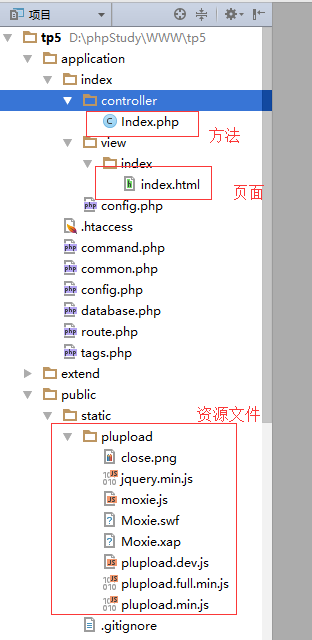
一、案例目錄結構

二、Index.php控制器方法
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
class Index extends Controller{
public function index(){
$rootUrl = $this->request->root(true); //ROOT域名
$rootUrl = explode('index.php',$rootUrl)[0];
//模板資源變量分配
foreach (config('TMPL_PARSE_STRING') as $key => $value) {
$this->view->assign('_'.$key,$rootUrl.$value);
}
return $this->fetch();
}
//圖片上傳方法
public function upload_images(){
if($this->request->isPost()){
//接收參數
$images = $this->request->file('file');
//計算md5和sha1散列值,TODO::作用避免文件重復上傳
$md5 = $images->hash('md5');
$sha1= $images->hash('sha1');
//判斷圖片文件是否已經上傳
$img = Db::name('picture')->where(['md5'=>$md5,'sha1'=>$sha1])->find();//我這里是將圖片存入數據庫,防止重復上傳
if(!empty($img)){
return json(['status'=>1,'msg'=>'上傳成功','data'=>['img_id'=>$img['id'],'img_url'=>$this->request->root(true).'/'.$img['path']]]);
}else{
// 移動到框架應用根目錄/public/uploads/picture/目錄下
$imgPath = 'public' . DS . 'uploads' . DS . 'picture';
$info = $images->move(ROOT_PATH . $imgPath);
$path = 'public/uploads/picture/'.date('Ymd',time()).'/'.$info->getFilename();
$data = [
'path' => $path ,
'md5' => $md5 ,
'sha1' => $sha1 ,
'status' => 1 ,
'create_time' => time() ,
];
if($img_id=Db::name('picture')->insertGetId($data)){
return json(['status'=>1,'msg'=>'上傳成功','data'=>['img_id'=>$img_id,'img_url'=>$this->request->root(true).'/'.$path]]);
}else{
return json(['status'=>0,'msg'=>'寫入數據庫失敗']);
}
}
}else{
return ['status'=>0,'msg'=>'非法請求!'];
}
}
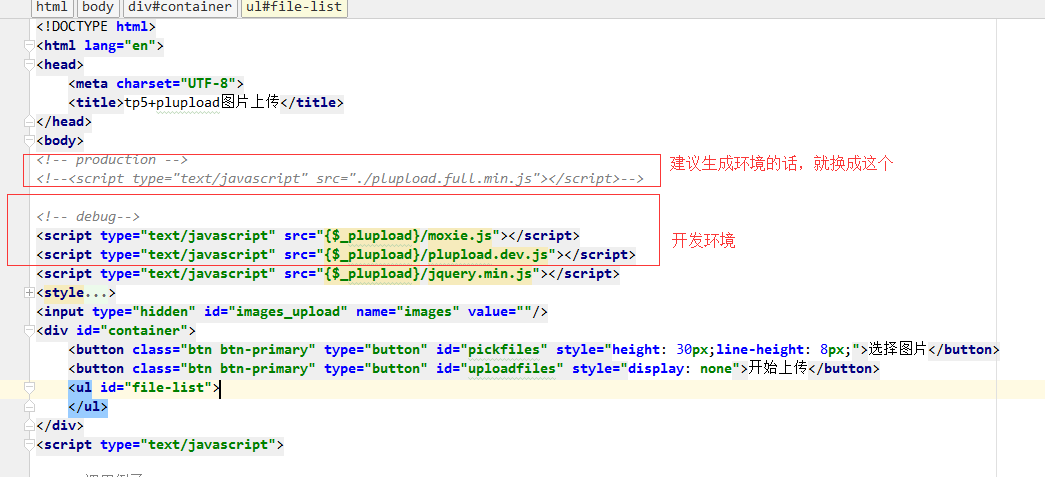
}三、index.html頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tp5+plupload圖片上傳</title>
</head>
<body>
<!-- production -->
<!--<script type="text/javascript" src="./plupload.full.min.js"></script>-->
<!-- debug-->
<script type="text/javascript" src="{$_plupload}/moxie.js"></script>
<script type="text/javascript" src="{$_plupload}/plupload.dev.js"></script>
<script type="text/javascript" src="{$_plupload}/jquery.min.js"></script>
<style>
ul{
list-style:none;
}
#file-list {overflow: hidden;padding-left: initial;}
#file-list li {
width:160px;
float: left;
height:200px;
position: relative;
height: inherit;
margin-bottom: inherit;
}
#file-list li a {
width:150px;
height:150px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
margin:0 auto;
border:1px solid #ccc;
padding: 5px 5px 5px 5px;
}
.close{
background-image: url("{$_plupload}/close.png");
width: 30px;
height: 30px;
background-size: contain;
position: absolute;
right: 2%;
top: 0;
}
#file-list li a img {max-width:100%;max-height: 100%;}
.progress{
position: absolute;
background-color: rgba(4, 4, 4, 0.53);
color: #fff;
padding: 3px 3px 3px 3px;
border-radius: 10%;
}
</style>
<input type="hidden" id="images_upload" name="images" value=""/>
<div id="container">
<button class="btn btn-primary" type="button" id="pickfiles" >選擇圖片</button>
<button class="btn btn-primary" type="button" id="uploadfiles" >開始上傳</button>
<ul id="file-list">
</ul>
</div>
<script type="text/javascript">
//調用例子
var uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',//上傳方式順序優先級
browse_button : 'pickfiles',//選擇圖片按鈕id
container: document.getElementById('container'),//容器
url : "{:url('Index/upload_images')}",//服務器接口地址
flash_swf_url : "{$_plupload}/Moxie.swf",
silverlight_xap_url : "{$_plupload}/Moxie.xap",
multi_selection: true,//false為單圖上傳,true為多圖上傳
filters : {
max_file_size : '100mb',//限制文件上傳大小
mime_types: [
{title : "Image files", extensions : "jpg,gif,png"},//限制文件上傳格式
]
},
init: {
//init事件發生后觸發
PostInit: function() {
//document.getElementById('filelist').innerHTML = '';
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
FilesAdded: function(up, files) {//文件選擇之后的觸發的方法
var len = len = files.length;
for(var i = 0; i<len; i++){
var file_name = files[i].name; //文件名
var file_size = files[i].size;//文件大小
//構造html來更新UI
//var html = '<li id="file-' + files[i].id +'"><p class="file-name">' + file_name + '(' + plupload.formatSize(file_size) + ')' + '</p><p class="progress"></p></li>';
var html = '<li id="file-' + files[i].id +'"><span class="close"></span></li>';
$(html).appendTo('#file-list');
!function(i){
previewImage(files[i],function(imgsrc){
$('#file-'+files[i].id).append('<a><img src="'+ imgsrc +'" /><span class="progress">12</span></a>');
})
}(i);
$("#uploadfiles").trigger('click');
}
/*plupload.each(files, function(file) {
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
});*/
},
UploadProgress: function(up, file) {//上傳過程中調用的方法
//document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
$('#file-'+file.id +" .progress").html(file.percent + "%");
},
FileUploaded : function (up,file,res) {//文件上傳完成后
console.log(res.response);
var data = JSON.parse(res.response).data;
$('#file-'+file.id).children('.close').attr('img_id',data.img_id);
var img = $("#images_upload");
var str = img.val();
if(str == ''){
str = data.img_id;
}else{
str += ','+data.img_id;
}
img.val(str);
},
Error: function(up, err) {
//document.getElementById('console').appendChild(document.createTextNode("\nError #" + err.code + ": " + err.message));
}
}
});
//plupload中為我們提供了mOxie對象
//有關mOxie的介紹和說明請看:https://github.com/moxiecode/moxie/wiki/API
//file為plupload事件監聽函數參數中的file對象,callback為預覽圖片準備完成的回調函數
function previewImage(file,callback){
if(!file || !/image\//.test(file.type)) return; //確保文件是圖片
if(file.type=='image/gif'){ //gif使用FileReader進行預覽,因為mOxie.Image只支持jpg和png
var gif = new moxie.file.FileReader();
gif.onload = function(){
callback(gif.result);
gif.destroy();
gif = null;
};
gif.readAsDataURL(file.getSource());
}else{
var image = new moxie.image.Image();
image.onload = function() {
image.downsize( 150, 150 );//先壓縮一下要預覽的圖片,寬300,高300
var imgsrc = image.type=='image/jpeg' ? image.getAsDataURL('image/jpeg',80) : image.getAsDataURL(); //得到圖片src,實質為一個base64編碼的數據
callback && callback(imgsrc); //callback傳入的參數為預覽圖片的url
image.destroy();
image = null;
};
image.load( file.getSource() );
}
}
uploader.init();
//移除圖片
$("#file-list").on('click',".close",function(){
var img_id = $(this).attr("img_id");
var img = $("#images_upload");
var items=img.val().split(",");
var index = items.indexOf(img_id);
items.splice(index,1);//刪除元素
img.val(items.join(','));
$(this).parent().remove();
});
</script>
</body>
</html> 
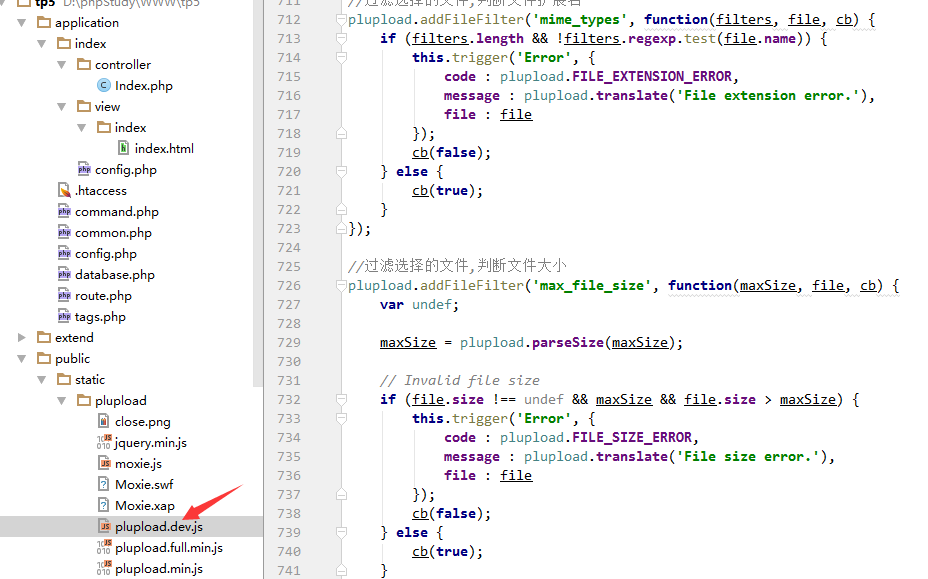
如果想研究插件源碼的朋友,可以看這個文件,其中大部分都已經注釋了。

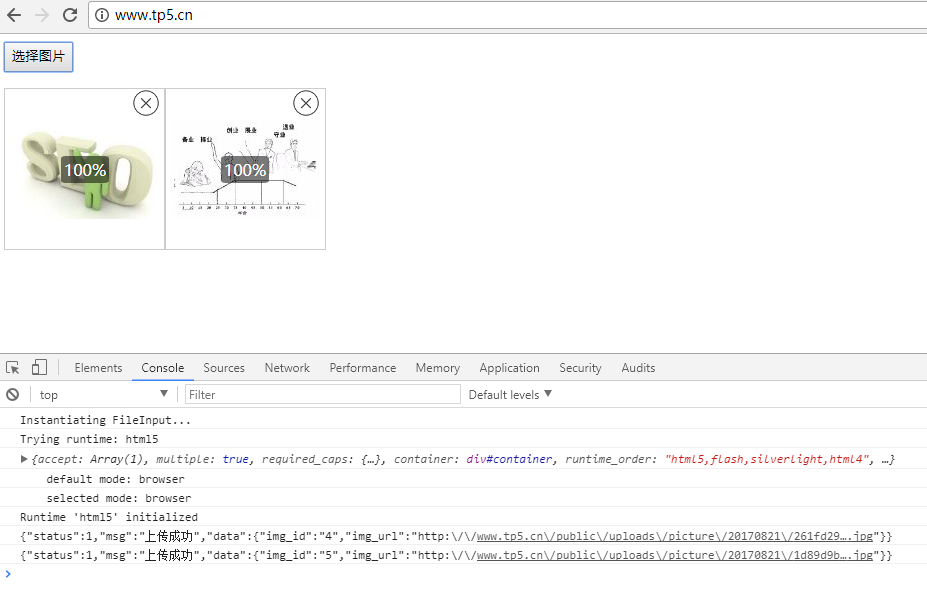
最終效果就是這樣了。

關于如何在Thinkphp5中使用plupload實現一個圖片上傳功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。