您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下thinkPHP+mysql+ajax如何實現的仿百度一下即時搜索效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
用過百度搜索的人應該都知道這個效果,今天我用ThinkPHP+Mysql+Ajax來實現這樣的一個效果,首先我把所有的代碼都先給大家,最后再來講解。
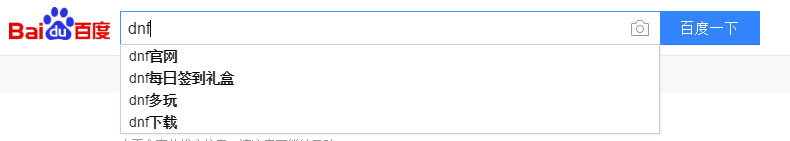
百度即時搜索效果圖

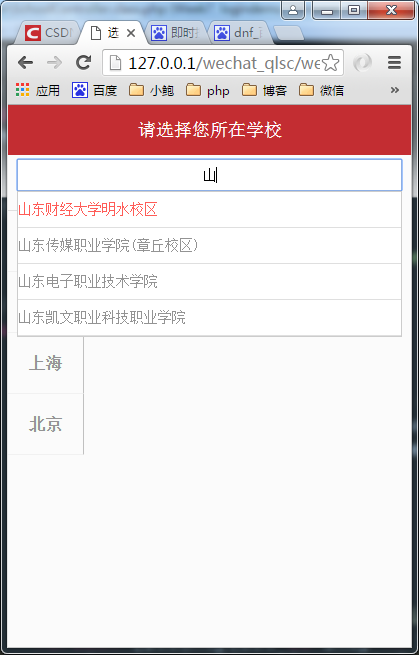
運行效果圖

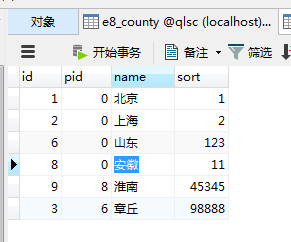
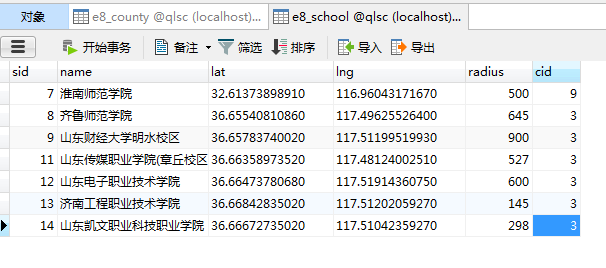
數據庫截圖
城市表

學校表

控制層代碼(SchoolController.class.php)
<?php
namespace Wechat\Controller;
use Think\Controller;
/**
* 學校模塊控制層
*/
class SchoolController extends Controller {
//學校選擇頁面
public function index(){
$County = D("County");
$School = D("School");
//獲取所有的省份列表
$cityList = $County->where("pid = 0")->order("sort desc")->select();
//遍歷省份數據,獲取二級城市列表
foreach ($cityList as $key => $value) {
$countyList[] = $County->where("pid = ".$value['id'])->order("sort desc")->select();
}
//如果url傳過來省級編號,就保存,否則就默認山東為要顯示的省份
if(!empty($_GET['cityid'])){
$cityid = $_GET['cityid'];
}else{
//6號代碼山東的城市編號
$cityid = 6;
}
//查詢此省份編號中的所有城市
$countyList = $County->where("pid = ".$cityid)->order("sort desc")->select();
//查詢城市中的所有學校
foreach ($countyList as $key => $value) {
$countyList[$key]['school'] = $School->where("cid = ".$value['id'])->select();
}
//給視圖層賦值
$this->assign("cityList",$cityList);
$this->assign("countyList",$countyList);
//顯示視圖層
$this->display();
}
//根據關鍵字進行查找
public function get_school_by_key(){
$key = $_POST['key'];//獲取關鍵字
if(empty($key))
$this->ajaxReturn(array("flag"=>0,"data"=>array())); //如果關鍵字為空,就返回空數組
//查詢學校
$School = D("School");
$where['name'] = array("like","%".$key."%");
$schoolList = $School->where($where)->limit("6")->select();
if(empty($schoolList))
$this->ajaxReturn(array("flag"=>0,"data"=>array()));//如果數據為空,也返回空數組
$this->ajaxReturn(array("flag"=>1,"data"=>$schoolList));//返回學校列表
}
}視圖層代碼(index.html)
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="__PUBLIC__/Wechat/css/choose.css?20150819" rel="external nofollow" type="text/css">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" type="text/javascript"></script>
<title>選擇所在學校</title>
</head>
<body >
<div class="title"> 請選擇您所在學校 </div>
<div class="search-w">
<input class="search" type="text" name="k" placeholder="快速搜索您所在的城市或學校" value="">
<!--需要動態顯示的數據列表框-->
<ul class="list">
</ul>
</div>
<div class="wraper">
<div class="center">
<div class="left">
<ul>
<!--顯示所有的省份-->
<foreach name="cityList" item="city">
<li id="box{$city.id}"><a href="__APP__/School/index/cityid/{$city.id}" rel="external nofollow" >{$city.name}</a></li>
</foreach>
</ul>
</div>
<div class="right">
<!--顯示所有城市 -->
<foreach name="countyList" item="county">
<ul>
<p>{$county.name}</p>
<!--顯示城市里面的學校-->
<foreach name="county['school']" item="school">
<li><a href="__APP__/Dormitory/index/sid/{$school.sid}" rel="external nofollow" >{$school.name}</a></li>
</foreach>
</ul>
</foreach>
</div>
</div>
</div>
</body>
<script>
$(function(){
//響應鍵盤事件
$('.search-w input[name="k"]').keyup(function(){
//發送post請求,地址為控制器中的get_school_by_key方法,參數為輸入的內容
$.post('__APP__/School/get_school_by_key',{'key':$(this).val()},function(data){
var data = eval('('+data+')');
//如果數據不為空
if(data.flag){
//清空ul中的數據并顯示
$(".list").empty();
$('.list').css('display','block');
// 循壞遍歷返回值,并添加到li中
$(data.data).each(function(position){
$(".list").append("<li><a href='__APP__/Dormitory/index/sid/"+data.data[position].sid+"'>"+data.data[position].name+"</a></li>");
});
}else{
//不顯示
$('.list').css('display','none');
}
});
});
});
</script>
</html>css樣式表(choose.css)
/* CSS Document */
* {
margin:0;
padding:0;
}
body {
background:#FBFBFB;
width:100%;
}
ul {
list-style:none;
}
a {
text-decoration:none;
}
.right ul li a:active {
color:#FF5C57;
}
.left ul li a:active {
color:#FF5C57;
}
.right ul li a:hover {
color:#FF5C57;
}
.left ul li a:hover {
color:#FF5C57;
}
.title {
background:#C32D32;
height:50px;
width:100%;
line-height:50px;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-size:18px;
color:#FFF;
}
.search-w {
text-align:center;
width:100%;
height:50px;
}
.search {
width:95%;
height:30px;
text-align:center;
margin-top:1%;
border:#ccc 1px solid;
font-size:14px;
background: #FFF url(image/s1.png) no-repeat 15% 5px;
}
.list {
width:95%;
text-align:left;
border:#ccc 1px solid;
font-size:14px;
margin:0 auto;
background:#FFF;
position:relative;
}
.list li {
height:35px;
width:100%;
line-height:35px;
border-bottom:#DFDFDF 1px solid;
}
.list li a{color:#939393; width:100%; height:100%; display:block;}
.list li a:hover {
color:#ff5c57;
}
.wraper{
width: 100%;
height:100%;
}
.center{
width:95%;
height:100%;
}
.left {
margin-top:5px;
width:19.9%;
background:#FBFBFB;
float:left;
border-top:#DFDFDF 1px solid;
overflow:hidden;
}
.left ul {
width:100%;
height:100%;
}
.left ul li {
height:60px;
line-height:60px;
border-bottom:#F1F1F1 1px solid;
text-align:center;
border-right:1px solid #C0C0C0;
}
.left ul li a {
color:#939393;
font-weight: bold;
height:100%;
width:100%;
display:block;
}
.right {
margin-top:5px;
width:80%;
background:#FFF;
float:left;
border-top:#DFDFDF 1px solid;
}
.right ul li a {
padding-left: 5%;
color:#939393;
height:100%;
width:95%;
display:block;
}
.right ul {
width:100%;
height:100%;
}
.right ul li {
height:45px;
line-height:45px;
width:100%;
text-align:left;
border-bottom:#E8E8E8 1px solid;
color:#7C7C7C;
}
.right ul p{
height:45px;
line-height:45px;
width:100%;
text-align:center;
border-bottom:#E8E8E8 1px solid;
color:#939393;
font-weight: bold;
font-size: 18px;
}至此,所有東西全部公布完畢,我們來分析一下,首先在控制層的index方法中獲取所有的省份,城市和學校數據,用于視圖層顯示。此外在控制層中還有一個方法get_school_by_key,這個方法是根據關鍵字來查找學校信息,并返回Json數據。在視圖層index.html文件中,我們利用Jquery來響應用戶輸入的事件,然后利用Jquery操作Ajax的方式來從服務器端獲取與關鍵字匹配的學校數據,并用動態添加li的方式來顯示到ul中。
thinkphp屬于一種免費的開發框架,能夠用于開發前端網頁,最早thinkphp是為了簡化開發而產生的,thinkphp同時也是遵循Apache2協議,最初是從Struts演變過來,也把國外一些好的框架模式進行利用,使用面向對象的開發結構,兼容了很多標簽庫等模式,它能夠更方便和快捷的開發和部署應用,當然不僅僅是企業級應用,任何php應用開發都可以從thinkphp的簡單、兼容和快速的特性中受益。
以上是“thinkPHP+mysql+ajax如何實現的仿百度一下即時搜索效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。