您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在Laravel5.6框架中配置CKEditor5?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
Laravel 是一套簡潔、優雅的PHP Web開發框架。它可以讓你從面條一樣雜亂的代碼中解脫出來;它可以幫你構建一個完美的網絡APP,而且每行代碼都可以簡潔、富于表達力。
Laravel 相關配置
創建符號鏈接
php artisan storage:link
project/public/storage -> project/storage/app/public
修改配置文件config/filesystem.php
'default' => env('FILESYSTEM_DRIVER', 'public')修改nginx和php的配置文件中上傳內容大小的限制
#修改nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 10M;
.....
}
#重啟nginx
/usr/local/nginx/sbin/nginx -s reload
#修改php-fpm配置文件
vim /usr/local/etc/php/7.2/php.ini
post_max_size = 20M
upload_max_filesize = 20M
#重啟php-fpm
/usr/local/sbin/php72-fpm restart編寫文件處理方法
/**
* 處理上傳文件
* @return [type] [description]
*/
public function uploadFile(Request $request){
$postFile = 'upload';
$allowedPrefix = ['jpg','png','doc','docx','xls','xlsx','zip','ppt','pptx','rar','pdf'];
//檢查文件是否上傳成功
if(!$request->hasFile($postFile) || !$request->file($postFile)->isValid()){
return $this->CKEditorUploadResponse(0,'文件上傳失敗');
}
$extension = $request->file($postFile)->extension();
$size = $request->file($postFile)->getClientSize();
$filename = $request->file($postFile)->getClientOriginalName();
//檢查后綴名
Log::info('extension',[$filename=>$extension]);
if(!in_array($extension, $allowedPrefix)){
return $this->CKEditorUploadResponse(0,'文件類型不合法');
}
//檢查大小
Log::info('size',[$filename=>$size]);
if($size > 10*1024*1024){
return $this->CKEditorUploadResponse(0,'文件大小超過限制');
}
//保存文件
$path = '/storage/'.$request->file($postFile)->store('images');
return $this->CKEditorUploadResponse(1,'',$filename,$path);
}
/**
* CKEditor 上傳文件的標準返回格式
* @param [type] $uploaded [description]
* @param string $error [description]
* @param string $filename [description]
* @param string $url [description]
*/
private function CKEditorUploadResponse($uploaded,$error='',$filename='',$url=''){
return [
"uploaded" => $uploaded,
"fileName" => $filename,
"url" => $url,
"error" => [
"message" => $error
]
];
}路由配置
#文件上傳路由
Route::post('/create/uploadFile','Admin\Articles\CreateController@uploadFile');
#從word中復制內容時,自動上傳圖片路由
Route::post('/create/uploadFile&responseType=json','Admin\Articles\CreateController@uploadFile');CKEditor相關配置
CKEditor配置參數:https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html
CKEDITOR.replace('content',{
height:500,
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
isFileUploadSupported : true,
filebrowserUploadUrl : '/create/uploadFile',
language : 'zh-cn',
});Laravel-CSRF保護
相關文檔:
https://laravel-china.org/docs/laravel/5.6/csrf/1365
https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fileTools_requestHeaders
首先,在頁面head部分添加csrf參數
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">然后,為CKEditor編輯器的xhr請求增加請求頭參數
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}隱藏“瀏覽服務器”按鈕

“瀏覽服務器”按鈕,用于實現對已上傳文件的管理,可以借助CKFinder實現,由于目前沒有該需求,并且引入該功能會導致文件安全問題,本文采用了隱藏該按鈕的方案。
參考附錄:ckeditor隱藏“瀏覽服務器”按鈕
基本思路是從一下三個文件中,查找關鍵字browseServer,通過設置display屬性隱藏該按鈕。
ckeditor/plugins/image/dialogs/image.js
ckeditor/plugins/flash/dialogs/flash.js
ckeditor/plugins/link/dialogs/link.js
image

flash

link

附錄:ckeditor隱藏“瀏覽服務器”按鈕
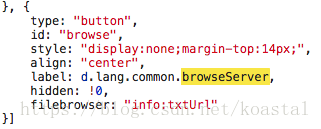
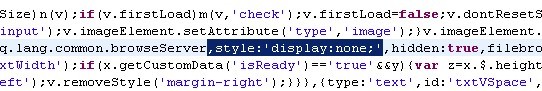
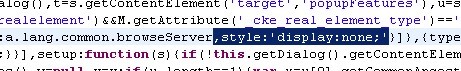
由于ckeditor中的"上傳圖片""上傳文件""上傳FLASH” 三個功能中都有“瀏覽服務器”按鈕,所以我們要修改3個JS文件,先打開ckeditor文件夾中的ckeditor\plugins\image\dialogs\image.js文件,CTRL+F,搜索"browseServer”,找到該詞第一次出現的位置,在后面添加雙引號內的內容",style:'display:none;'"。如下圖:

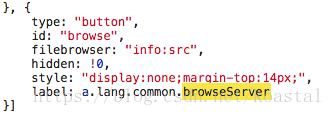
再搜索"filebrowser",找到該詞第二次出現的位置,如下圖填入

CTRL+S保存該JS文件,出去刷新下自己的ckeditor,點擊圖片上傳按鈕后,你會發現瀏覽服務器按鈕不見了。
下面去弄掉文件上傳中的“瀏覽服務器”按鈕。
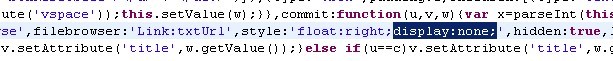
打開ckeditor\plugins\link\dialogs\link.js文件,還是搜索"browseServer"第一次出現的地方,如下圖插入雙引號內的內容",style:'display:none;'"。

CTRL+S保存該JS文件,出去刷新下自己的ckeditor,點擊“鏈接”按鈕后,你會發現“文件上傳選項”中的瀏覽服務器按鈕不見了。
最后弄掉上傳FLASH中的瀏覽服務器按鈕,打開ckeditor\plugins\flash\dialogs\flash.js文件,還是搜索"browseServer"第一次出現的地方,如上圖位置處插入雙引號內的內容",style:'display:none;'"。(這個和上面的幾乎一樣,就不截圖了)。CTRL+S保存該JS文件,出去刷新下自己的ckeditor,點擊“上傳FLASH”按鈕后,你會發現瀏覽服務器按鈕不見了。
關于如何在Laravel5.6框架中配置CKEditor5問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。