溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關laravel如何實現圖片上傳預覽及編輯時可更換圖片并實時變化的例子的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
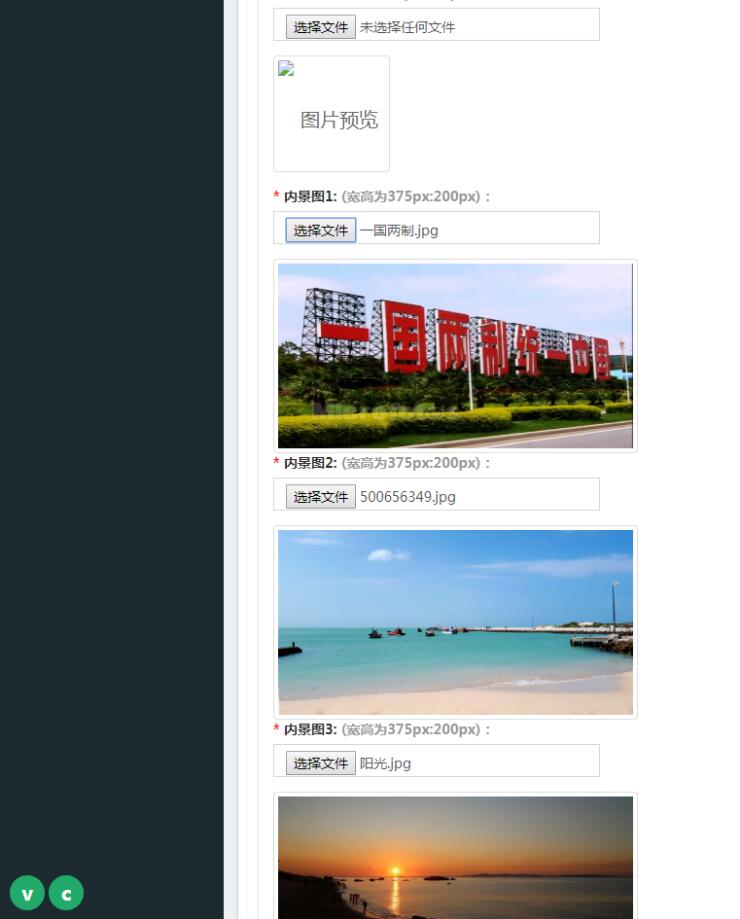
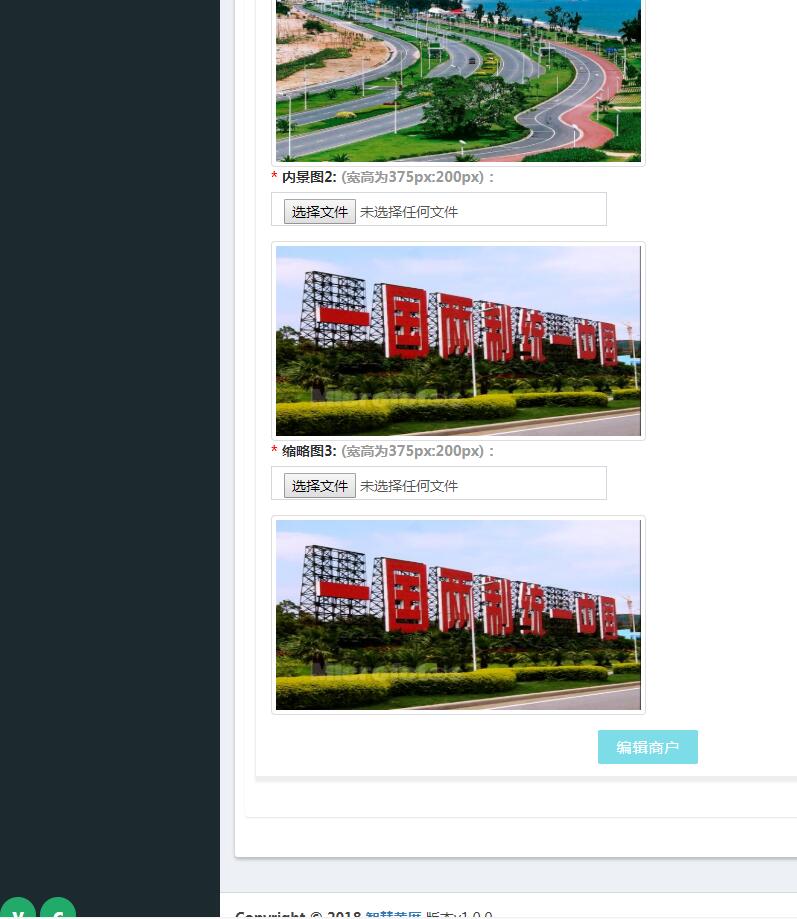
首先先看下效果圖
這是添加的時候 可以上傳照片

這是編輯的時候 可以修改照片

代碼部分:
先看控制器:
/***
* 添加商戶
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function add()
{
$data = null;
return _view('admin.merchant.merchant.edit', compact('data'));
}
/***
* 添加商戶
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function store(StoreMenchantRequest $request)
{
//判斷手機號是否重復 重復不能添加
//后面開發可能會去掉這個判斷
$merchant = Merchant::where('mobile', $request->mobile)->first();
if (!empty($merchant)) {
return back()->withErrors('該用戶已存在');
}
$token = str_random(60);
$api_token = $this->getToken($token);
$newMerchantData = [
'mobile' => $request->mobile,
'api_token' => $api_token,
];
DB::beginTransaction();
$newMerchant = Merchant::create($newMerchantData);
$newData = [
'merchant_id' => $newMerchant->id,//Merchantid
'merchant_principal' => $request->merchant_principal,//負責人
'merchant_name' => $request->merchant_name,//商家名稱
'merchant_short_name' => $request->merchant_short_name,//商家簡稱
'merchant_address' => $request->merchant_address,//商家地址
'business_num' => $request->business_num,//注冊號
'business_address' => $request->business_address,//營業地址
'business_name' => $request->business_name,//營業執照名稱
'business_person' => $request->person,//營業執照法人
'identity_name' => $request->person,//身份證姓名
'identity_num' => $request->identity_num,//身份證號
];
//上傳縮略圖
$input = $request->all();
if (isset($input['file']) && is_object($input['file'])) {
$file_name = save_image_file($input['file'], 'merchant_infos');
if (!$file_name) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
// dd($file_name);
$input['thumbnail'] = $file_name;
unset($input['_token']);
unset($input['file']);
} else {
return back()->with('msg', '請上傳圖片');
}
//上傳內景圖1
if (isset($input['image1']) && is_object($input['image1'])) {
$file_name_1 = save_image_file($input['image1'], 'merchant_infos');
if (!$file_name_1) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
$input['interior_figure_one'] = $file_name_1;
unset($input['_token']);
unset($input['image1']);
} else {
return back()->with('msg', '請上傳圖片');
}
//上傳內景圖2
if (isset($input['image2']) && is_object($input['image2'])) {
$file_name_2 = save_image_file($input['image2'], 'merchant_infos');
if (!$file_name_2) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
$input['interior_figure_two'] = $file_name_2;
unset($input['_token']);
unset($input['image2']);
} else {
return back()->with('msg', '請上傳圖片');
}
//上傳內景圖3
if (isset($input['image3']) && is_object($input['image3'])) {
$file_name_3 = save_image_file($input['image3'], 'merchant_infos');
if (!$file_name_3) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
$input['interior_figure_three'] = $file_name_3;
unset($input['_token']);
unset($input['image3']);
} else {
return back()->with('msg', '請上傳圖片');
}
$merchantInfo = MerchantInfo::where('merchant_id', $newMerchant->id)->first();
if (!empty($merchantInfo)) {
return back()->withErrors('該用戶已錄入信息');
}
$homestayInfo = HomestayInfo::where('merchant_id', $newMerchant->id)->first();
if (!empty($homestayInfo)) {
return back()->withErrors('該用戶已錄入信息');
}
//錄入商戶信息
$newData['thumbnail'] = $input['thumbnail'];
$newData['interior_figure_one'] = $input['interior_figure_one'];
$newData['interior_figure_two'] = $input['interior_figure_two'];
$newData['interior_figure_three'] = $input['interior_figure_three'];
$newData['content'] = $input['content'];
$newMerchantInfo = MerchantInfo::create($newData);
$newHomestayInfo = HomestayInfo::create($newData);
if ($newMerchantInfo && $newHomestayInfo && $newMerchant) {
DB::commit();
admin_action_logs($newMerchant, "添加商戶成功");
return redirect()->route('admin.merchant.index')->with('msg', '添加成功');
} else {
DB::rollback();
return back()->withErrors('添加失敗,請聯系管理員');
}
}這邊封裝了一個上傳圖片的方法,調用即可
**
* 調用的文件中需要 use Illuminate\Support\Facades\Input; Illuminate\Support\Facades\Storage;
* save_image_file 保存圖片文件 ,存在Storage::disk('uploads') 目錄下
* @var $file object 上傳的圖片文件,具體是在 request 中的 UploadedFile 類型的對象
* @var $prefix_name string 可選保存的文件名前綴
* @var $path string 文件路徑
* @return bool/string 如果通過驗證 則返回在新的文件名
*/
if (!function_exists('save_image_file')) {
function save_image_file(&$file, $prefix_name = '', $path = 'serve')
{
$file = isset($file) ? $file : null;
if ($file != null && $file->isValid()) {
// 獲取文件相關信息
$originalName = $file->getClientOriginalName(); // 文件原名
$ext = $file->getClientOriginalExtension(); // 擴展名
//dd($ext);
$file->getClientOriginalName();
if ($ext == "" && $file->getClientOriginalName() == 'blob') {
$ext = 'png';
}
if (!preg_match('/jpg|png|gif$/is', $ext)) {
return false;
}
//dd($file->getRealPath());
$realPath = $file->getRealPath(); //臨時文件的絕對路徑
$type = $file->getClientMimeType(); // image/jpeg
// 上傳文件
$filename = $prefix_name . '-' . date('Y-m-d-H-i-s') . '-' . uniqid() . '.' . $ext;
//dd($filename);
$bool = Storage::disk($path)->put($filename, file_get_contents($realPath));
if (!$bool) return false;
return $filename;
}
return false;
}
}接下來是編輯時候 顯示已經上傳的圖片 并且可以進行修改:
<div class="row">
<div class="col-lg-6 col-sm-8 col-xs-12">
<div class="panel panel-default">
{{ Form::open(['method'=>'post','route' => ['admin.merchant.add_img_store'],'enctype'=>'multipart/form-data']) }}
<div class="panel-heading">商戶圖片</div>
<div class="panel-body">
<input type="hidden" name="id" value="{{$data->id}}">
<div class=" form-group">
<?php $hasUrl = old_or_new_field('thumbnail', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>縮略圖:</span>
<span class="font-gray">(寬高為120px:120px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview form-control" name="file" id="file" accept="image/*"
value="{{ old_or_new_field('thumbnail',$data) }}">
@else
<input type="file" class="file-preview form-control validate" name="file" required id="file"
accept="image/*"
value="{{ old_or_new_field('thumbnail',$data) }}">
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('thumbnail',$data) )
src="{{asset('storage/serve').'/'.old_or_new_field('thumbnail',$data)}}" data-src="{{ asset('storage/serve'.old_or_new_img('thumbnail', $data, false))}}"
@else
src="{{asset('storage/serve').'/'. (isset($data->merchantInfo->thumbnail)?$data->merchantInfo->thumbnail:' ')}}" data-src="{{ asset('storage/serve').'/'. (isset($data->merchantInfo->thumbnail)?$data->merchantInfo->thumbnail:' ')}}"
@endif
id="file-preview" class="img-thumbnail" alt="圖片預覽" data-magnify="gallery">
</div>
</div>
<div>
<?php $hasUrl = old_or_new_field('interior_figure_one', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>內景圖1:</span>
<span class="font-gray">(寬高為375px:200px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview-second form-control" name="image1" id="image1" accept="image/*"
value="{{ old_or_new_field('interior_figure_one',$data) }}">
@else
<input type="file" class="file-preview-second form-control validate" name="image1" required id="image1"
accept="image/*"
value="{{ old_or_new_field('interior_figure_one',$data) }}">
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('interior_figure_one',$data) )
src="{{asset('storage/serve').'/'.old_or_new_field('interior_figure_one',$data)}}" data-src="{{ asset('storage/serve'.old_or_new_img('interior_figure_one', $data, false))}}"
@else
src="{{asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_one)?$data->merchantInfo->interior_figure_one:'')}}" data-src="{{ asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_one)?$data->merchantInfo->interior_figure_one:'')}}"
@endif
width="375px" height="200px" id="file-preview-second" class="img-thumbnail" alt="圖片預覽" data-magnify="gallery">
</div>
</div>
<div >
<?php $hasUrl = old_or_new_field('interior_figure_two', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>內景圖2:</span>
<span class="font-gray">(寬高為375px:200px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview-third form-control" name="image2" id="image2" accept="image/*"
value="{{ old_or_new_field('interior_figure_two',$data) }}">
@else
<input type="file" class="file-preview-third form-control validate" name="image2" required id="image2"
accept="image/*"
value="{{ old_or_new_field('interior_figure_two',$data) }}">
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('interior_figure_two',$data) )
{{--src="{{route('Img.uploads.file',[old_or_new_field('url',$data)])}}"--}}
src="{{asset('storage/serve').'/'.old_or_new_field('interior_figure_two',$data)}}" data-src="{{ asset('storage/serve'.old_or_new_img('interior_figure_two', $data, false))}}"
@else
src="{{asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_two)?$data->merchantInfo->interior_figure_two:'')}}" data-src="{{ asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_two)?$data->merchantInfo->interior_figure_two:'')}}"
@endif
width="375px" height="200px" id="file-preview-third" class="img-thumbnail" alt="圖片預覽" data-magnify="gallery">
</div>
</div>
<div>
<?php $hasUrl = old_or_new_field('interior_figure_three', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>縮略圖3:</span>
<span class="font-gray">(寬高為375px:200px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview-forth form-control" name="image3" id="image3" accept="image/*"
value="{{ old_or_new_field('interior_figure_three',$data) }}">
@else
<input type="file" class="file-preview-forth form-control validate" name="image3" required id="image3"
accept="image/*"
value="{{ old_or_new_field('interior_figure_three',$data) }}" >
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('interior_figure_three',$data) )
{{--src="{{route('Img.uploads.file',[old_or_new_field('url',$data)])}}"--}}
src="{{asset('storage/serve').'/'.old_or_new_field('interior_figure_three',$data)}}" data-src="{{ asset('storage/serve'.old_or_new_img('interior_figure_three', $data, false))}}"
@else
src="{{asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_three)?$data->merchantInfo->interior_figure_three:'')}}" data-src="{{ asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_three)?$data->merchantInfo->interior_figure_three:'')}}"
@endif
width="375px" height="200px" id="file-preview-forth" class="img-thumbnail" alt="圖片預覽" data-magnify="gallery">
</div>
</div>
</div>
<div class="text-center margin-bottom-sm">
<button class="pretty-btn"> 編輯商戶</button>
</div>
{{ Form::close() }}
</div>
</div>
</div>編輯這邊 的控制器代碼是:
/***
* 添加圖片
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function add_img()
{
$data = null;
return _view('admin.merchant.merchant.add', compact('data'));
}
/***
* 保存圖片
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function add_img_store(Request $request)
{
//上傳縮略圖
$input = $request->all();
if (isset($input['file']) && is_object($input['file'])) {
$file_name = save_image_file($input['file'], 'merchant_infos');
if (!$file_name) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
$input['thumbnail'] = $file_name;
unset($input['_token']);
unset($input['file']);
} else {
return back()->with('msg', '請上傳圖片');
}
//上傳內景圖1
if (isset($input['image1']) && is_object($input['image1'])) {
$file_name_1 = save_image_file($input['image1'], 'merchant_infos');
if (!$file_name_1) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
$input['interior_figure_one'] = $file_name_1;
unset($input['_token']);
unset($input['image1']);
} else {
return back()->with('msg', '請上傳圖片');
}
//上傳內景圖2
if (isset($input['image2']) && is_object($input['image2'])) {
$file_name_2 = save_image_file($input['image2'], 'merchant_infos');
if (!$file_name_2) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
$input['interior_figure_two'] = $file_name_2;
unset($input['_token']);
unset($input['image2']);
} else {
return back()->with('msg', '請上傳圖片');
}
//上傳內景圖3
if (isset($input['image3']) && is_object($input['image3'])) {
$file_name_3 = save_image_file($input['image3'], 'merchant_infos');
if (!$file_name_3) {
return back()->with('msg', '圖片上傳失敗,請重試!');
}
$input['interior_figure_three'] = $file_name_3;
unset($input['_token']);
unset($input['image3']);
} else {
return back()->with('msg', '請上傳圖片');
}
//錄入商戶信息
$merchang_info = MerchantInfo::where('merchant_id', '=', $input['id'])->first();
if (empty($merchang_info)) {
$newData['thumbnail'] = $input['thumbnail'];
$newData['merchant_id'] = $input['id'];
$newData['interior_figure_one'] = $input['interior_figure_one'];
$newData['interior_figure_two'] = $input['interior_figure_two'];
$newData['interior_figure_three'] = $input['interior_figure_three'];
$newData['content']='';
$result = MerchantInfo::create($newData);
} /* $newData['thumbnail']=$input['thumbnail'];
$newData['interior_figure_one']=$input['interior_figure_one'];
$newData['interior_figure_two']=$input['interior_figure_two'];
$newData['interior_figure_three']=$input['interior_figure_three'];
// $newData['content']=$input['content'];
$newMerchantInfo = MerchantInfo::create($newData);*/
else {
$merchang_info->thumbnail = $input['thumbnail']??'';
$merchang_info->interior_figure_one = $input['interior_figure_one']??'';
$merchang_info->interior_figure_two = $input['interior_figure_two']??'';
$merchang_info->interior_figure_three = $input['interior_figure_three']??'';
$result = $merchang_info->save();
}
if ($result) {
DB::commit();
admin_action_logs($result, "編輯商戶成功");
return redirect()->route('admin.merchant.index')->with('msg', '編輯成功');
} else {
DB::rollback();
return back()->withErrors('編輯失敗,請聯系管理員');
}
}感謝各位的閱讀!關于“laravel如何實現圖片上傳預覽及編輯時可更換圖片并實時變化的例子”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。