您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PHP+ajax如何實現上傳、刪除、修改單張圖片及后臺處理,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
更新修改原因:
前臺界面ui顯示不好看
后臺處理邏輯混亂,涉及到多張圖片處理起來很麻煩,所以修改成通過ajax上傳/刪除圖片。
效果:
上傳前:
上傳后:
撤銷后:
以下是更新的代碼:
HTML
代碼:
<div class="form-group"> <label for="username" class="col-sm-2 control-label no-padding-right">縮略圖 </label> <div class="col-sm-6"> <input type="hidden" id="pic" value="" name="pic"> <!-- 要將父布局的position設置為relative,父布局將無法包裹input --> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-palegreen" id="xian"> <!--設置input的position為absolute,使其不按文檔流排版,并設置其包裹整個布局 --> <!-- 設置opactity為0,使input變透明 --> <input type="file" name="pic" accept="image/*" >上傳圖片</a> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-magenta" onclick="delimg(this)" id="che">撤銷圖片</a> </div> </div>
要點: 重點都在注釋里了。
參考: JS+HTML實現自定義上傳圖片按鈕并顯示圖片
JS
代碼:
//上傳圖片
//對input[type=file]監聽
$("input[name=pic]").on('change',function () {
var e=$(this);
var file=e[0].files[0];
var formData=new FormData();
formData.append("pic",file);//這里給圖片賦的name要與下面php中接收的post值對應
$.ajax({
url: "{:url('upimg')}",
type:'POST',
cache: false, //上傳文件不需要緩存
data:formData,
processData: false, // 告訴jQuery不要去處理發送的數據(規定通過請求發送的數據是否轉換為查詢字符串。默認是 true。)
contentType: false, // 告訴jQuery不要去設置Content-Type請求頭(發送數據到服務器時所使用的內容類型。默認是:"application/x-www-form-urlencoded"。)
success:function (data) {
if (data){
$("#xian").hide();
$("#che").show();
$("#pic").val(data);
e.parents(".col-sm-6").append("[外鏈圖片轉存失敗(img-wg119lWd-1562224226091)(https://mp.csdn.net/mdeditor/%22+data+%22)]");
layer.msg('上傳成功', {icon: 6})
} else{
layer.msg('上傳失敗', {icon: 5})
}
}
})
})
//刪除圖片
function delimg(e) {
layer.confirm('確定刪除?', {icon: 3, title:'提示'}, function(index){
//do something
var id="{$article.id}";
var imgpath = $(e).siblings('img:last').attr('src');
$.ajax({
url:"{:url('delimg')}",
type:'post',
data: {pic:imgpath},
success:function (data) {
if(data){
$("#xian").show();
$("#che").hide();
$("#pic").val("");
$(e).siblings('img').hide();
layer.msg('刪除成功', {icon: 6})
}else{
layer.msg('刪除失敗', {icon: 5})
}
}
})
layer.close(index);
});
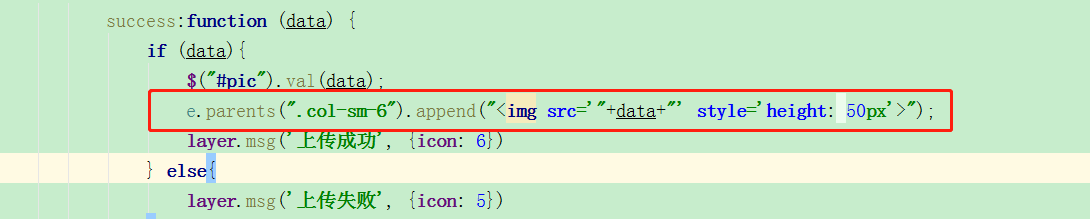
}這里有句代碼展示有問題,源碼如下:
要點 :
JS formDate的使用
上傳成功后返回圖片路徑,塞到input[type=hidden]框里,之后會隨著表單提交上去,保存在數據庫中。
參考: JavaScript實現圖片上傳并預覽并提交ajax
PHP
代碼:
//ajax上傳圖片
public function upimg()
{
$file = request()->file('pic');//這里接收到的圖片name要與上面js中formData賦值對應
if ($file) {
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads' . DS . 'articleimg');
$imgpath = '/uploads/articleimg/' . $info->getSaveName();
return $imgpath;
}else{
return 0;
}
}
//ajax刪除圖片
public function delimg()
{
$data = input('post.');
if ($pic = $data['pic']) {
$imppath = ROOT_PATH . 'public' . $pic;
if (@unlink($imppath)) {
//這里要對數據庫中的Pic字段進行即時修改。嗯嗯
$re=db('article')->where('id', $data['id'])->setField('pic', '');
if ($re!==false){
return 1;
}
} else {
return 0;
}
} else {
return '參數錯誤';
}
}分割線(下面是前幾天寫的答案,邏輯混亂。。。就不要看了吧)
前臺處理:
添加一個<input type="hidden" value="" name="pic">,會隨著post一起提交到后臺中去。

后臺處理分為兩步
收到的post數據data中pic字段值為空時,且該欄目之前有圖片,則執行刪除原來圖片操作;
如果上傳了新圖片,則移動到指定目錄下,并查詢該欄目之前是否有圖片,如果有,則執行刪除原來圖片操作;
html代碼
<div class="form-group">
<label for="username"
class="col-sm-2 control-label no-padding-right">欄目圖片</label>
<div class="col-sm-6">
<input type="hidden" name="pic" value="{$ca.pic}" id="pic">
<input type="file" id="file" accept="image/*"
name="pic" >
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow"
class="btn btn-warning shiny" id="returnimg"><i
class="menu-icon fa fa-repeat"></i>撤銷圖片</a>
{notempty name='$ca.pic'} <img src="{$ca.pic}" alt="圖片"
id="img"
>
{else/}
<img src="" alt="圖片" id="img"
>
{/notempty}
</div>
</div>js代碼
<script>
//圖片撤銷
$("#returnimg").on('click', function () {
let img = $("#img").attr('src');
if (img) {
layer.confirm('確定撤銷圖片?', {icon: 3, title: '提示'}, function (index) {
$("#pic").val("");
$("#img").attr('src', '').css('display', 'none');
layer.close(index);
});
} else {
layer.msg('未選擇圖片', {icon: 0});
}
})
</script>php代碼
//1.如果欄目原來有圖片&&現在撤銷了,就刪除舊圖片
if (($cate['pic'] != false) && ($data['pic'] == false)) {
@unlink(ROOT_PATH . 'public' . $cate['pic']);
}
//如果上傳了新的圖片
$file = request()->file('pic');
// 移動到框架應用根目錄/public/uploads/ 目錄下
if ($file) {
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads' . DS . 'cateimg');
if ($info) {
// 成功上傳后 獲取上傳信息
$pic = '/uploads/cateimg/' . $info->getSaveName();
$data['pic'] = $pic;
//2.新的圖片上傳成功后,如果欄目原來有圖片,刪除原來欄目圖片
if ($cate['pic']) {
@unlink(ROOT_PATH . 'public' . $cate['pic']);
}
} else {
// 上傳失敗獲取錯誤信息
$this->error($file->getError());
}
}php是一個嵌套的縮寫名稱,是英文超級文本預處理語言,它的語法混合了C、Java、Perl以及php自創新的語法,主要用來做網站開發,許多小型網站都用php開發,因為php是開源的,從而使得php經久不衰。
關于“PHP+ajax如何實現上傳、刪除、修改單張圖片及后臺處理”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。