您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了web開發如何實現文本框中輸入小寫字母即時轉換為大寫功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在系統中,有一個文本框,要求輸入大寫字母。但是用戶不自覺,只好在程序來控制了。
在網頁中,拉一個TextBox控件:
代碼如下:
<asp:TextBox ID="TextBoxSeriesNumber" runat="server"></asp:TextBox>
寫Javascript腳本,可使用onkeyup事件,即時把字母轉換為大寫字母:
代碼如下:
<script type="text/javascript">
window.onload = function () {
var textBox = document.getElementById("<%= TextBoxSeriesNumber.ClientID %>");
textBox.onkeyup = function () {
this.value = this.value.toUpperCase();
};
};
</script>
Demo:
以下內容于15:08分補充:
上面的方法,會有一個問題,就是先顯示小寫字母,再轉變為大寫字母。在網上查找其它資料時,又無意中發有一個更好的方法,就是使用CSS來實現:
完整應用如下:
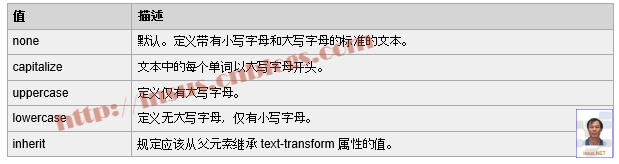
有關text-transform樣式屬性說明:
感謝你能夠認真閱讀完這篇文章,希望小編分享的“web開發如何實現文本框中輸入小寫字母即時轉換為大寫功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。