您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹ASP.Net中怎么利用Datalist實現刪除功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
.aspx界面
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DataList控件刪除操作(支持批量刪除)</title>
<script type="text/javascript">
function CheckAll(Obj) {
var AllObj = document.all;
if (Obj.checked)//全選
{
for (var i = 0; i < AllObj.length; i++) {
if (AllObj[i].type == "checkbox") {
AllObj[i].checked = true;
}
}
}
else//反選
{
for (var i = 0; i < AllObj.length; i++) {
if (AllObj[i].type == "checkbox") {
AllObj[i].checked = false;
}
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset >
<legend >使用Datalist刪除數據(支持批量刪除)</legend>
<asp:DataList ID="DataList1" runat="server"
onitemcommand="DataList1_ItemCommand" DataKeyField="id">
<HeaderTemplate>
<div >
<table border = "1" cellpadding="0" cellspacing="0" >
<tr>
<td >全選/反選<input id="Checkbox1" type="checkbox" name="全選" value="全選" onclick="return CheckAll(this)" title="全選" /></td>
<td >用戶編號</td>
<td >用戶昵稱</td>
<td >個性簽名</td>
<td >刪除</td>
</tr>
</table>
</div>
</HeaderTemplate>
<ItemTemplate>
<div >
<table border = "1" cellpadding="0" cellspacing="0" >
<tr>
<td > <asp:CheckBox ID="CheckBox2" runat="server" /></td>
<td ><asp:Label ID="Label1" runat="server" Text='<%# Eval("id") %>'></asp:Label></td>
<td ><asp:Label ID="Label2" runat="server" Text='<%# Eval("bg_name") %>'></asp:Label></td>
<td ><asp:Label ID="Label3" runat="server" Text='<%# Eval("bg_p_autograph") %>'></asp:Label></td>
<td ><asp:Button ID="btnDelete" runat="server" Text="刪除" CommandName="delete"
BorderStyle="None" onclientclick="return confirm("確認刪除?");" /></td><%--請注意此處的CommandName命令--%>
</tr>
</table>
</div>
</ItemTemplate>
<FooterTemplate>
<div >
<table border="1" cellpadding="0" cellspacing="0" >
<tr>
<td >
<asp:Button ID="btnPLDelete" runat="server" Text="批量刪除" CommandName="pldelete"
BorderStyle="None" onclientclick="return confirm("確認刪除?");" /></td>
</tr>
</table>
</div>
</FooterTemplate>
</asp:DataList>
</fieldset>
</div>
</form>
</body>
</html>
.cs界面
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
public partial class _Default : System.Web.UI.Page
{
////得到Web.config 中的連接放在變量中
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["connStr"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//調用自定義方法綁定數據到控件(為以后做MVC打下基礎)
BindDataList();
}
}
//對datelist進行數據綁定
private void BindDataList()
{
//定義查詢語句,這里最好將SQL語句在SQL中寫好并驗證正確確在復制粘貼過來(在對數據查詢時最好只查所需的一些不需要的數據就不要取出,這樣可以提高運行的效率)
string strSql = "SELECT * FROM bg_spatial";//定義一條SQL語句
SqlDataAdapter sda = new SqlDataAdapter(strSql, con);
DataSet ds = new DataSet();
sda.Fill(ds);//把執行得到的數據放在數據集中
DataList1.DataSource = ds;
DataList1.DataBind();
}
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
switch (e.CommandName)
{
//單條數據刪除操作
case "delete":
//取得當前Datalist控件列
int id = int.Parse(DataList1.DataKeys[e.Item.ItemIndex].ToString());
string strSQL = "delete from bg_spatial where id='" + id + "'";
if (con.State.Equals(ConnectionState.Closed))
{
con.Open();//打開數據庫
}
SqlCommand cmd = new SqlCommand(strSQL, con);
if (Convert.ToInt32(cmd.ExecuteNonQuery())>0)
{
Response.Write("<script>alert('刪除成功!')</script>");
BindDataList();
}
else
{
Response.Write("<script>alert('刪除失敗!請查找原因')</script>");
}
con.Close();//關閉連接
break;
//批量數據刪除操作
case "pldelete":
if (con.State.Equals(ConnectionState.Closed))
{
con.Open();//打開數據庫
}
DataListItemCollection dlic = DataList1.Items;//創建一個DataList列表項集合對象
//執行一個循環刪除所選中的信息
for (int i = 0; i < dlic.Count; i++)
{
if (dlic[i].ItemType == ListItemType.AlternatingItem||dlic[i].ItemType == ListItemType.Item)
{
CheckBox cbox = (CheckBox)dlic[i].FindControl("CheckBox2");
if (cbox.Checked)
{
int p_id = int.Parse(DataList1.DataKeys[dlic[i].ItemIndex].ToString());
SqlCommand p_cmd = new SqlCommand("delete from bg_spatial where id=" + p_id , con);
p_cmd.ExecuteNonQuery();
}
}
}
con.Close();
BindDataList();
break;
}
}
}
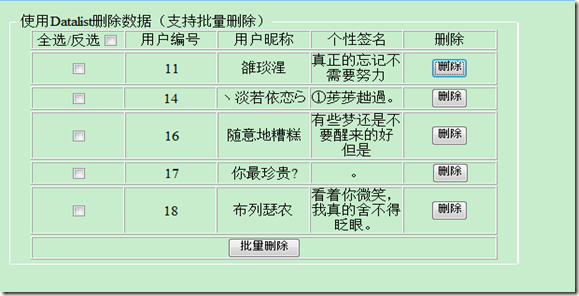
運行效果圖:

關于ASP.Net中怎么利用Datalist實現刪除功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。