您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何實現asp.net TreeView與XML三步生成列表樹”,在日常操作中,相信很多人在如何實現asp.net TreeView與XML三步生成列表樹問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何實現asp.net TreeView與XML三步生成列表樹”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1:頁面TreeView 叫tvFunction
2:新建 adminFunction.xml
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<functions>
<function name="商品發布" url="~/page/leaves/leave.aspx">
<subfunction name="添加商品" url="~/page/leaves/leave.aspx">
</subfunction>
<subfunction name="添加商品" url="~/page/leaves/leave.aspx">
</subfunction>
</function>
<function name="留言發布" url="~/page/leaves/leave.aspx">
<subfunction name="添加留言" url="~/page/leaves/leave.aspx">
</subfunction>
<subfunction name="修改留言" url="~/page/leaves/leave.aspx">
</subfunction>
</function>
</functions>
3:頁面綁定
復制代碼 代碼如下:
/// <summary>
/// 初始化功能樹結構
/// </summary>
private void InitFunction()
{
XmlDocument xmldoc = new XmlDocument();
string xmlPath = "~/adminFunction.xml";
xmlPath = Server.MapPath(xmlPath);
xmldoc.Load(xmlPath);
XmlNode root = xmldoc.DocumentElement;
foreach (XmlNode node in root.ChildNodes)
{
//獲取父節點的信息顯示(輕狂-書生)
XmlElement x1 = node as XmlElement;
string name = x1.GetAttribute("name");
string url = x1.GetAttribute("url");
TreeNode tn = new TreeNode();
tn.Text = name;
tn.NavigateUrl = url;
foreach (XmlNode subnode in x1.ChildNodes)
{
XmlElement subxmlEmt = subnode as XmlElement;
string subname = subxmlEmt.GetAttribute("name");
string suburl = subxmlEmt.GetAttribute("url");
TreeNode subtn = new TreeNode();
subtn.Text = subname;
subtn.NavigateUrl = suburl;
tn.ChildNodes.Add(subtn);
}
tvFunction.Nodes.Add(tn);
}
}
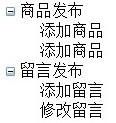
4:顯示效果
到此,關于“如何實現asp.net TreeView與XML三步生成列表樹”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。