您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用ASP.NET怎么實現一個用戶注冊功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
ASP.NET 是開源,跨平臺,高性能,輕量級的 Web 應用構建框架,常用于通過 HTML、CSS、JavaScript 以及服務器腳本來構建網頁和網站。
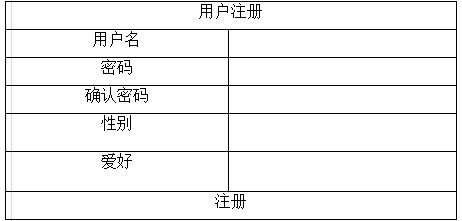
步驟一 添加新項,創建Web窗體并將其命名為“zhuce.aspx”
步驟二 布局頁面,創建6行2列的表格

步驟三 在zhucechuli.cs頁面中編寫代碼如下:
public class zhucechuli
{ public zhucechuli()
{
}
private SqlConnection conn;
public static void addzhuce(zhuce zhuce1)
{using (SqlConnection cn = dbconn.GetConnection())
{ cn.Open();
SqlCommand cm = new SqlCommand();
cm.Connection = cn;
string sql = "insert zhuce(yhm,yhpwd,sex,hobby) values(@q,@w,@e,@r)";
cm.CommandText = sql;
cm.Parameters.AddWithValue("@q", zhuce1.Yhm);
cm.Parameters.AddWithValue("@w", zhuce1.Yhpwd);
cm.Parameters.AddWithValue("@e", zhuce1.Sex);
cm.Parameters.AddWithValue("@r", zhuce1.Hobby);
cm.ExecuteNonQuery();
}
}
}步驟四 在實體類文件夾下添加zhuce類。在頁面中編寫代碼如下:
namespace shiti
{
/// <summary>
///zhuce 的摘要說明
/// </summary>
public class zhuce
{ public zhuce()
{
}
protected int id;
public int ID
{
get { return id; }
set { id = value; }
}
protected string yhm;
public string Yhm
{
get { return yhm; }
set { yhm = value; }
}
protected string yhpwd;
public string Yhpwd
{
get { return yhpwd; }
set { yhpwd = value; }
}
protected string sex;
public string Sex
{
get { return sex; }
set { sex = value; }
}
protected string hobby;
public string Hobby
{
get { return hobby; }
set { hobby= value; }
}
}
}步驟五 打開zhuce.aspx設計頁面,雙擊Button1按鈕,編寫代碼:
protected void Button1_Click(object sender, EventArgs e)
{
zhuce zhuce1 = null;
zhuce1 = new zhuce();
zhuce1.Yhm = TextBox1.Text.ToString().Trim();
zhuce1.Yhpwd = TextBox2.Text.ToString().Trim();
zhuce1.Sex = DropDownList1.SelectedValue.ToString().Trim();
zhuce1.Hobby = DropDownList2.SelectedValue.ToString().Trim();
zhucechuli.addzhuce(zhuce1);
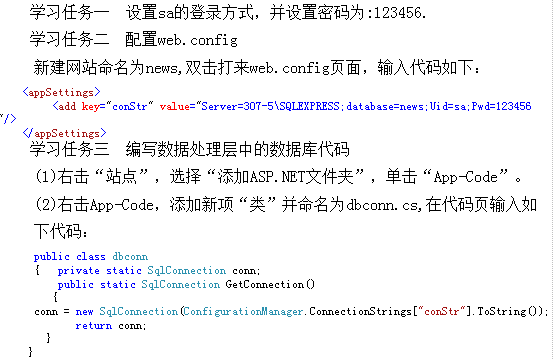
}在這里補充一點內容,因為這是在學習ASP.NET,所以數據庫內容就沒有涉及到,下面就是我在學習ASP.NET時配置數據庫的部分內容:

如果大家想了解更多關于數據庫這方面的內容,就去網站關注數據庫欄目,內容也很豐富的。
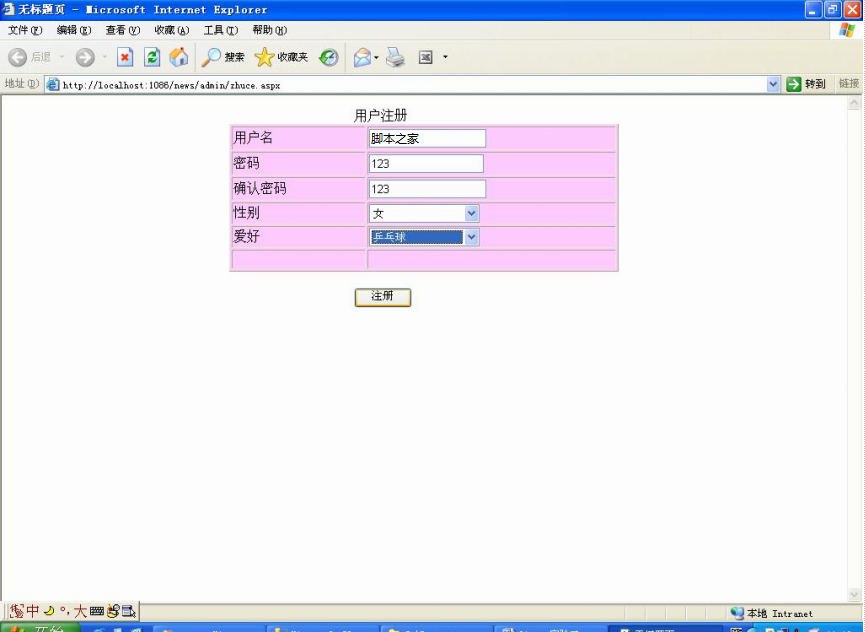
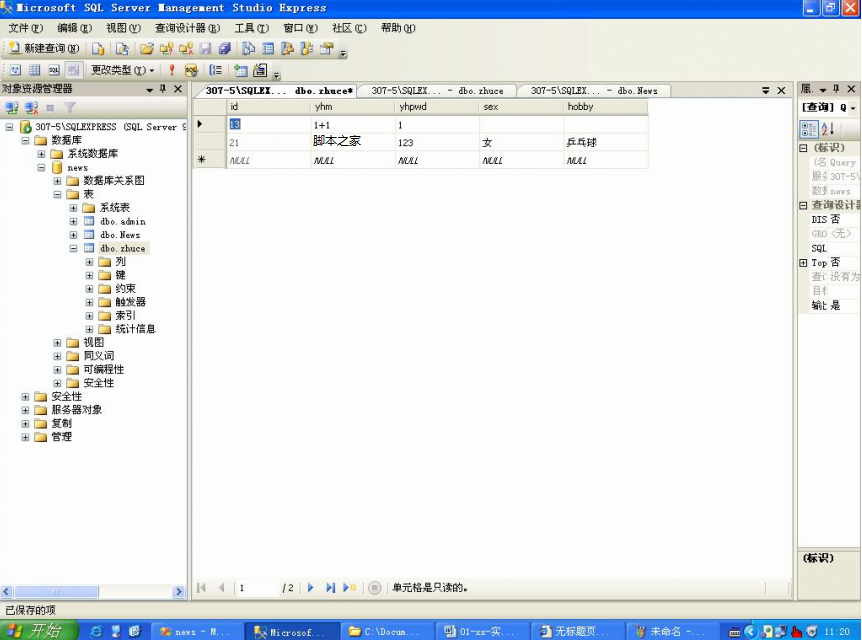
運行效果圖:


關于使用ASP.NET怎么實現一個用戶注冊功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。