您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在ASP.NET項目中正確的使用JSON,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Json.NET的簡單介紹
Json.NET只提供了服務器端的方法,主要有實現JSON文本與XML互相轉換的類,有自定義讀寫JSON的JsonReader類和JsonWriter類,還有一個非自定義讀寫JSON的JavaScriptSerializer類。
ASP.NET AJAX中,服務器端由JavaScriptSerializer類的幾個方法來用于實現序列化和反序列化能力。在Json.NET中,服務器端的序列化和反序列化能力則主要由JavaScriptConvert類的幾個方法提供。本篇的例子只使用了JavaScriptConvert。
JavaScriptConvert
Json.NET中,這個類用于序列化和反序列化JavaScript對象。
這個類有兩個方法:
SerializeObject(object value, params JsonConverter[] converters),序列化,它有個重載方法SerializeObject(object value)
DeserializeObject(string value, Type type),反序列化,它有個重載方法DeserializeObject(string value)
在客戶端,Json.NET未提供支持。
下面我們嘗試用這個API在ASP.NET中實現用JSON交互數據。
使用Json.NET在C/S中交互JSON數據的簡單例子
1、先新建一個ASP.NET 網站。

2、將下載到的Binary文件夾中的Newtonsoft.Json.dll和Newtonsoft.Json.XML放入網站的bin文件,當然要先新建bin文件夾。然后對dll添加引用。
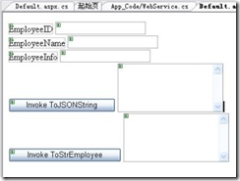
3、切換到設計模式,從標準工具箱向頁面上添加三個Label,Text分別為EmployeeID、EmployeeName、EmployeeInfo;三個Textbox,ID分別為txtID、txtName、txtInfo;然后添加一個Button,ID為btnToJSONString,Text為Invoke ToJSONString;然后添加一個Textbox,ID為txtJSON,Textmode為MultiLine,rows設為5;接著再分別添加一個Button和Textbox,ID為btnToObject、txtStrEmployee,Button的Text為Invoke ToStrEmployee。
4、添加一個WebService項目。

編寫一個Employee類,然后兩個WebMethod,接著在項目中對該Web服務添加引用。代碼如下:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using Newtonsoft.Json;
class Employee
{
private string[] employeeInfo;
public int EmployeeID;
public string EmployeeName;
public string[] EmployeeInfo
{
get { return this.employeeInfo; }
set { this.employeeInfo = value;}
}
}
/**//// <summary>
/// WebService 的摘要說明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用設計的組件,請取消注釋以下行
//InitializeComponent();
}
[WebMethod]
public string ToJSONString(int employeeID, string employeeName, string[] employeeInfo)
{
Employee employee = new Employee();
employee.EmployeeID = employeeID;
employee.EmployeeName = employeeName;
employee.EmployeeInfo = employeeInfo;
return JavaScriptConvert.SerializeObject(employee);
}
[WebMethod]
public string ToStrEmployee(string strJSON)
{
Employee decerializedEmployee = (Employee)JavaScriptConvert.DeserializeObject(strJSON, typeof(Employee));
return "ID: " + decerializedEmployee.EmployeeID + " "
+ "Name: " + decerializedEmployee.EmployeeName + " "
+ "Info: " + decerializedEmployee.EmployeeInfo.ToString();
}
}成員的屬性類型分別為數字、字符串和數組。
5、對兩個Button編寫事件代碼
protected void btnToJSONString_Click(object sender, EventArgs e)
{
MyServ.WebService MyWebServ = new MyServ.WebService();
string employeeJSON = MyWebServ.ToJSONString(Int32.Parse(txtID.Text), txtName.Text, txtInfo.Text.Split(','));
txtJSON.Text = employeeJSON;
}
protected void btnToStrEmployee_Click(object sender, EventArgs e)
{
MyServ.WebService MyWevServ = new MyServ.WebService();
string strEmployee = MyWevServ.ToStrEmployee(txtJSON.Text);
txtStrEmployee.Text = strEmployee;
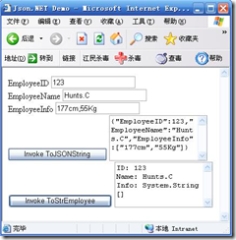
}6、按Ctrl + F5運行;在EmployeeID、EmployeeName、EmployeeInfo中輸入123、Hunts.C及一些個人信息(用逗號隔開);點擊Invoke ToJSONString,經服務器端序列化后,結果在txtJSON文本框中;然后點擊Invoke ToStrEmployee,此時txtJSON文本框中的JSON文本傳輸給服務器端,服務器端讀取該JSON并反序列化成對象,而后在txtStrEmployee中寫入Employee的成員值。

關于如何在ASP.NET項目中正確的使用JSON就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。