您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了ASP.NET Mvc中怎么刪除或修改數據,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
<!--遍歷 Action方法 設置給 ViewData 的集合數據,生成HTML代碼-->
@foreach (BlogArticle a in ViewData["DataList"] as List<BlogArticle>)
{
<tr>
<td>@a.AId</td>
<td>@a.ATitle</td>
<td>@a.BlogArticleCate.Name</td>
<td>@a.Enumeration.e_cname</td>
<td>@a.AAddtime</td>
<!---------為文章列表添加刪除按鈕--------->>
<td><a href="javascript:del(@a.AId)">刪除</a></td>
</tr>
}然后為該按鈕編寫Js腳本函數,代碼如下:
<script type="text/javascript">
function del(id) {
if (confirm("確定要刪除么?")) {
<!--這里配置當用戶確定刪除時,js讓頁面跳轉到的的url地址-->
window.location="/home/del/"+ id;
}
}
</script>上面的Js代碼的意思是,當用戶點擊刪除按鈕時,url跳轉的地址是"/home/del"+id
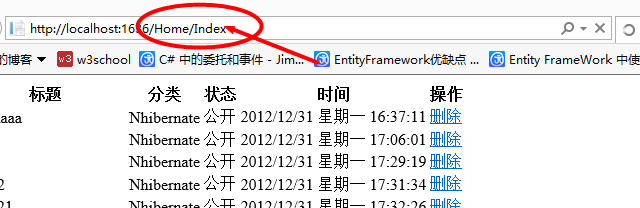
點擊前的效果如下圖,注意url地址是

它代表的意思是,瀏覽器現根據路由,請求了控制器(Controller),控制器根據路由的配置, 返回視圖方法,然后試圖再把Html,Js等回傳給瀏覽器。
點擊刪除按鈕并確定,注意url地址是

說明我們配置的路由信息是“home/del”
所以我們在控制器的HomeController中添加一個del方法,來完成刪除操作,代碼如下:
首先我們先來看看MVC默認的路由表配置,在App_Start文件夾下的RouteConfig.cs,代碼如下:
//路由表配置
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}我們可以發現ur的默認配置模式是"{controller}/{action}/{id}"
默認的配置信息是defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
特別注意的是id = UrlParameter.Optional是可選的。
所以我們應該在homeController.cs中創建一個del類型的Action方法,代碼如下:
//刪除文章
public ActionResult Del(int id)
{
//操作數據庫使用try...catch來捕捉異常
try
{
//創建刪除對象
BlogArticle artTicle = new BlogArticle();
artTicle.AId = id;
//將刪除對象添加到EF 對象管理容器
db.BlogArticles.Attach(artTicle);
//將對象包裝類的狀態標識為刪除狀態
db.BlogArticles.Remove(artTicle);
//更新到數據庫
db.SaveChanges();
//更新成功后,頁面跳轉到Index頁面
return RedirectToAction("Index", "Home");
}
catch (Exception ex)
{
return RedirectToAction("友好頁面");
}
//return View();
}這樣就完成了數據的刪除操作。
接下來我們就來完成修改的代碼,我們先展示視圖(View)代碼如下
<!--生成一個表單,并且指明表單提交方法,和路由-->
@using (Html.BeginForm("Modify", "Home", FormMethod.Post))
{
<table id="tbList">
<tr>
<td colspan="2">修改 @Html.HiddenFor(a=>a.AId) </td>
</tr>
<tr>
<td>標題:</td>
@*<td>@Html.TextBox("txtName",(object)Model.ATitle)</td>*@
<!--使用HtmlHelper的強類型方法 直接 從 Model 中 根據 ATitle 屬性生成文本框-->
<td>@Html.TextBoxFor(a=>a.ATitle)</td>
</tr>
<tr>
<td>分類:</td>
<!--使用強類型方法生成下拉框,并自動根據 model屬性里的ACate值 設置 下拉框的默認選中項-->
<td>@Html.DropDownListFor(a=>a.ACate,ViewBag.CateList as IEnumerable<SelectListItem>)</td>
</tr>
<tr>
<td>內容:</td>
<!--使用HtmlHelper的強類型方法 直接 從 Model 中 根據 AContent 屬性生成文本域-->
<td>@Html.TextAreaFor(a => a.AContent, 10, 60, null)</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="確定修改" /> @Html.ActionLink("返回","Index","Home")</td>
</tr>
</table>
}我們的后端代碼改如何編寫呢?
//因為我們這個Action是在表達以post方式提交時執行的,所以加上標識
[HttpGet]
/// <summary>
/// 加載需要修改文章
/// </summary>
/// <param name="id">需要修改文章的Id</param>
/// <returns></returns>
public ActionResult EditArticle(int id)
{
//獲取需要編輯文章,并且返回該實體對象的第一個元素
BlogArticle art = (from c in db.BlogArticles where c.AId == id select c).FirstOrDefault();
//我們把文章的分類做成一個下拉列表,并且給DropList的<option>賦值
IEnumerable<SelectListItem> seleListItem = (from a in db.BlogArticleCates where a.IsDel == false select a).ToList().Select(a => new SelectListItem { Value = a.Id.ToString(), Text = a.Name });
//返回List對象
ViewBag.CateList = seleListItem;
return View();
}
接下來就是執行修改的代碼:
[HttpPost]
/// <summary>
/// 執行修改的代碼
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public ActionResult Modify(BlogArticle model)
{
try
{
//1.將實體對象 a.加入 EF 對象容器中,并 b.獲取 偽包裝類對象
DbEntityEntry<BlogArticle> entry = db.Entry<BlogArticle>(model);
//2.將包裝類對象的狀態設置為 unchanged
entry.State = System.Data.EntityState.Unchanged;
//3.設置 被改變的屬性
entry.Property(a => a.ATitle).IsModified = true;
entry.Property(a => a.AContent).IsModified = true;
entry.Property(a => a.ACate).IsModified = true;
//4.提交到數據庫 完成修改
db.SaveChanges();
//5.更新成功,則命令瀏覽器 重定向 到 /Home/List 方法
return RedirectToAction("Index", "Home");
}
catch (Exception ex)
{
return Content("修改失敗~~~" + ex.Message);
}
}上述內容就是ASP.NET Mvc中怎么刪除或修改數據,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。