您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Aspnetpager對GridView分頁并順利導出Excel的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、前言
談到分頁,在網頁上簡直到處都是。網絡的資源越來越多,如果不用分頁技術來顯示,就會拖拉很長很長。下面給大家分享分頁技術。
二、基本要點
當要顯示數據量足夠大的時候,我們往往采用分頁顯示的處理辦法。分頁有真分頁和假分頁。
假分頁:從數據庫中取出所有的數據,然后分頁在界面上顯示。訪問一次數據庫,但由于選擇的數據量比較大,所以第一次花費時間比較長,但之后每一頁的顯示都是直接、快速的,避免對數據庫的多次訪問。
真分頁:確定要顯示的數量和內容,然后每次都去數據庫取出該少量數據,優點是數據量小,缺點是訪問數據庫頻繁。在大型網站中往往采用真分頁,比如百度的圖片獲取。
三、實例展示
由于在ASP.NET中沒有Aspnetpager控件,需要自己添加,其實也非常簡單,下載的路徑:https://yunpan.cn/cPHWP3eEzgu7w 訪問密碼 99df。
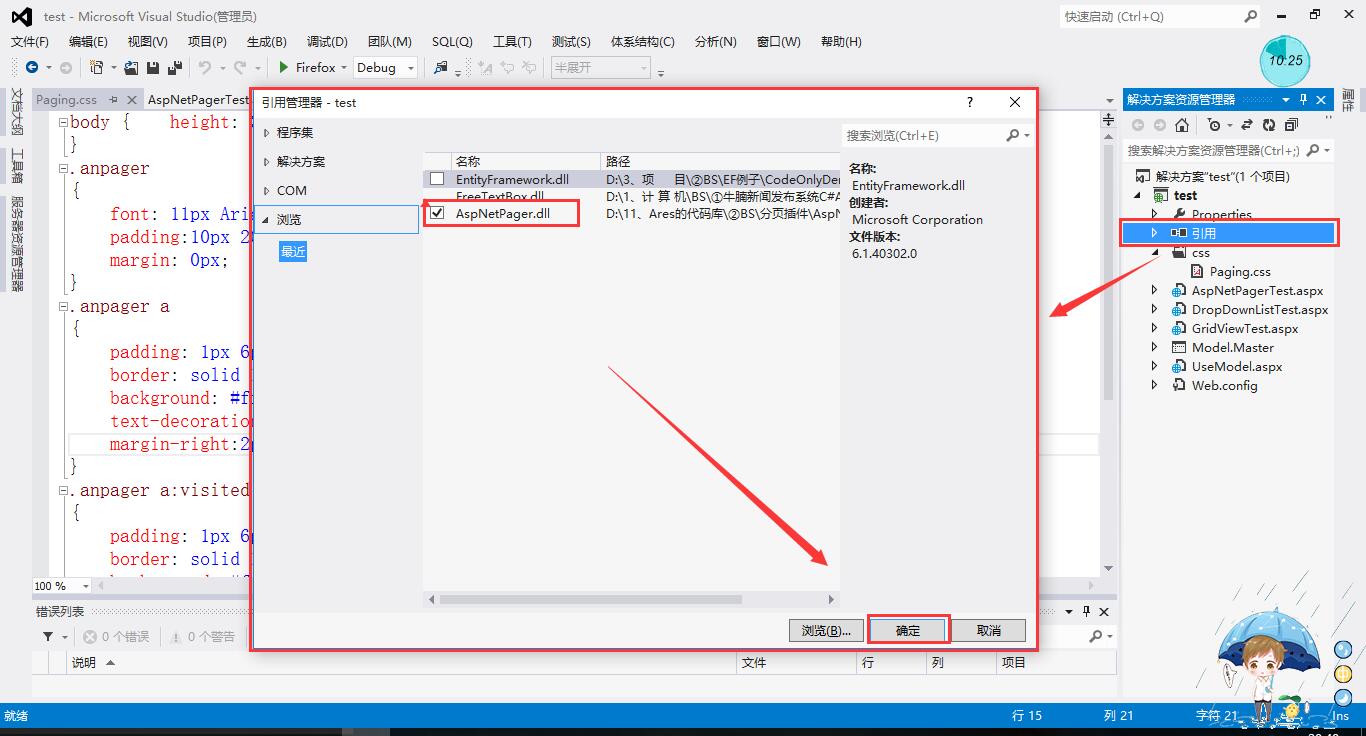
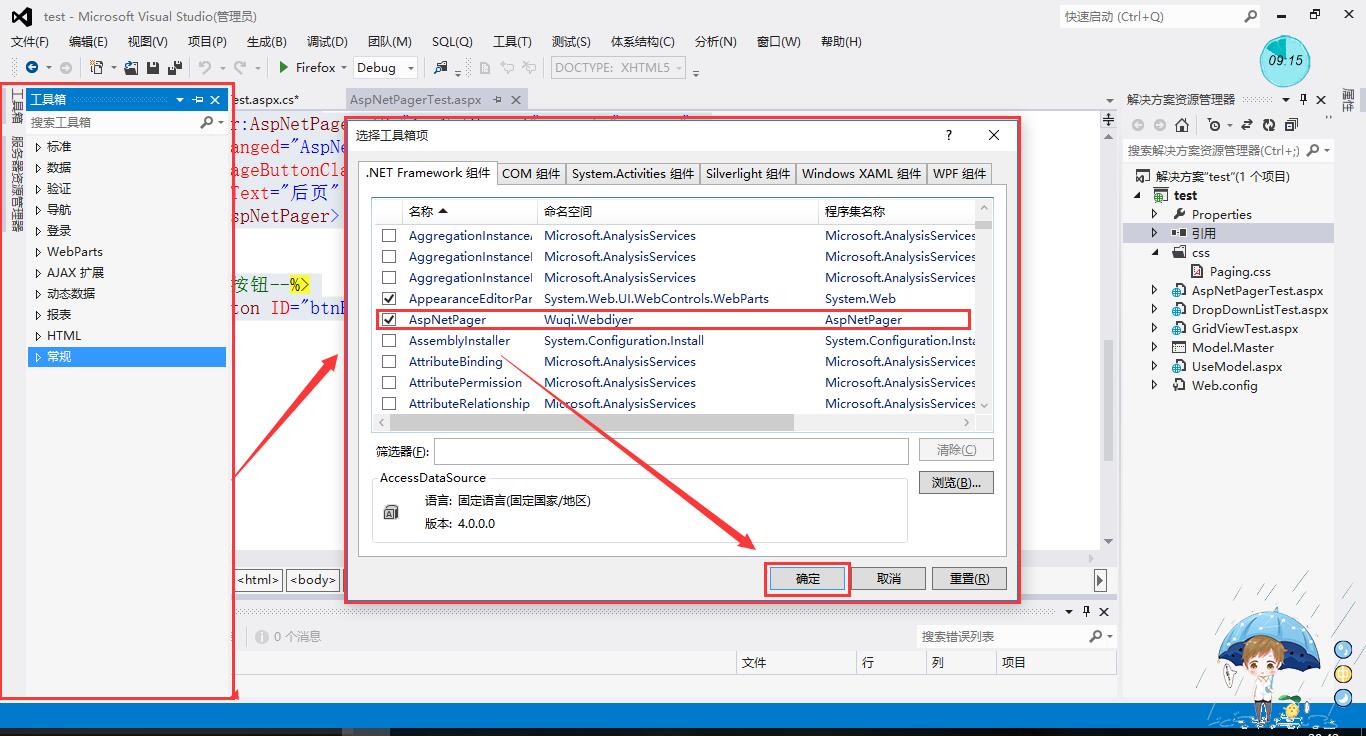
下載好后,添加對Aspnetpager.dll控件的引用,然后在工具箱→右擊→選擇項→找到Aspnetpager →確定。

圖一 添加引用

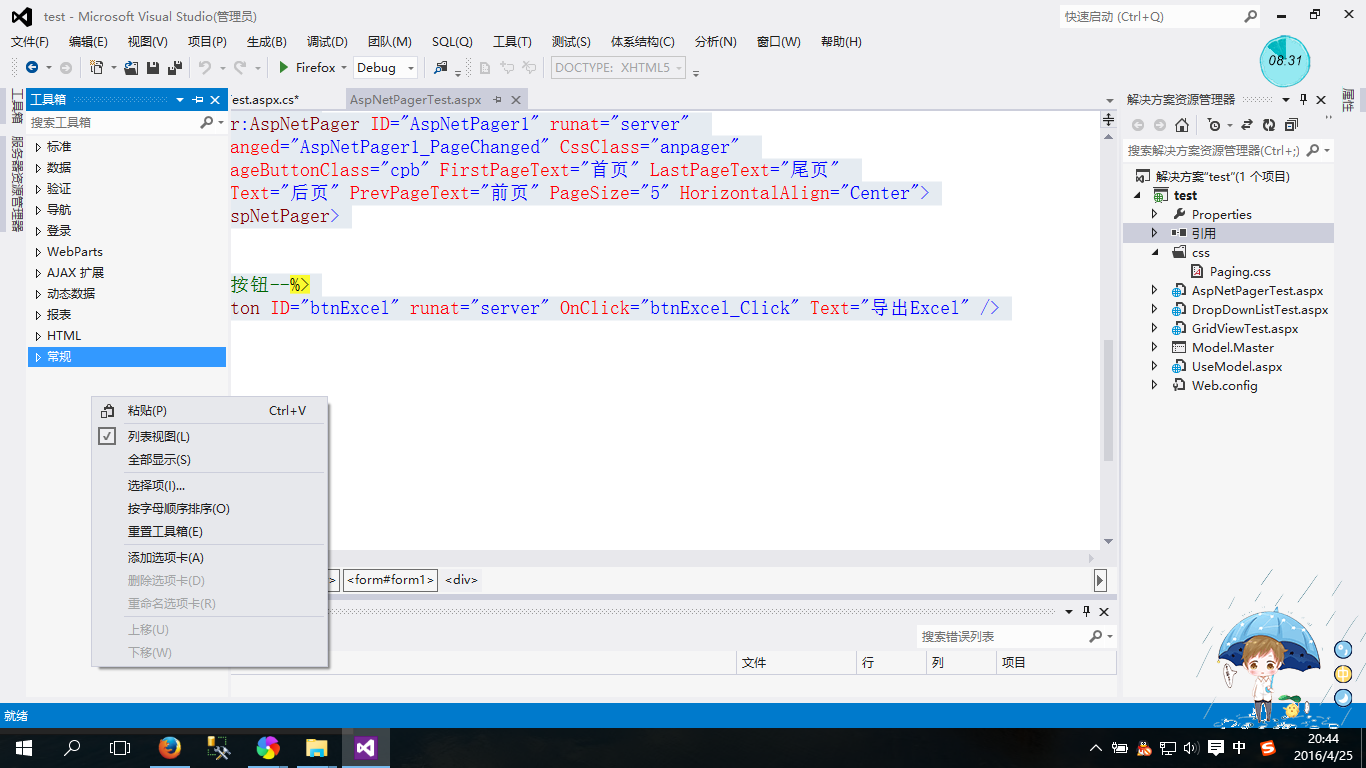
圖二 選擇項

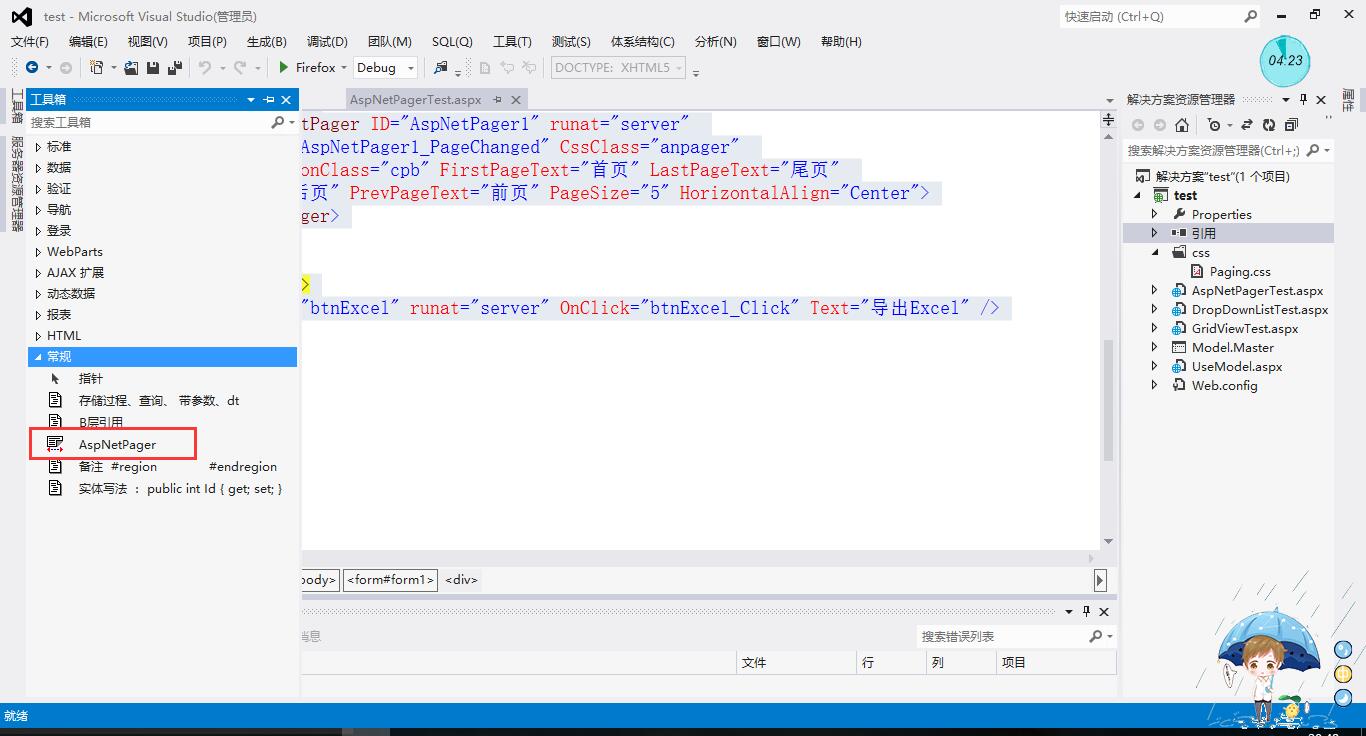
圖三 添加工具

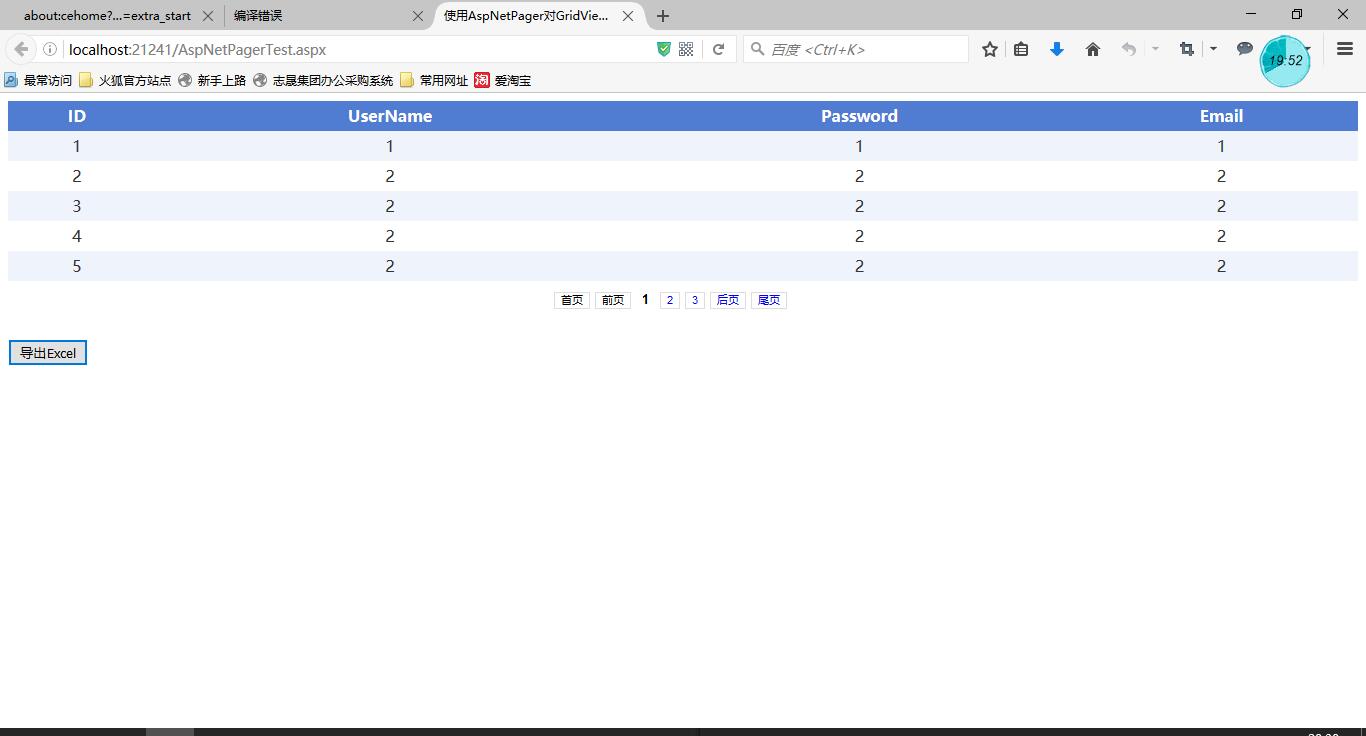
圖四 展示效果
前臺代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AspNetPagerTest.aspx.cs" Inherits="test.AspNetPagerTest" %> <%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>使用AspNetPager對GridView分頁</title> <%--引用分頁控件的CSS--%> <link href="css/Paging.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div> <%--gridview控件--%> <asp:GridView ID="GridView1" runat="server" Width="100%" CellPadding="4" ForeColor="#333333" GridLines="None"> <AlternatingRowStyle BackColor="White" /> <EditRowStyle BackColor="#2461BF" /> <FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" Height="25px" HorizontalAlign="Center" /> <PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" /> <RowStyle BackColor="#EFF3FB" Height="20px" HorizontalAlign="Center" /> <SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" /> <SortedAscendingCellStyle BackColor="#F5F7FB" /> <SortedAscendingHeaderStyle BackColor="#6D95E1" /> <SortedDescendingCellStyle BackColor="#E9EBEF" /> <SortedDescendingHeaderStyle BackColor="#4870BE" /> </asp:GridView> <%--分頁控件--%> <webdiyer:AspNetPager ID="AspNetPager1" runat="server" onpagechanged="AspNetPager1_PageChanged" CssClass="anpager" CurrentPageButtonClass="cpb" FirstPageText="首頁" LastPageText="尾頁" NextPageText="后頁" PrevPageText="前頁" PageSize="5" HorizontalAlign="Center"> </webdiyer:AspNetPager> <br /> <%--導出按鈕--%> <asp:Button ID="btnExcel" runat="server" OnClick="btnExcel_Click" Text="導出Excel" /> <br /> <br /> <br /> <br /> </div> </form> </body> </html>
CSS代碼:
body { height: 382px;
}
.anpager
{
font: 11px Arial, Helvetica, sans-serif;
padding:10px 20px 10px 0;
margin: 0px;
}
.anpager a
{
padding: 1px 6px;
border: solid 1px #ddd;
background: #fff;
text-decoration: none;
margin-right:2px
}
.anpager a:visited
{
padding: 1px 6px;
border: solid 1px #ddd;
background: #fff;
text-decoration: none;
}
.anpager .cpb
{
padding: 1px 6px;
font-weight: bold;
font-size: 13px;
border:none
}
.anpager a:hover
{
color: #fff;
background: #ffa501;
border-color:#ffa501;
text-decoration: none;
}后臺的代碼:
/*********************************************************************
* 說明:【ASP.NET】Aspnetpager對GridView分頁,并導出Excel
* 版本號:V1.0.0
************************************************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.IO; //導出Excel的時候用到
namespace test
{
public partial class AspNetPagerTest : System.Web.UI.Page
{
public SqlConnection conn = null;
public SqlCommand cmd = null;
public SqlDataReader sdr = null;
#region 界面加載--王雷--2016年4月25日20:21:29
/// <summary>
/// 界面加載
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//調用綁定分頁和GridView
BindGridView();
}
}
#endregion
#region 綁定分頁和GridView方法--王雷--2016年4月25日20:20:59
///綁定分頁和GridView方法
private void BindGridView()
{
//查詢語句
string SQL = "select * from USERS";
//獲取數據表格
DataTable dt = ExecuteQuery(SQL, CommandType.Text);
//初始化分頁數據源實例
PagedDataSource pds = new PagedDataSource();
//設置總行數
AspNetPager1.RecordCount = dt.Rows.Count;
//設置分頁的數據源
pds.DataSource = dt.DefaultView;
//設置當前頁
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
//設置每頁顯示頁數,在前臺界面中有設置
pds.PageSize = AspNetPager1.PageSize;
//啟用分頁
pds.AllowPaging = true;
//設置GridView的數據源為分頁數據源
GridView1.DataSource = pds;
//綁定GridView
GridView1.DataBind();
}
#endregion
#region 執行傳入的SQL查詢語句--王雷-2016年4月25日20:19:54
///<summary >
///執行傳入的SQL查詢語句
/// </summary>
/// <param name="cmdText" >要執行的SQL查詢語句或者是存儲過程</param>
/// <param name="ct">命令類型</param>
/// <returns >返回更新的記錄數 </returns>
public DataTable ExecuteQuery(string cmdText, CommandType ct)
{
//建立數據連接字符串
SqlConnection cnn = new SqlConnection("server=.;uid=sa;pwd=123456;database=Login");
DataTable dt = new DataTable();
cmd = new SqlCommand(cmdText, cnn);
cmd.CommandType = ct;
cnn.Open();
using (sdr = cmd.ExecuteReader(CommandBehavior.CloseConnection)) //關閉sdr的時候,也關閉連接。
{
dt.Load(sdr); //加載sdr,賦值給dt
}
cnn.Close();
return dt;
}
#endregion
#region 分頁控件點擊頁面觸發改變事件,重新綁定數據源--王雷--2016年4月25日20:19:03
/// <summary>
/// 分頁控件點擊頁面觸發改變事件,重新綁定數據源--王雷--2016年4月25日20:19:03
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
//調用綁定分頁和GridView
BindGridView();
}
#endregion
#region 導出Excel的方法--王雷--2016年4月10日12:48:04
/// <summary>
/// 導出Excel的方法
/// </summary>
/// <param name="gv"></param>
public void ExcelOut(GridView gv)
{
if (gv.Rows.Count > 0)
{
//attachment; filename =
Response.Clear();
Response.ClearContent();
Response.AddHeader("Content-Disposition", "attachment; filename =志晟集團辦公用品申購單" + DateTime.Now.ToString("_yyyy/MM/dd") + ".xls");
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.ContentType = "application/ms-excel";
StringWriter sw = new StringWriter();
HtmlTextWriter htw = new HtmlTextWriter(sw);
gv.RenderControl(htw);
Response.Write(sw.ToString());
Response.Flush();
Response.End();
}
else
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "message", "<script lang='javascript' defer >alert('沒有記錄');</script> ");
}
}
#endregion
#region 導出Excel--王雷
/// <summary>
/// 導出Excel
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnExcel_Click(object sender, EventArgs e)
{
ExcelOut(GridView1);
}
public override void VerifyRenderingInServerForm(Control control)
{
//base.VerifyRenderingInServerForm(control);
}
#endregion
}
}最后的效果圖:

圖五 效果圖
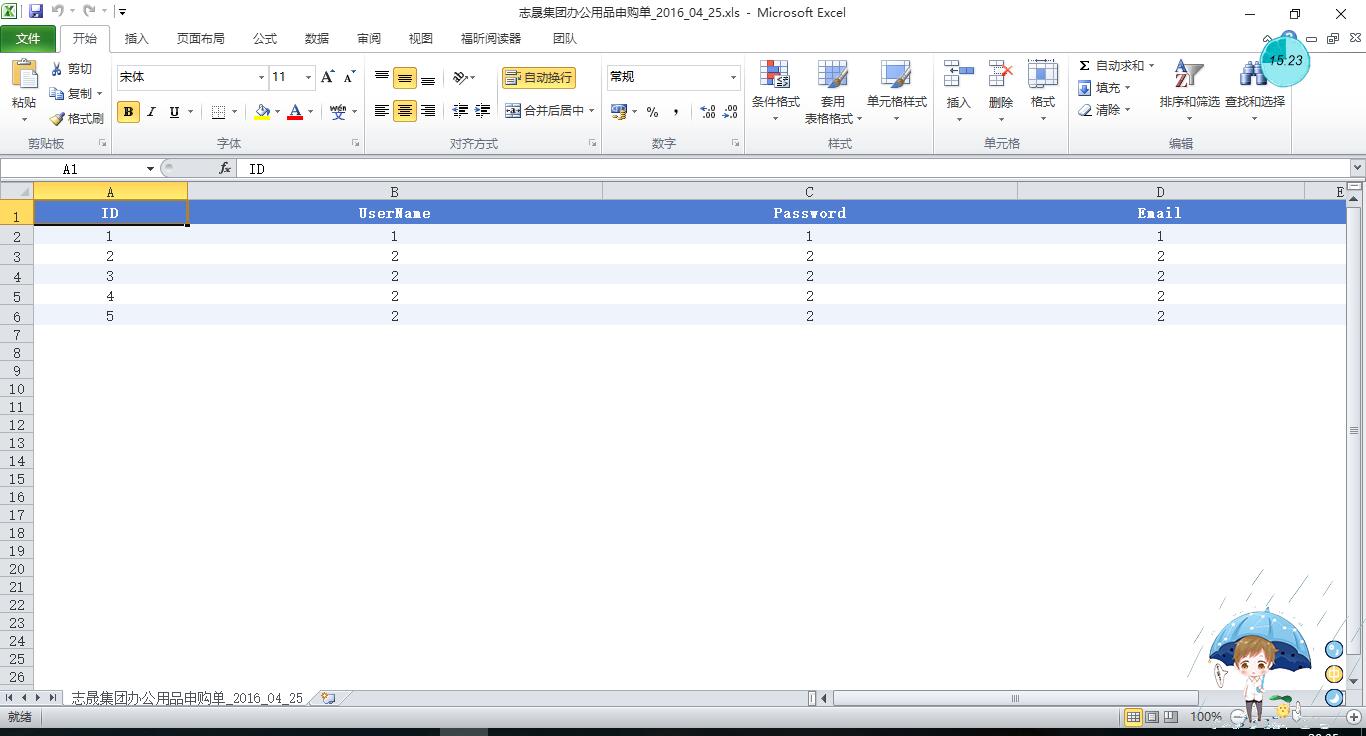
大家可能問,用這個控件來分頁,是真分頁呢?還是假分頁呢?
答案:真分頁。因為導出來的Excel只有本頁的,只能導出本頁索引到的頁面。

圖六 導出Excel
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Aspnetpager對GridView分頁并順利導出Excel的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。