溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關asp.net 中如何實現文件上傳功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
單文件上傳
上傳文件在Web應用程序中是一個常見的功能。在asp.net core中上傳文件并保存在服務器上,是很容易的。下面就來演示一下怎么樣在 ASP.NET Core項目中進行文件上傳。
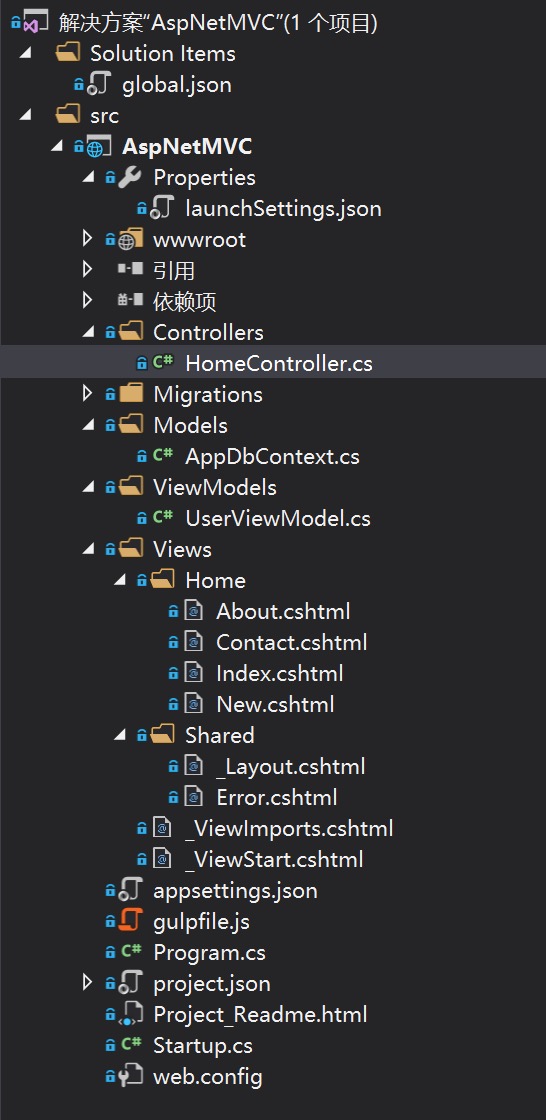
首先,創建一個 asp.net core 項目,然后在Controller文件件添加一個HomeController,然后在 Views 文件夾的 Home 文件夾里添加一個 New.cshtml 視圖文件。如下圖:

添加一個 UserViewModel.cs在 Model 文件夾中 , 代碼如下:
public class UserViewModel
{
[Required]
[Display(Name = "姓名")]
public string Name { get; set; }
[Required]
[Display(Name = "身份證")]
[RegularExpression(@"^(\d{15}$|^\d{18}$|^\d{17}(\d|X|x))$", ErrorMessage = "身份證號不合法")]
public string IdNum { get; set; }
public string IdCardImgName { get; set; }
[Required]
[Display(Name = "身份證附件")]
[FileExtensions(Extensions = ".jpg,.png", ErrorMessage = "圖片格式錯誤")]
public IFormFile IdCardImg { get; set; }
}然后添加一個 New.cshtml 視圖文件在 Views 文件夾中:
@model UserViewModel <form asp-controller="Home" role="form" asp-action="New" enctype="multipart/form-data" method="post"> <div class="form-group"> <label asp-for="Name"></label> <input type="text" class="form-control" asp-for="Name" /> </div> <div class="form-group"> <label asp-for="IdNum"></label> <input type="text" class="form-control" asp-for="IdNum" /> </div> <div class="form-group"> <label asp-for="IdCardImg"></label> <input type="file" asp-for="IdCardImg" /> <p class="help-block">上傳。</p> </div> <button type="submit" class="btn btn-default">提交</button> </form>
在 HomeController 中,添加頁面對應的 Action 方法:
[HttpPost]
public IActionResult New([FromServices]IHostingEnvironment env, [FromServices]AppDbContext dbContext, UserViewModel user) {
var fileName = Path.Combine("upload", DateTime.Now.ToString("MMddHHmmss") + ".jpg");
using (var stream = new FileStream(Path.Combine(env.WebRootPath, fileName), FileMode.CreateNew)) {
user.IdCardImg.CopyTo(stream);
}
var users = dbContext.Set<User>();
var dbUser = new User() {
Name = user.Name,
IdCardNum = user.IdNum,
IdCardImgName = fileName
};
users.Add(dbUser);
dbContext.SaveChanges();
return RedirectToAction(nameof(Index));
}上述就是小編為大家分享的asp.net 中如何實現文件上傳功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。