您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Elasticsearch.Net如何實現MVC4圖書管理系統,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
首先項目結構圖:

Model層的相關代碼如下:
Book.cs代碼如下:
public class Book
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public Guid Id { get; set; }
[MaxLength(500)]
[Display(Name = "標題")]
public string Title { get; set; }
[MaxLength(5000)]
[Display(Name = "前言")]
public string Foreword { get; set; }
[Display(Name = "總頁數")]
public int Pages { get; set; }
[Display(Name = "作者")]
public string Author { get; set; }
}public class AppContext:DbContext
{
public AppContext()
{
}
public DbSet<Book> Books { get; set; }
}ViewModels的相關:
public class SearchViewModel
{
public string Query { get; set; }
public IEnumerable<IHit<Book>> Results { get; set; }
public IDictionary<string, Suggest[]> Suggestions { get; set; }
public long Elapsed { get; set; }
}接下來就HomeController.cs和BooksController.cs的代碼:
public class HomeController : Controller
{
private SearchService _searchService;
public HomeController()
{
_searchService = new SearchService();
}
public ActionResult Index()
{
return View();
}
public ActionResult Search(string query, int page = 0, int pageSize = 10)
{
var result = _searchService.Find(query, page, pageSize);
var suggestion = _searchService.FindPhraseSuggestion(query, 0, 3);
var viewModel = new SearchViewModel { Query = query, Results = result.Item1,Elapsed = result.Item2, Suggestions = suggestion };
return View("Index", viewModel);
}
}public class BooksController : Controller
{
private AppContext db = new AppContext();
public ActionResult Index()
{
return View(db.Books.ToList());
}
public ActionResult Details(Guid? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Book book = db.Books.Find(id);
if (book == null)
{
return HttpNotFound();
}
return View(book);
}
public ActionResult Create()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include="Id,Title,Foreword,Pages,Author")] Book book)
{
if (ModelState.IsValid)
{
book.Id = Guid.NewGuid();
db.Books.Add(book);
db.SaveChanges();
//添加書
Elasticsearch.Elasticsearch.Client.Index<Book>(book);
return RedirectToAction("Index");
}
return View(book);
}
public ActionResult Edit(Guid? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Book book = db.Books.Find(id);
if (book == null)
{
return HttpNotFound();
}
return View(book);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include="Id,Title,Foreword,Pages,Author")] Book book)
{
if (ModelState.IsValid)
{
db.Entry(book).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(book);
}
public ActionResult Delete(Guid? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Book book = db.Books.Find(id);
if (book == null)
{
return HttpNotFound();
}
return View(book);
}
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(Guid id)
{
Book book = db.Books.Find(id);
db.Books.Remove(book);
db.SaveChanges();
return RedirectToAction("Index");
}
public JsonResult Reindex()
{
foreach (var book in db.Books)
{
//Indexing book
Elasticsearch.Elasticsearch.Client.Index<Book>(book);
}
return Json("OK",JsonRequestBehavior.AllowGet);
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}Elasticsearch輔助類:
首先是Elasticsearch.cs
public class Elasticsearch
{
private static ElasticClient _client;
public static ElasticClient Client
{
get
{
if (_client == null)
{
//連接配置
var setting = new ConnectionSettings(ElasticsearchConfiguration.Connection,ElasticsearchConfiguration.DefaultIndex);
_client = new ElasticClient(setting);
}
return _client;
}
}
}ElasticsearchConfiguration.cs類
public static class ElasticsearchConfiguration
{
public static string Host { get { return "http://localhost"; } }
public static long Port { get { return 9200; } }
public static Uri Connection
{
get { return new Uri(string.Format("{0}:{1}", Host, Port)); }
}
public static string DefaultIndex
{
get { return "library"; }
}
}SearchService.cs代碼:
public class SearchService
{
public double MinScore { get {return 0.0005; }}
//高亮標記前綴
public string PreHighlightTag
{
get { return @"<strong>"; }
}
//高亮標記后綴
public string PostHighlightTag
{
get { return @"</strong>"; }
}
public Tuple< IEnumerable<IHit<Book>>,long> Find(string query, int page = 0, int pageSize = 10)
{
var result = Elasticsearch.Elasticsearch.Client.Search<Book>(s => s
.From(page * pageSize)
.Size(pageSize)
.MinScore(MinScore)
.Highlight(h => h
.PreTags(PreHighlightTag)
.PostTags(PostHighlightTag)
.OnFields(
f => f.OnField(b => b.Foreword),
f => f.OnField(b => b.Title)
))
.Query(q => q.QueryString(qs => qs.Query(query).UseDisMax())));
return new Tuple<IEnumerable<IHit<Book>>, long>(result.Hits,result.ElapsedMilliseconds);
}
//查找短語建議
public IDictionary<string, Suggest[]> FindPhraseSuggestion(string phrase, int page = 0, int pageSize = 5)
{
var result = Elasticsearch.Elasticsearch.Client.Search<Book>(s => s
.From(page*pageSize)
.Size(pageSize)
.SuggestPhrase("did-you-mean", ps => ps
.Text(phrase)
.OnField(f => f.Foreword))
.Query(q => q.MatchAll()));
return result.Suggest;
}
public IEnumerable<IHit<Book>> FindAll()
{
var result = Elasticsearch.Elasticsearch.Client.Search<Book>(s => s.AllIndices());
return result.Hits;
}
}Views視圖
Books文件夾下:
Index.cshtml:
@model IEnumerable<Library.Web.Models.Book>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h3>Index</h3>
<p>
@Html.ActionLink("創建新書", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.Foreword)
</th>
<th>
@Html.DisplayNameFor(model => model.Pages)
</th>
<th>
@Html.DisplayNameFor(model => model.Author)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Foreword)
</td>
<td>
@Html.DisplayFor(modelItem => item.Pages)
</td>
<td>
@Html.DisplayFor(modelItem => item.Author)
</td>
<td>
@Html.ActionLink("編輯", "Edit", new { id=item.Id }) |
@Html.ActionLink("詳細", "Details", new { id=item.Id }) |
@Html.ActionLink("刪除", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>Edit.cshtml:
@model Library.Web.Models.Book
@{
ViewBag.Title = "Edit";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h3>Edit</h3>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h5>Book</h5>
<hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.Id)
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Foreword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextAreaFor(model => model.Foreword)
@Html.ValidationMessageFor(model => model.Foreword)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Pages, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Pages)
@Html.ValidationMessageFor(model => model.Pages)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Author, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Author)
@Html.ValidationMessageFor(model => model.Author)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("返回列表", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Details.cshtml:
@model Library.Web.Models.Book
@{
ViewBag.Title = "Details";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h3>Details</h3>
<div>
<h5>Book</h5>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd>
@Html.DisplayFor(model => model.Title)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Foreword)
</dt>
<dd>
@Html.DisplayFor(model => model.Foreword)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Pages)
</dt>
<dd>
@Html.DisplayFor(model => model.Pages)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Author)
</dt>
<dd>
@Html.DisplayFor(model => model.Author)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("編輯", "Edit", new { id = Model.Id }) |
@Html.ActionLink("返回列表", "Index")
</p>Delete.cshtml:
@model Library.Web.Models.Book
@{
ViewBag.Title = "Delete";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h3>Delete</h3>
<h4>Are you sure you want to delete this?</h4>
<div>
<h5>Book</h5>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd>
@Html.DisplayFor(model => model.Title)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Foreword)
</dt>
<dd>
@Html.DisplayFor(model => model.Foreword)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Pages)
</dt>
<dd>
@Html.DisplayFor(model => model.Pages)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Author)
</dt>
<dd>
@Html.DisplayFor(model => model.Author)
</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete" class="btn btn-default" /> |
@Html.ActionLink("返回列表", "Index")
</div>
}
</div>Create.cshtml:
@model Library.Web.Models.Book
@{
ViewBag.Title = "Create";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h3>創建</h3>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h5>Book</h5>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Foreword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextAreaFor(model => model.Foreword)
@Html.ValidationMessageFor(model => model.Foreword)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Pages, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Pages)
@Html.ValidationMessageFor(model => model.Pages)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Author, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Author)
@Html.ValidationMessageFor(model => model.Author)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="創建" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("回到列表", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Home->Index.cshtml
@model Library.Web.ViewModels.SearchViewModel
@{
ViewBag.Title = "Elasticsearch";
}
<div class="jumbotron">
<h2>Elasticsearch入門</h2>
<p class="lead">安裝和配置群集</p>
<ol>
<li>
<a href="http://www.oracle.com/technetwork/java/
javase/downloads/index.html">安裝Java</a>
</li>
<li>
<a href="http://www.elasticsearch.org/
download/">安裝Elasticsearch</a>
</li>
<li>運行Elasticsearch</li>
<li><a href="/Books/Create">增加一些書籍</a></li>
</ol>
</div>
@if (Model == null)
{
return;
}
<div >
@if (Model.Suggestions.Any(x => x.Key == "did-you-mean"))
{
<span>你的意思是: </span>
foreach (var suggestions in Model.Suggestions["did-you-mean"])
{
var count = 0;
foreach (var suggestion in suggestions.Options)
{
<a href="/Home/Search?query=@suggestion.Text"><strong>@suggestion.Text </strong>?</a>
count++;
}
if (count == 0)
{
<span class="alert-danger">沒有建議!</span>
}
}
}
</div>
<h4><strong>Results for:</strong> @Model.Query</h4>
@if (Model != null)
{
<table class="table table-condensed">
<thead>
<tr><th>文檔的分數(排名相關度)</th><th>Title</th><th>Content</th><th>Author</th></tr>
</thead>
<tbody>
@foreach (var result in Model.Results)
{
<tr>
<td>@result.Score</td>
<td>
<a href="/Books/Details/@result.Id">
@if (result.Highlights != null && result.Highlights.Any(x => x.Key == "title"))
{
var hl = result.Highlights.FirstOrDefault(x => x.Key == "title");
foreach (var h in hl.Value.Highlights)
{
WriteLiteral(h);
}
}
else
{
WriteLiteral(result.Source.Title);
}
</a>
</td>
<td>
@if (result.Highlights != null && result.Highlights.Any(x => x.Key == "foreword"))
{
var hl = result.Highlights.FirstOrDefault(x => x.Key == "foreword");
foreach (var h in hl.Value.Highlights)
{
WriteLiteral(h + "...");
}
}
</td>
<td>@result.Source.Author</td>
</tr>
}
@if (!Model.Results.Any())
{
<tr>
<td colspan="4" class="alert alert-danger" >沒有結果發現:(</td>
</tr>
}
</tbody>
</table>
<h5><span class="label label-default">@Model.Results.Count()</span>搜索結果用了 @Model.Elapsed 毫秒</h5>
}_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Elasticsearch MVC示例", "Index", "Home", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Books", "Index", "Books")</li>
</ul>
@using (Html.BeginForm("Search", "Home", FormMethod.Get,new {@class = "navbar-form navbar-left"}))
{
<div class="form-group">
<input class="form-control" type="text" placeholder="搜索" name="query" />
</div>
<button type="submit" class="btn btn-default">提交</button>
}
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Elasticsearch, Nest, ASP.NET 應用</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
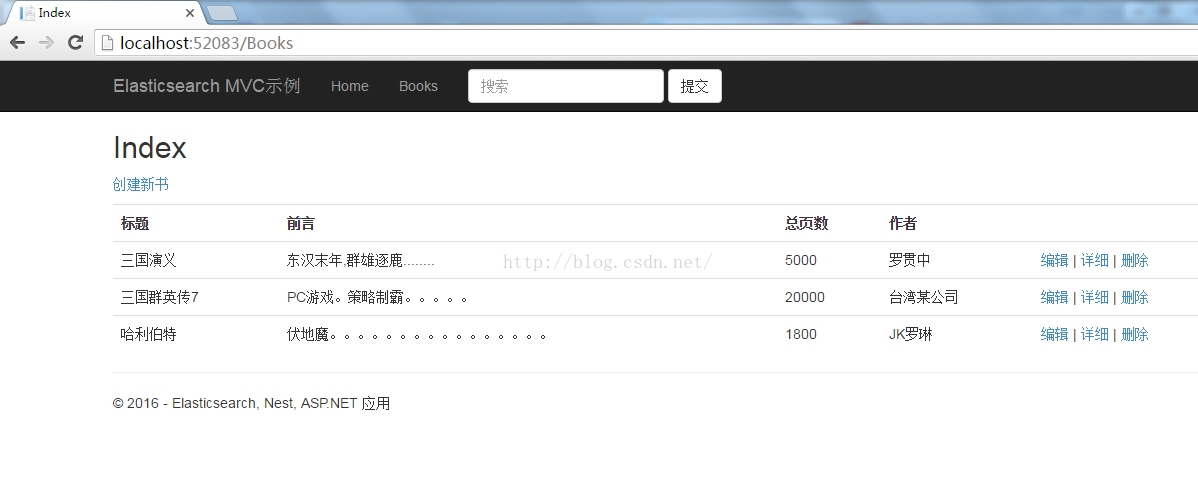
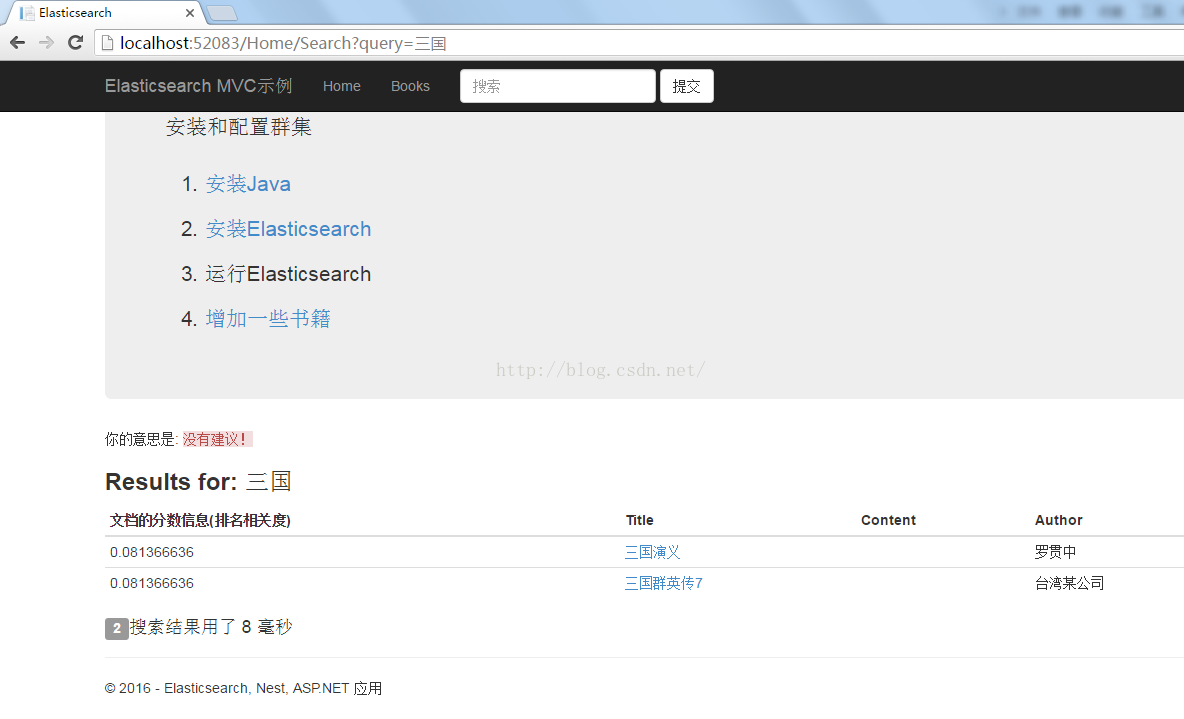
</html>結果如圖:

列表頁

創建頁:

搜索結果頁:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Elasticsearch.Net如何實現MVC4圖書管理系統”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。