您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關ASP.NET中怎么向數據庫中存取圖片,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
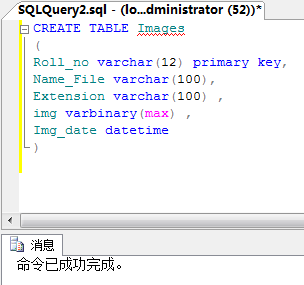
第一步:首先在數據庫創建一個名為“Images”的表,代碼如下:
CREATE TABLE Images ( Roll_no varchar(12) primary key, Name_File varchar(100), Extension varchar(100) , img varbinary(max) , Img_date datetime )
可以看到這個表存儲了這些內容:圖片的登記號、文件名、文件擴展名、二進制數據以及上傳時間。

第二步:然后打開Visual Studio,創建一個空網站,命名為”ImageToBinary”。
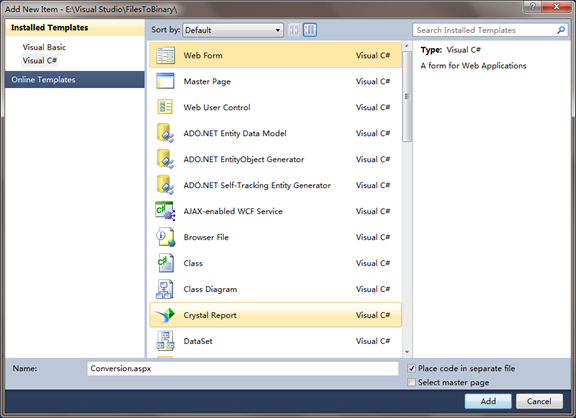
第三步:再添加一個新頁面,命名為“Conversion.aspx”

在這個頁面我們拖進TextBox , FileUpload, Button這三個控件。
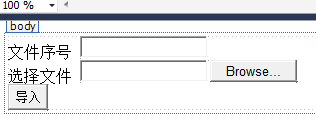
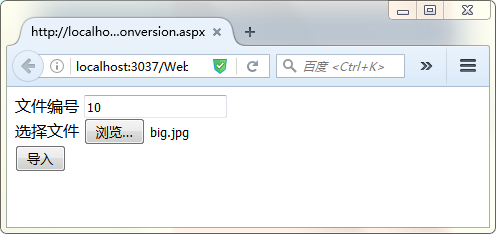
界面如圖:

當然你也可以選擇在Conversion.apsx文件直接輸入這串代碼:
文件序號 <asp:TextBox ID="txtrollno" runat="server"> </asp:TextBox> <br /> 選擇文件 <asp:FileUpload ID="FileUpload1" runat="server" /> <br /> <asp:Button ID="Button1" runat="server" Text="上傳" OnClick="Button1_Click" />
第四步:控件添加后,雙擊Button,進入Conversion.apxs.cs文件,添加以下命名空間:
using System; using System.Data; using System.Data.SqlClient; using System.IO; using System.Web;
然后在Button1_Click內編寫代碼,將圖片轉換為二進制流并通過SQL語句保存到數據庫中。
代碼如下:
protected void Button1_Click(object sender, EventArgs e)
{
if (!FileUpload1.HasFile)
{
Response.Write("未選擇文件");
return;
}
else
{
//創建訪問上傳文件的對象,并獲取上傳的文件
HttpPostedFile file = FileUpload1.PostedFile;
//獲取上傳文件的文件名和擴展名
string filename = Path.GetFileName(FileUpload1.PostedFile.FileName);
string extension = Path.GetExtension(filename);
//實例化一個byte數組,其長度等于上傳文件的長度
byte[] imagetype = new byte[file.ContentLength];
//將文件數據讀取到byte數組中
file.InputStream.Read(imagetype, 0, file.ContentLength);
//判斷圖片格式
if ((extension == ".jpg") || (extension == ".png") || (extension == ".gif") || (extension == ".bmp"))
{
//表里寫入數據
using (SqlConnection connection = new SqlConnection("Data Source=AFOD3-609221015;Initial Catalog=MyData;Integrated Security=True"))
{
connection.Open();
SqlCommand cmd = new SqlCommand();
cmd.Connection = connection;
string commandText = "Insert into Images values (@image, @Rollno,@img,getdate())";
cmd.CommandText = commandText;
cmd.CommandType = CommandType.Text;
cmd.Parameters.Add("@image", SqlDbType.VarBinary);
cmd.Parameters["@image"].Value = imagetype;
cmd.Parameters.Add("@Rollno", SqlDbType.VarChar);
cmd.Parameters["@Rollno"].Value = txtrollno.Text;
cmd.Parameters.Add("@img", SqlDbType.VarChar);
cmd.Parameters["@img"].Value = txtrollno.Text;
cmd.ExecuteNonQuery();
cmd.Dispose();
connection.Close();
Response.Write("導入成功");
}
}
else
{
Response.Write("導入失敗"); return;
}
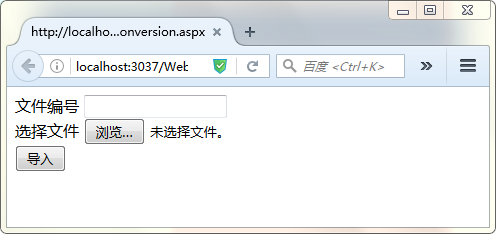
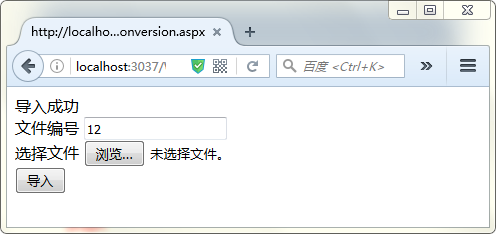
}運行結果如圖:

這時我們就可以瀏覽文件夾添加需要存入的圖片:

文件成功導入

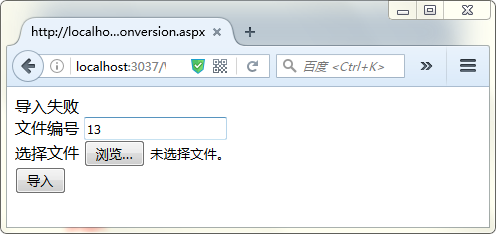
如果選擇了不符合條件的文件后,顯示結果:

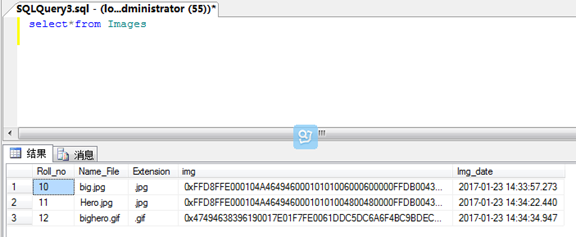
返回數據庫,可以看到圖片已經成功添加到數據庫中了:

導出圖片
現在我們看如何從數據庫導出圖片的,這里我會只使用Button控件,簡單概述一下。
第一步:在Visual Studio創建一個空網站,命名為“ImageToBinary”。
第二步:再添加一個新頁面,命名為"GetImage.aspx"。在這個頁面拖放一個Button控件。
第三步: 雙擊Button,進入”GetImage.aspx.cs”,添加命名空間。
using System; using System.Configuration; using System.Data.SqlClient; using System.IO;
Button1_Click內編寫代碼:
protected void Button1_Click(object sender, EventArgs e)
{
string sConn = ConfigurationManager.AppSettings["ConnectionString"];
SqlConnection objConn = new SqlConnection(sConn);
objConn.Open();
string sql = "select * from Images";
SqlCommand cmd = new SqlCommand(sql, objConn);
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
byte[] bytes = (byte[])dr["img"];
FileStream fs = new FileStream(@"E:\Images\" + dr["roll_no"] + ".jpg" , FileMode.Create, FileAccess.Write);
fs.Write(bytes, 0, bytes.Length);
fs.Flush();
fs.Close();
}
dr.Close();
objConn.Close();
Response.Write("成功導出");
}運行結果:

點擊“導出”:

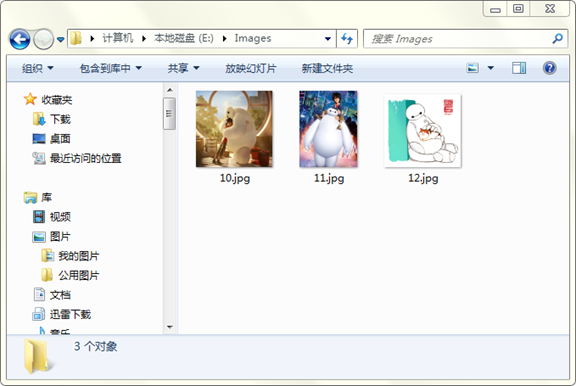
打開指定的文件夾,圖片已經保存在里面了:

看完上述內容,你們對ASP.NET中怎么向數據庫中存取圖片有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。