您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“ABP中如何實現分頁功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“ABP中如何實現分頁功能”這篇文章吧。
完成了任務清單的增刪改查,咱們來講一講必不可少的的分頁功能。
首先很慶幸ABP已經幫我們封裝了分頁實現,實在是貼心啊。
來來來,這一節咱們就來捋一捋如何使用ABP的進行分頁吧。
1. 分頁請求DTO定義
數據傳輸對象(Data Transfer Objects)用于應用層和展現層的數據傳輸。
展現層傳入數據傳輸對象(DTO)調用一個應用服務方法,接著應用服務通過領域對象執行一些特定的業務邏輯并且返回DTO給展現層。這樣展現層和領域層被完全分離開了。在具有良好分層的應用程序中,展現層不會直接使用領域對象(倉庫,實體)。
我們在展現層有分頁請求時,一般需要指定兩個參數,一個用來標志第幾頁、一個是每頁行數(一般有配置文件配置)。
因為分頁是一個很常用的功能,所以,展現層我們有分頁請求時,最好有相應的DTO來封裝這兩個參數。
在ABP源碼中并沒有為我們封裝這樣公用的類,但是在ABPZero項目中,定義了相應的分頁Dto。
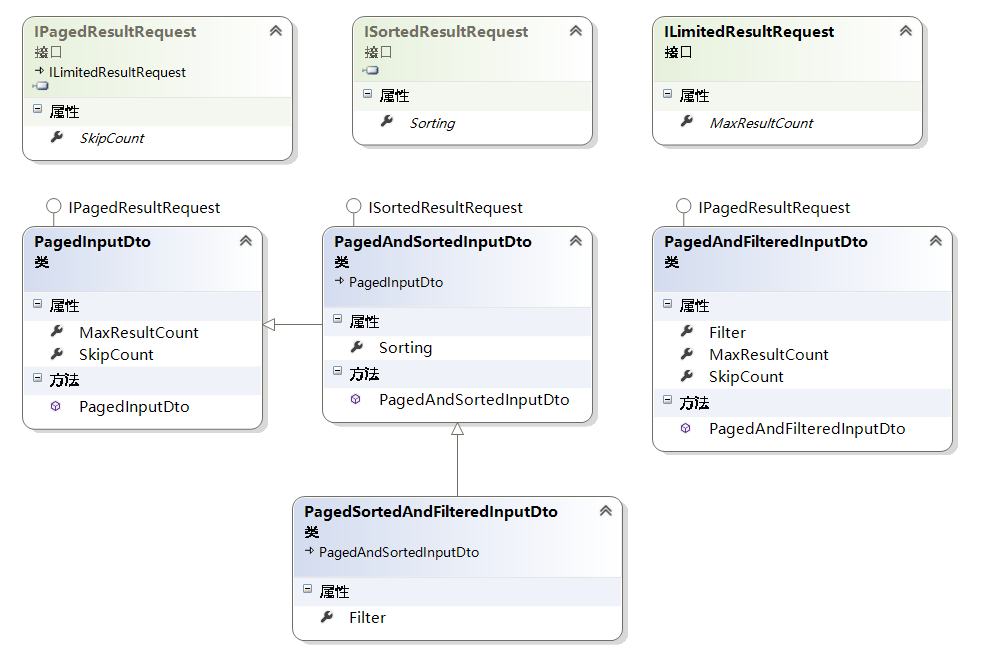
對應的類圖如下:

分頁排序過濾相應Dto類圖
從中可以看到主要包括以下四個公共DTO定義:
PagedInputDto:分頁請求Dto
PagedAndSortedInputDto:分頁排序Dto
PagedSortedAndFilteredInputDto:分頁排序過濾Dto
PagedAndFilteredInputDto:分頁過濾Dto
是不是很實用,我們的分頁一般是和過濾排序混合使用的。
其中主要定義了以下幾個主要屬性:
MaxResultCount:每頁行數,可以從定義的配置中讀取。
SkipCount:跳轉數量,一般計算公式為SkipCount=Page*MaxResultCount(頁數*行數)。
Filter:過濾字符串
Sorting:排序方式
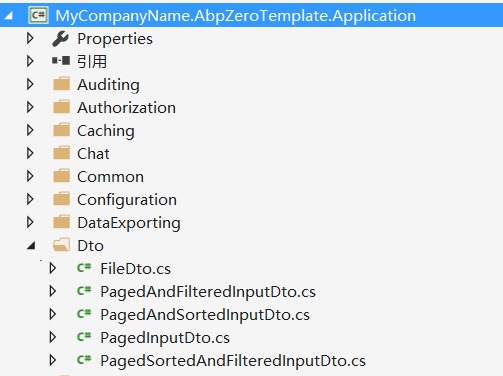
具體的實現就不詳述了,相信仔細看類圖,就能自己動手實現。AbpZero把這些公共Dto定義在了應用服務層的Dto文件夾下,具體路徑如下圖。

2. 如何使用分頁DTO
拿我們的任務清單舉例,我們修改下創建的GetTaskInputDto,讓它繼承自PagedSortedAndFilteredInputDto,這樣GetTaskInputDto就擁有了進行分頁排序過濾需要用到的屬性。
public class GetTasksInput : PagedSortedAndFilteredInputDto
{
public TaskState? State { get; set; }
public int? AssignedPersonId { get; set; }
}3. 返回分頁結果DTO
Abp已經為我們定義了泛型的PagedResultDto用來包裝返回的分頁結果。其中主要包括兩個屬性,int TotalCount保存總個數,IReadOnlyList<T> Items保存返回的分頁結果集。
4. 應用服務層分頁邏輯實現
1、 在ITaskAppService中定義接口
PagedResultDto<TaskDto> GetPagedTasks(GetTasksInput input);
2、 在TaskAppService中實現接口:
public PagedResultDto<TaskDto> GetPagedTasks(GetTasksInput input)
{
//初步過濾
var query = _taskRepository.GetAll().Include(t => t.AssignedPerson)
.WhereIf(input.State.HasValue, t => t.State == input.State.Value)
.WhereIf(!input.Filter.IsNullOrEmpty(), t => t.Title.Contains(input.Filter))
.WhereIf(input.AssignedPersonId.HasValue, t => t.AssignedPersonId == input.AssignedPersonId.Value);
//排序
query = !string.IsNullOrEmpty(input.Sorting) ? query.OrderBy(input.Sorting) : query.OrderByDescending(t => t.CreationTime);
//獲取總數
var tasksCount = query.Count();
//默認的分頁方式
//var taskList = query.Skip(input.SkipCount).Take(input.MaxResultCount).ToList();
//ABP提供了擴展方法PageBy分頁方式
var taskList = query.PageBy(input).ToList();
return new PagedResultDto<TaskDto>(tasksCount,taskList.MapTo<List<TaskDto>>());
}分頁的實現很簡單,先進行過濾,排序,再進行分頁,最后使用PagedResultDto封裝分頁結果。
細心的你也許發現了兩個未曾在Linq中用過的方法WhereIf和PageBy,是的,這是ABP提供的擴展方法,感興趣的可以看下源碼QueryableExtensions的具體實現,其實實現的很簡單,但我們平時在使用linq時卻未必能想得到。
在這里提幾個問題:
請問在這段代碼中共進行了幾次查詢?
代碼中使用的是什么分頁技術?(真分頁?假分頁?)
5. 使用X.PagedList進行前端分頁
在Asp.Net Mvc中進行前端分頁有一系列開源實現,在我的Demo中使用的是開源的X.PagedList分頁。想了解具體源碼,請參考X.PagedList GitHub。
1、請自行在Web項目中安裝X.PagedList.Mvc Nuget程序包

X.PagedList.Mvc Nuget程序包
2、在Controller中使用X.PagedList提供的方法構造分頁結果供前端使用
因為我們在應用服務層已經手動實現了分頁邏輯,所以按照X.PagedList官網示例,我們需要自行構造StaticPagedList作為返回結果。
public ActionResult PagedList(int? page)
{
//每頁行數
var pageSize = 5;
var pageNumber = page ?? 1;//第幾頁
var filter = new GetTasksInput
{
SkipCount = (pageNumber - 1) * pageSize,//忽略個數
MaxResultCount = pageSize
};
var result = _taskAppService.GetPagedTasks(filter);
//已經在應用服務層手動完成了分頁邏輯,所以需手動構造分頁結果
var onePageOfTasks = new StaticPagedList<TaskDto>(result.Items, pageNumber, pageSize, result.TotalCount);
//將分頁結果放入ViewBag供View使用
ViewBag.OnePageOfTasks = onePageOfTasks;
return View();
}從代碼中可以看到我們構造完X.PagedList提供的分頁結果后放入了ViewBag中,供視圖使用。
3、View中添加分頁控件
PagedList視圖的代碼如下:
@using X.PagedList.Mvc;
@using Abp.Web.Mvc.Extensions
@using X.PagedList;
<link href="~/Content/PagedList.css" rel="external nofollow" rel="stylesheet" />
<ul class="list-group">
@foreach (var task in ViewBag.OnePageOfTasks)
{
<li class="list-group-item">
<div class="btn-group pull-right">
<button type="button" class="btn btn-info">Edit</button>
<button type="button" class="btn btn-success">Delete</button>
</div>
<div class="media">
<a class="media-left" href="#" rel="external nofollow" >
@*<i class="fa @Model.GetTaskLable(task) fa-3x"></i>*@
</a>
<div class="media-body">
<h5 class="media-heading">@task.Title</h5>
<span class="text-muted">@task.CreationTime.ToString("yyyy-MM-dd HH:mm:ss")</span>
</div>
</div>
</li>
}
</ul>
@Html.PagedListPager((IPagedList)ViewBag.OnePageOfTasks, page => Url.Action("PagedList", new { page }))其中最后一句代碼是用來生成分頁控件。
最終效果如圖:

以上是“ABP中如何實現分頁功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。