您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何搭建.Net Core+Angular Cli/Angular4開發環境,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、基礎環境配置
1.安裝VS 2017 v15.3或以上版本
2.安裝VS Code最新版本
3.安裝Node.js v6.9以上版本
4.重置全局npm源,修正為 淘寶的 NPM 鏡像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
5.安裝TypeScript
cnpm install -g typescript typings
6.安裝 AngularJS CLI
cnpm install -g @angular/cli
7.安裝 Yarn
cnpm i -g yarn yarn config set registry http://registry.npm.taobao.org yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass
8.啟用Yarn for Angular CLI
ng set --global packageManager=yarn
至此,開發環境的基礎配置工作基本完成。
二、 配置.Net Core項目
搭建.Net Core項目時,采用Api模板構建一個空的解決方案,并在此基礎上啟用靜態文件支持,詳細配置如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace App.Integration
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
//services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
//app.UseMvc();
app.UseDefaultFiles();
app.UseStaticFiles();
}
}
}靜態文件需要安裝名為Microsoft.AspNetCore.StaticFiles的nuget包,請自行從包管理中安裝。
三、配置Angular Cli調試環境
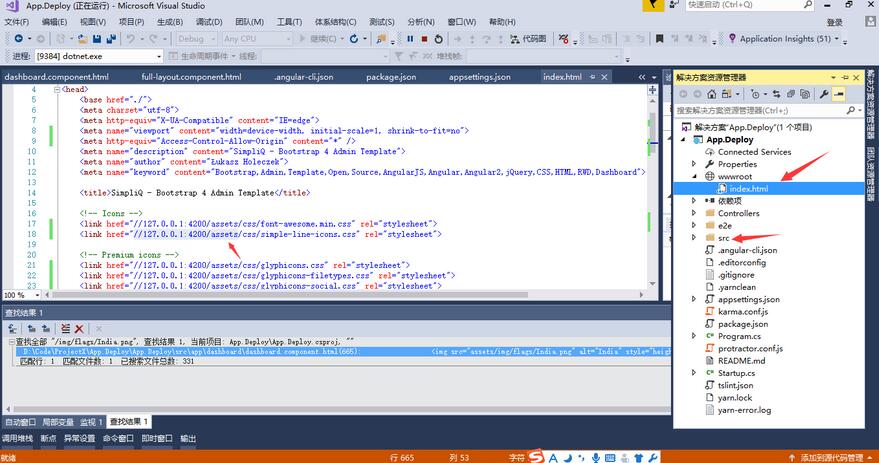
在開始項目調試之前,我們需將angular資源中的index.html移入wwwroot中,需注意,此index.html文件需是由ng build命令生成的版本,一般存儲在/dist目錄中
在編譯angular資源前,我們需要在angular cli設置中,將DeployUrl選項設置為ng server的默認調試地址:
"deployUrl": "//127.0.0.1:4200", // 指定站點的部署地址,該值最終會賦給webpack的output.publicPath,注意,ng serve啟動調試時并不會調研此參數

以下為Angular Cli的各個配置項說明。
{
"project": {
"name": "angular-questionare",
"ejected": false // 標記該應用是否已經執行過eject命令把webpack配置釋放出來
},
"apps": [
{
"root": "src", // 源碼根目錄
"outDir": "dist", // 編譯后的輸出目錄,默認是dist/
"assets": [ // 記錄資源文件夾,構建時復制到`outDir`指定的目錄
"assets",
"favicon.ico"
],
"index": "index.html", // 指定首頁文件,默認值是"index.html"
"main": "main.ts", // 指定應用的入門文件
"polyfills": "polyfills.ts", // 指定polyfill文件
"test": "test.ts", // 指定測試入門文件
"tsconfig": "tsconfig.app.json", // 指定tsconfig文件
"testTsconfig": "tsconfig.spec.json", // 指定TypeScript單測腳本的tsconfig文件
"prefix": "app", // 使用`ng generate`命令時,自動為selector元數據的值添加的前綴名
"deployUrl": "//cdn.com.cn", // 指定站點的部署地址,該值最終會賦給webpack的output.publicPath,常用于CDN部署
"styles": [ // 引入全局樣式,構建時會打包進來,常用語第三方庫引入的樣式
"styles.css"
],
"scripts": [ // 引入全局腳本,構建時會打包進來,常用語第三方庫引入的腳本
],
"environmentSource": "environments/environment.ts", // 基礎環境配置
"environments": { // 子環境配置文件
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": { // 執行`ng generate`命令時的一些默認值
"styleExt": "css", // 默認生成的樣式文件后綴名
"component": {
"flat": false, // 生成組件時是否新建文件夾包裝組件文件,默認為false(即新建文件夾)
"spec": true, // 是否生成spec文件,默認為true
"inlineStyle": false, // 新建時是否使用內聯樣式,默認為false
"inlineTemplate": false, // 新建時是否使用內聯模板,默認為false
"viewEncapsulation": "Emulated", // 指定生成的組件的元數據viewEncapsulation的默認值
"changeDetection": "OnPush", // 指定生成的組件的元數據changeDetection的默認值
}
}
}為實現以.Net Core Api項目為主體的站點結構,我們需在使用ng server時啟用Deploy選項,打開對靜態資源“部署地址”的支持。注意:雙站部署可能會產生JS跨域,請自行解決
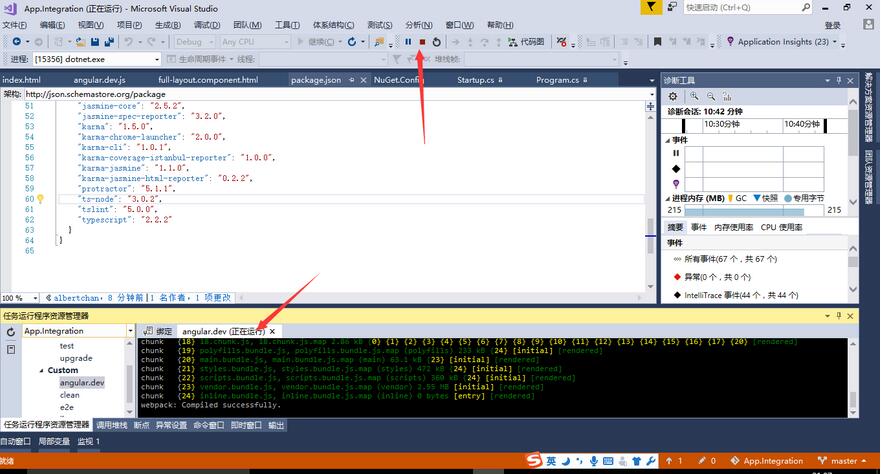
在命令行啟動Angular Cli調試服務器時加上deploy參數 ng serve --deploy-url '//localhost:4200/'

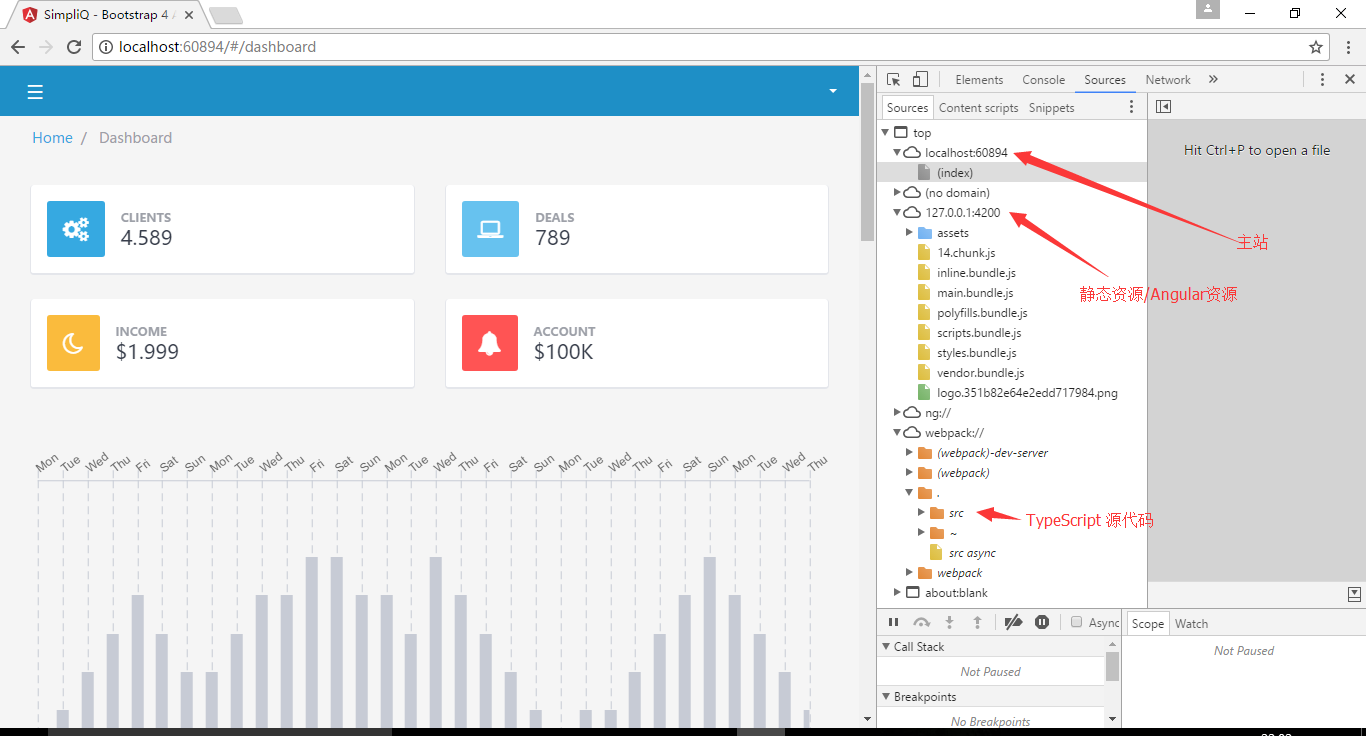
最后,通過VS的F5命令,打開Api項目的運行時,我們可以看到網站的運行效果。Enjoy Coding~

以上是“如何搭建.Net Core+Angular Cli/Angular4開發環境”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。