您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ASP.NET Core中如何使用靜態文件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
index.html文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
當您運行應用程序并在瀏覽器中輸入index.html時,您將看到app.Run中間件將拋出一個異常,因為目前在我們的應用程序中什么都沒有。

現在我們的項目中沒有中間件會去找文件系統上的任何文件。
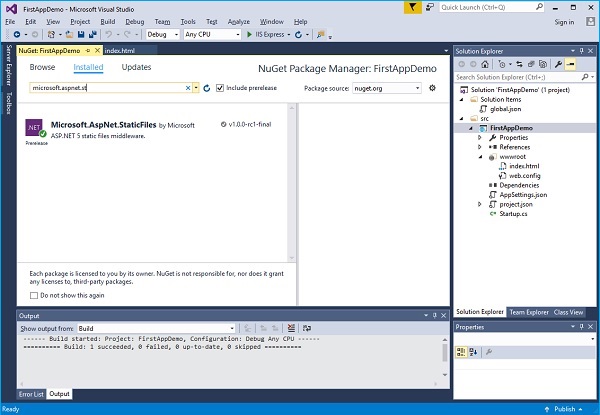
為了解決這個問題,通過在解決方案資源管理器中右鍵單擊您的項目并選擇管理NuGet包進入到NuGet包管理器。

搜索 Microsoft.AspNet.StaticFiles,會找到靜態文件中間件。讓我們安裝此 nuget 程序包,現在我們可以在Configure方法中注冊中間件。
讓我們在下面的程序中所示的Configure方法中添加 UseStaticFiles 中間件。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}除非你通過傳入一些不同的配置參數來覆蓋選項,否則靜態文件會對于一個給定的請求看作是請求路徑。這個請求路徑是相對于文件系統。
如果靜態文件根據url找到一個文件,它將直接返回該文件,而不調用下一個塊中間件。
如果沒有找到匹配的文件,那么它會繼續執行下一個塊中間件。
讓我們保存Startup.cs文件并刷新瀏覽器。

你現在可以看到index.html文件。你放置在wwwroot文件夾下任何地方的任何JavaScript文件、CSS文件或者HTML文件,您都能夠在Asp.Net Core中直接當靜態文件使用。
在如果你想 讓index.html作為您的默認文件,IIS一直有這種功能。
你可以給 IIS 一個默認文件列表。如果有人訪問根目錄,在這種情況下,如果 IIS 找到命名為 index.html的文件,它就會自動將該文件返回給客戶端。
讓我們現在開始進行少量更改。首先,我們需要刪除強制的錯誤,然后添加另一塊的中間件,這就是 UseDefaultFiles。以下是配置方法的實現。
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}這段中間件將監聽傳入的請求,如果請求是根目錄,就查看是否有匹配的默認文件。
您可以覆蓋這個中間件的選項來告訴它如何匹配默認文件,但index.html是默認情況下的一個默認的文件。
讓我們保存 Startup.cs 文件并將您的瀏覽器轉到 web 應用程序的根目錄。

你現在可以看到index.html是默認文件。你安裝中間件的順序是很重要的,因為如果你將UseDefaultFiles放置在UseStaticFiles之后,你將可能不會得到相同的結果。
如果你想要使用UseDefaultFiles和UseStaticFiles中間件,你可以使用另一個中間件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一個服務器中間件。這本質上是以正確的順序包含了默認文件和靜態文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}讓我們再一次保存 Startup.cs 文件。一旦你刷新瀏覽器,你將看到相同的結果,如下面的屏幕快照所示。

關于ASP.NET Core中如何使用靜態文件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。