您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ASP.NET MVC中jQuery與angularjs如何進行傳參并綁定數據,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
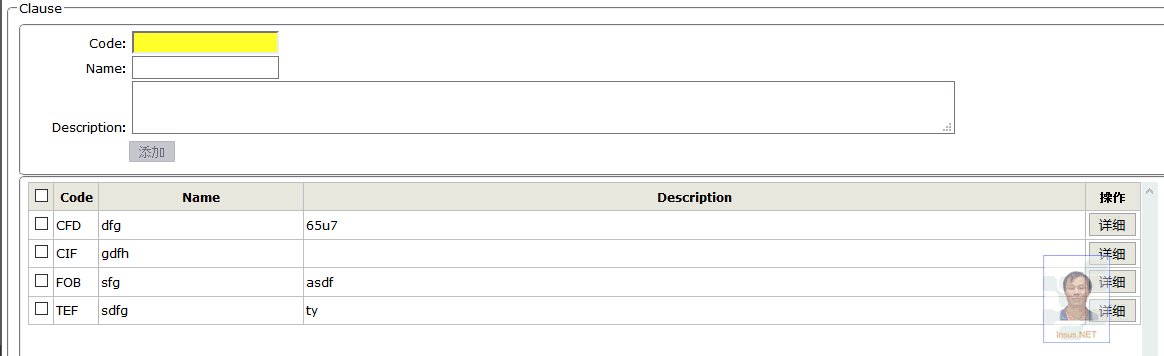
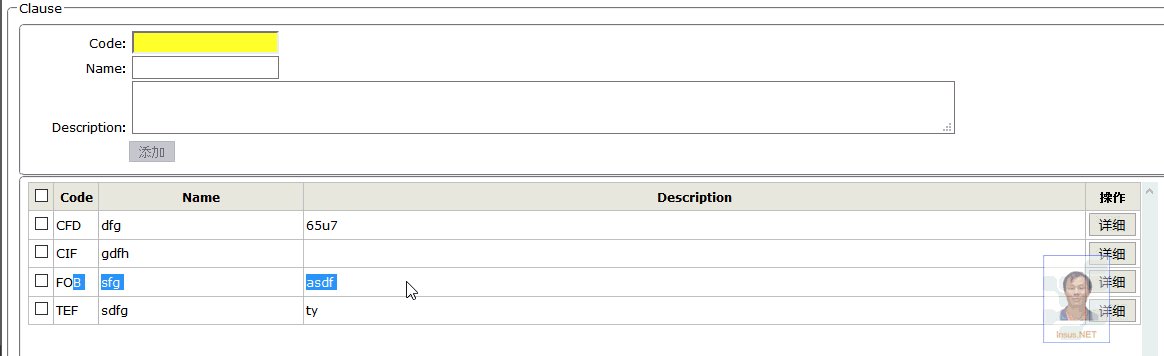
要求是這樣子的,在一個列表頁中,用戶點擊詳細銨鈕,帶記錄的主鍵值至另一頁。
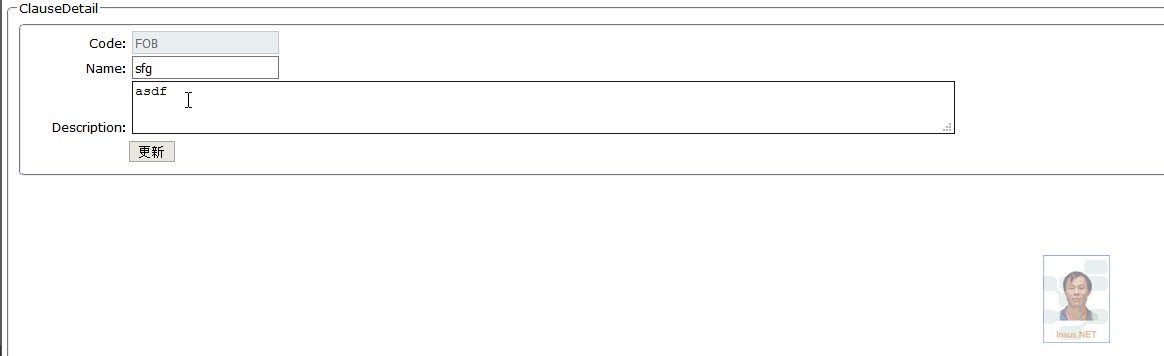
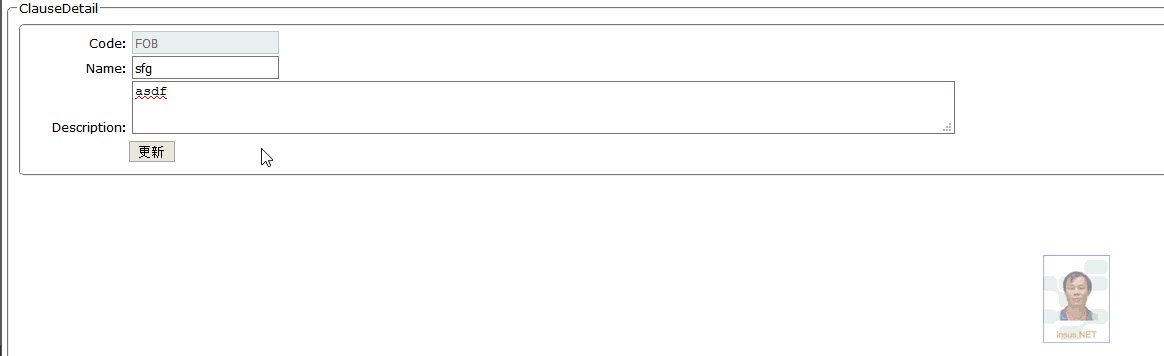
在另一外頁中,獲取記錄數據,然后顯示此記錄數據在網頁上。
先用動圖演示:

昨天有分享為ng-click傳遞參數 《angularjs為ng-click事件傳遞參數》http://www.cnblogs.com/insus/p/7017737.html
上面僅僅是在ng-click傳入一個值,但是在ASP.NET MVC中,還需要把這個值傳至另外一個視圖中《ASP.NET MVC傳遞參數(model)》http://www.cnblogs.com/insus/p/6148167.html

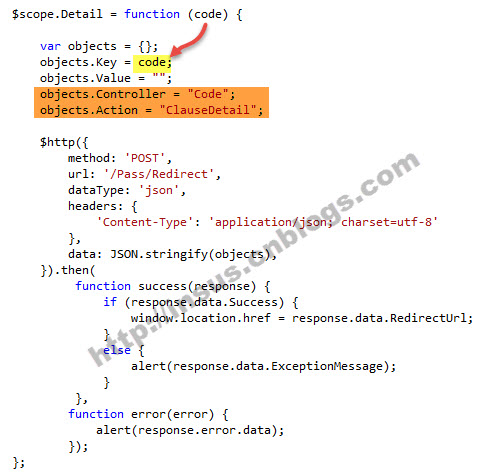
$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};在ASP.NET MVC的控制器的Action接收參數,獲取數據庫的數據:
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
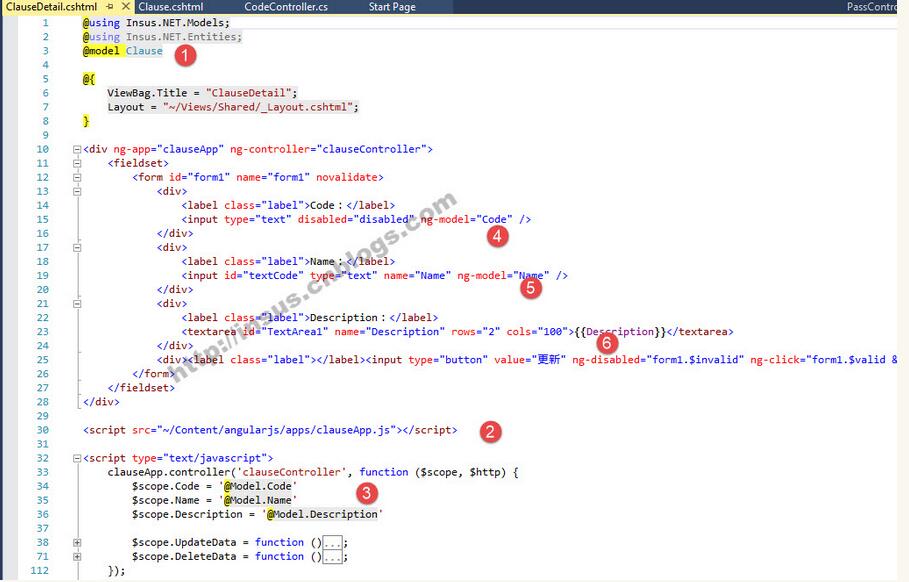
}上面從數據庫獲取數據后,給視圖一個model。下面是本篇所說的重點,怎樣把ASP.NET MVC的model傳給angularjs ng-model:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“ASP.NET MVC中jQuery與angularjs如何進行傳參并綁定數據”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。