您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關MVC4+EasyU如何使用附件上傳組件uploadify,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、上傳組件uploadify的說明及腳本引用
Uploadify 是 JQuery 一個著名的上傳插件,利用 Flash 技術,Uploadify 越過瀏覽器的限制,控制了整個上傳的處理過程,實現了客戶端無刷新的文件上傳,這樣就實現了在客戶端的上傳進度控制,所以,你首先要確定瀏覽器中已經安裝了 Adobe 的 Flash 插件。
Uploadify 當前有兩個版本,基于 Flash 是免費的,還有基于 HTML5 的收費版,我們使用免費版,當前版本為v3.2.1。
這個組件需要Jquery庫的支持,一般情況下,需要添加Jquery的js庫,如下所示
<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>
不過由于我的Web開發框架是基于EasyUI的,一般在網頁的開始就會引用相關的類庫,已經包含了Jquery的類庫了,如下所示。
@*添加Jquery,EasyUI和easyUI的語言包的JS文件*@ <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
所以我們只需要添加Javascript類庫(jquery.uploadify.js),另外加上他的樣式文件(uploadify.css)即可:
@*添加對uploadify控件的支持*@ @*<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>*@ <script type="text/javascript" src="~/Content/JQueryTools/uploadify/jquery.uploadify.js"></script> <link href="~/Content/JQueryTools/uploadify/uploadify.css" rel="external nofollow" rel="stylesheet" type="text/css" />
2、上傳組件uploadify在Web界面的使用
首先我們需要在HTML代碼中放置兩個控件,一個是用來上傳的控件,一個是用來顯示已上傳列表的控件,還有就是添加上傳和取消上傳的按鈕操作,如下所示。
<tr>
<th>
<label for="Attachment_GUID">附件上傳:</label>
</th>
<td>
<div>
<input class="easyui-validatebox" type="hidden" id="Attachment_GUID" name="Attachment_GUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnUpload" data-options="plain:true,iconCls:'icon-save'"
onclick="javascript: $('#file_upload').uploadify('upload', '*')">上傳</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnCancelUpload" data-options="plain:true,iconCls:'icon-cancel'"
onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
<div id="fileQueue" class="fileQueue"></div>
<div id="div_files"></div>
<br />
</div>
</td>
</tr>界面效果初始化如下所示:

當然,下一步我們需要添加相應的文件上傳初始化的操作腳本代碼,如下所示。
<script type="text/javascript">
$(function () {
//添加界面的附件管理
$('#file_upload').uploadify({
'swf': '/Content/JQueryTools/uploadify/uploadify.swf', //FLash文件路徑
'buttonText': '瀏 覽', //按鈕文本
'uploader': '/FileUpload/Upload', //處理文件上傳Action
'queueID': 'fileQueue', //隊列的ID
'queueSizeLimit': 10, //隊列最多可上傳文件數量,默認為999
'auto': false, //選擇文件后是否自動上傳,默認為true
'multi': true, //是否為多選,默認為true
'removeCompleted': true, //是否完成后移除序列,默認為true
'fileSizeLimit': '10MB', //單個文件大小,0為無限制,可接受KB,MB,GB等單位的字符串值
'fileTypeDesc': 'Image Files', //文件描述
'fileTypeExts': '*.gif; *.jpg; *.png; *.bmp;*.tif;*.doc;*.xls;*.zip', //上傳的文件后綴過濾器
'onQueueComplete': function (event, data) { //所有隊列完成后事件
ShowUpFiles($("#Attachment_GUID").val(), "div_files"); //完成后更新已上傳的文件列表
$.messager.alert("提示", "上傳完畢!"); //提示完成
},
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法規', 'guid': $("#Attachment_GUID").val() }); //動態傳參數
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
//alert(errorObj.type + ":" + errorObj.info);
}
});
</script>在上面的腳本中,均有注釋,一看就明白相關的屬性了,不明白的也可以到官方網站去查找了解。值得注意的就是
'uploader': '/FileUpload/Upload'
這行就是提交文件給MVC的Action進行處理,我們在控制器FileUpload的 Upload處理即可。
另外,在附件上傳完畢后,我們需要對所在的界面進行更新,以便顯示已上傳的列表,那么我們需要增加下面的函數處理即可。
'onQueueComplete': function (event, data) {最后說明非常值得注意的地方,就是文件上傳的時候,我們需要動態獲取界面上的一些元素的值,作為參數傳遞,那么我們就需要在onUploadStart函數中進行如下處理。
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法規', 'guid': $("#Attachment_GUID").val() }); //動態傳參數3、上傳組件uploadify的C#后臺處理代碼
在上面的傳遞參數中,我使用了中文數值,一般情況下,這樣會在后臺拿到中文亂碼,所以我們需要在控制器的Action的函數里面設置它的內容格式,如下所示。
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";控制器FileUpload的后臺處理Action代碼完整如下所示:
public class FileUploadController : BaseController
{
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(HttpPostedFileBase fileData, string guid, string folder)
{
if (fileData != null)
{
try
{
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";
// 文件上傳后的保存路徑
string filePath = Server.MapPath("~/UploadFiles/");
DirectoryUtil.AssertDirExist(filePath);
string fileName = Path.GetFileName(fileData.FileName); //原始文件名稱
string fileExtension = Path.GetExtension(fileName); //文件擴展名
string saveName = Guid.NewGuid().ToString() + fileExtension; //保存文件名稱
FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid;
info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登錄人
//info.Owner_ID = OwerId;//所屬主表記錄ID
CommonResult result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上傳文件失敗:" + result.ErrorMessage);
}
return Content(result.Success.ToString());
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
return Content("false");
}
}
else
{
return Content("false");
}
}
private byte[] ReadFileBytes(HttpPostedFileBase fileData)
{
byte[] data;
using (Stream inputStream = fileData.InputStream)
{
MemoryStream memoryStream = inputStream as MemoryStream;
if (memoryStream == null)
{
memoryStream = new MemoryStream();
inputStream.CopyTo(memoryStream);
}
data = memoryStream.ToArray();
}
return data;
}4、上傳組件uploadify在Web開發框架中的界面展示
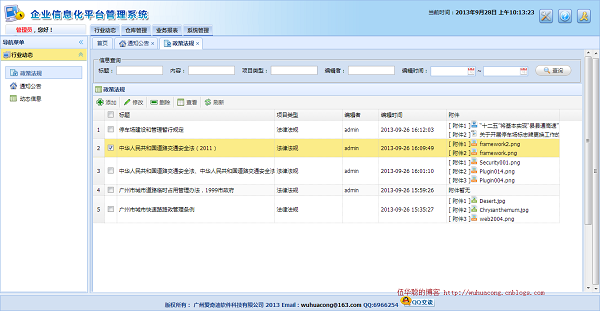
具體上傳組件在的Web開發框架中界面效果如下所示,下圖是總體的列表中附件的展示。

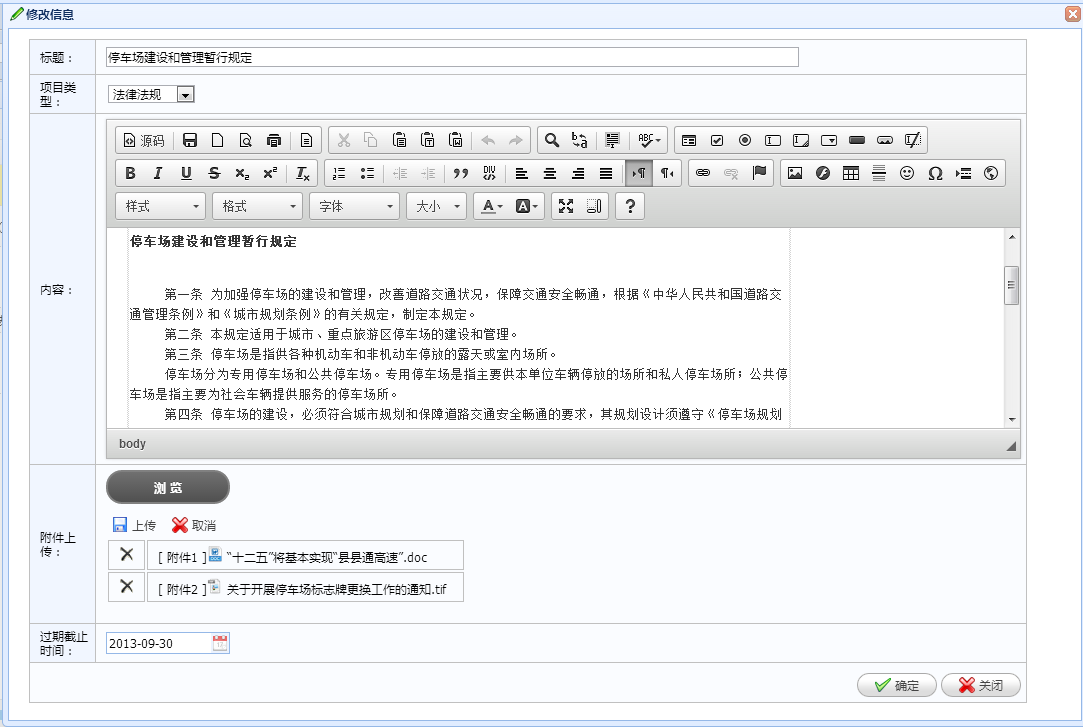
附件編輯和上傳界面如下所示。

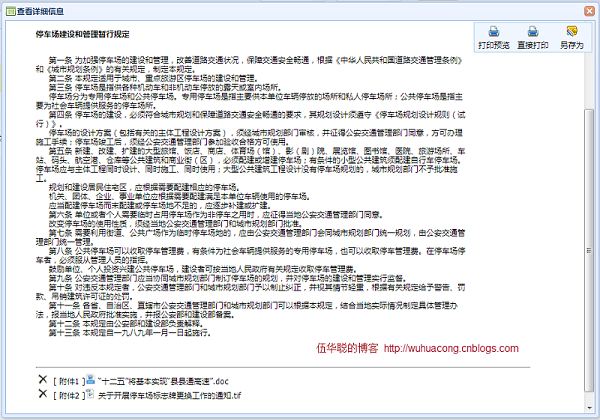
附件信息查看效果如下所示:

關于“MVC4+EasyU如何使用附件上傳組件uploadify”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。