您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
asp.net core MVC中如何使用ExceptionFilter過濾器,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
異常過濾器,顧名思義,就是當程序發生異常時所使用的過濾器。用于在系統出現未捕獲異常時的處理。
實現一個自定義異常過濾器
自定義一個全局異常過濾器需要實現IExceptionFilter接口
public class HttpGlobalExceptionFilter : IExceptionFilter
{
public void OnException(ExceptionContext context)
{
throw new NotImplementedException();
}
}IExceptionFilter接口會要求實現OnException方法,當系統發生未捕獲異常時就會觸發這個方法。OnException方法有一個ExceptionContext異常上下文,其中包含了具體的異常信息,HttpContext及mvc路由信息。系統一旦出現未捕獲異常后,比較常見的做法就是使用日志工具,將異常的詳細信息記錄下來,方便修正調試。下面是日志記錄的實現。
/// <summary>
/// 全局異常過濾器
/// </summary>
public class HttpGlobalExceptionFilter : IExceptionFilter
{
readonly ILoggerFactory _loggerFactory;
readonly IHostingEnvironment _env;
public HttpGlobalExceptionFilter(ILoggerFactory loggerFactory, IHostingEnvironment env)
{
_loggerFactory = loggerFactory;
_env = env;
}
public void OnException(ExceptionContext context)
{
var logger = _loggerFactory.CreateLogger(context.Exception.TargetSite.ReflectedType);
logger.LogError(new EventId(context.Exception.HResult),
context.Exception,
context.Exception.Message);
var json = new ErrorResponse("未知錯誤,請重試");
if (_env.IsDevelopment()) json.DeveloperMessage = context.Exception;
context.Result = new ApplicationErrorResult(json);
context.HttpContext.Response.StatusCode = (int)HttpStatusCode.InternalServerError;
context.ExceptionHandled = true;
}
public class ApplicationErrorResult : ObjectResult
{
public ApplicationErrorResult(object value) : base(value)
{
StatusCode = (int)HttpStatusCode.InternalServerError;
}
}
public class ErrorResponse
{
public ErrorResponse(string msg)
{
Message = msg;
}
public string Message { get; set; }
public object DeveloperMessage { get; set; }
}注冊全局過濾器
過濾器已經編寫完畢,接下來就需要在asp.net core MVC中注冊。找到系統根目錄Startup.cs文件,修改ConfigureServices方法如下
services.AddMvc(options =>
{
options.Filters.Add<HttpGlobalExceptionFilter>();
});測試
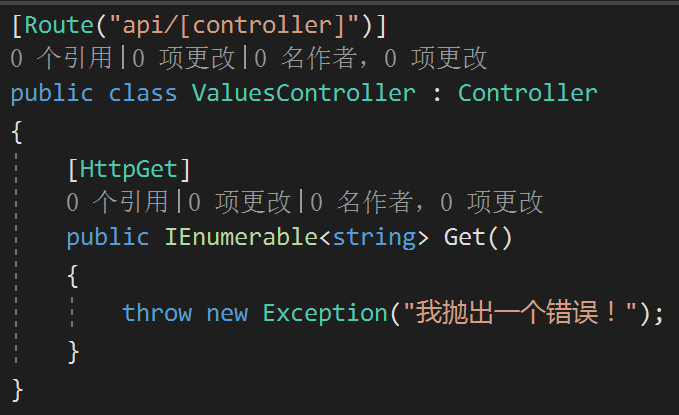
在請求中拋出一個異常

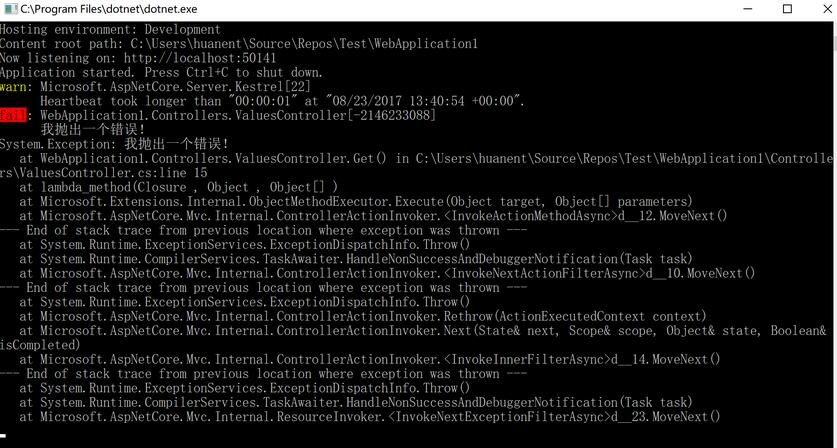
日志正確捕獲到異常信息

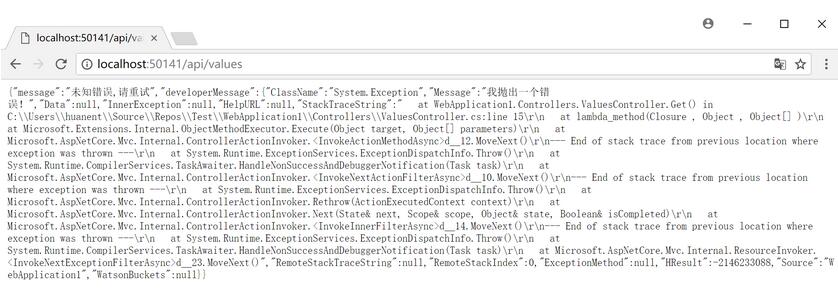
瀏覽器返回500錯誤,并且返回自定義的錯誤信息。

看完上述內容,你們掌握asp.net core MVC中如何使用ExceptionFilter過濾器的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。