溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關.NET Core 2.0怎樣生成圖片驗證碼,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
.NET Core 2.0生成圖片驗證碼
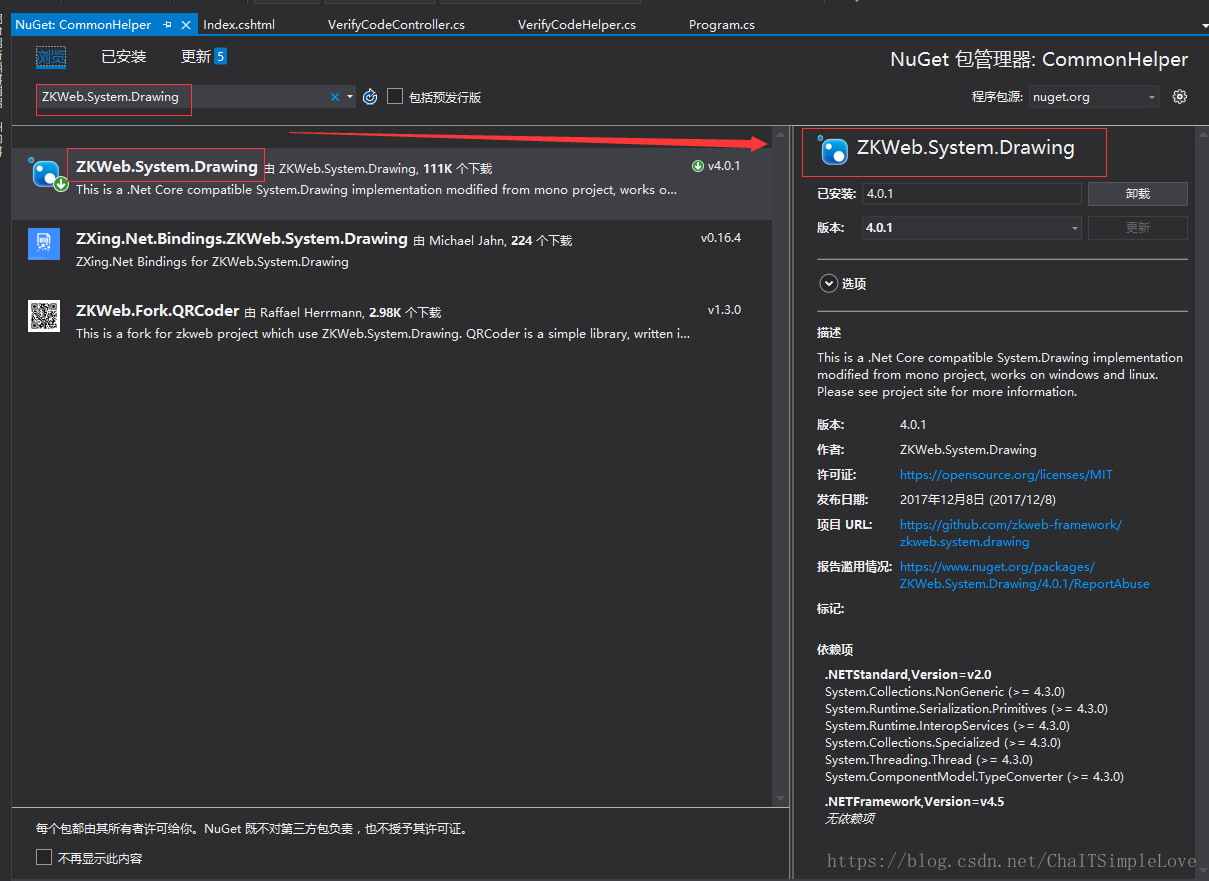
NuGet包引入:ZKWeb.System.Drawing,如下所示:

代碼實例如下:VerifyCodeHelper
using System;
using System.DrawingCore;
using System.DrawingCore.Drawing2D;
using System.DrawingCore.Imaging;
using System.IO;
namespace Common.Helper
{
public sealed class VerifyCodeHelper
{
#region 單例模式
//創建私有化靜態obj鎖
private static readonly object _ObjLock = new object();
//創建私有靜態字段,接收類的實例化對象
private static VerifyCodeHelper _VerifyCodeHelper = null;
//構造函數私有化
private VerifyCodeHelper() { }
//創建單利對象資源并返回
public static VerifyCodeHelper GetSingleObj()
{
if (_VerifyCodeHelper == null)
{
lock (_ObjLock)
{
if (_VerifyCodeHelper == null)
_VerifyCodeHelper = new VerifyCodeHelper();
}
}
return _VerifyCodeHelper;
}
#endregion
#region 生產驗證碼
public enum VerifyCodeType { NumberVerifyCode, AbcVerifyCode, MixVerifyCode };
/// <summary>
/// 1.數字驗證碼
/// </summary>
/// <param name="length"></param>
/// <returns></returns>
private string CreateNumberVerifyCode(int length)
{
int[] randMembers = new int[length];
int[] validateNums = new int[length];
string validateNumberStr = "";
//生成起始序列值
int seekSeek = unchecked((int)DateTime.Now.Ticks);
Random seekRand = new Random(seekSeek);
int beginSeek = seekRand.Next(0, Int32.MaxValue - length * 10000);
int[] seeks = new int[length];
for (int i = 0; i < length; i++)
{
beginSeek += 10000;
seeks[i] = beginSeek;
}
//生成隨機數字
for (int i = 0; i < length; i++)
{
Random rand = new Random(seeks[i]);
int pownum = 1 * (int)Math.Pow(10, length);
randMembers[i] = rand.Next(pownum, Int32.MaxValue);
}
//抽取隨機數字
for (int i = 0; i < length; i++)
{
string numStr = randMembers[i].ToString();
int numLength = numStr.Length;
Random rand = new Random();
int numPosition = rand.Next(0, numLength - 1);
validateNums[i] = Int32.Parse(numStr.Substring(numPosition, 1));
}
//生成驗證碼
for (int i = 0; i < length; i++)
{
validateNumberStr += validateNums[i].ToString();
}
return validateNumberStr;
}
/// <summary>
/// 2.字母驗證碼
/// </summary>
/// <param name="length">字符長度</param>
/// <returns>驗證碼字符</returns>
private string CreateAbcVerifyCode(int length)
{
char[] verification = new char[length];
char[] dictionary = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
};
Random random = new Random();
for (int i = 0; i < length; i++)
{
verification[i] = dictionary[random.Next(dictionary.Length - 1)];
}
return new string(verification);
}
/// <summary>
/// 3.混合驗證碼
/// </summary>
/// <param name="length">字符長度</param>
/// <returns>驗證碼字符</returns>
private string CreateMixVerifyCode(int length)
{
char[] verification = new char[length];
char[] dictionary = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
};
Random random = new Random();
for (int i = 0; i < length; i++)
{
verification[i] = dictionary[random.Next(dictionary.Length - 1)];
}
return new string(verification);
}
/// <summary>
/// 產生驗證碼(隨機產生4-6位)
/// </summary>
/// <param name="type">驗證碼類型:數字,字符,符合</param>
/// <returns></returns>
public string CreateVerifyCode(VerifyCodeType type)
{
string verifyCode = string.Empty;
Random random = new Random();
int length = random.Next(4, 6);
switch (type)
{
case VerifyCodeType.NumberVerifyCode:
verifyCode = GetSingleObj().CreateNumberVerifyCode(length);
break;
case VerifyCodeType.AbcVerifyCode:
verifyCode = GetSingleObj().CreateAbcVerifyCode(length);
break;
case VerifyCodeType.MixVerifyCode:
verifyCode = GetSingleObj().CreateMixVerifyCode(length);
break;
}
return verifyCode;
}
#endregion
#region 驗證碼圖片
/// <summary>
/// 驗證碼圖片 => Bitmap
/// </summary>
/// <param name="verifyCode">驗證碼</param>
/// <param name="width">寬</param>
/// <param name="height">高</param>
/// <returns>Bitmap</returns>
public Bitmap CreateBitmapByImgVerifyCode(string verifyCode, int width, int height)
{
Font font = new Font("Arial", 14, (FontStyle.Bold | FontStyle.Italic));
Brush brush;
Bitmap bitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(bitmap);
SizeF totalSizeF = g.MeasureString(verifyCode, font);
SizeF curCharSizeF;
PointF startPointF = new PointF(0, (height - totalSizeF.Height) / 2);
Random random = new Random(); //隨機數產生器
g.Clear(Color.White); //清空圖片背景色
for (int i = 0; i < verifyCode.Length; i++)
{
brush = new LinearGradientBrush(new Point(0, 0), new Point(1, 1), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)));
g.DrawString(verifyCode[i].ToString(), font, brush, startPointF);
curCharSizeF = g.MeasureString(verifyCode[i].ToString(), font);
startPointF.X += curCharSizeF.Width;
}
//畫圖片的干擾線
for (int i = 0; i < 10; i++)
{
int x1 = random.Next(bitmap.Width);
int x2 = random.Next(bitmap.Width);
int y1 = random.Next(bitmap.Height);
int y2 = random.Next(bitmap.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//畫圖片的前景干擾點
for (int i = 0; i < 100; i++)
{
int x = random.Next(bitmap.Width);
int y = random.Next(bitmap.Height);
bitmap.SetPixel(x, y, Color.FromArgb(random.Next()));
}
g.DrawRectangle(new Pen(Color.Silver), 0, 0, bitmap.Width - 1, bitmap.Height - 1); //畫圖片的邊框線
g.Dispose();
return bitmap;
}
/// <summary>
/// 驗證碼圖片 => byte[]
/// </summary>
/// <param name="verifyCode">驗證碼</param>
/// <param name="width">寬</param>
/// <param name="height">高</param>
/// <returns>byte[]</returns>
public byte[] CreateByteByImgVerifyCode(string verifyCode, int width, int height)
{
Font font = new Font("Arial", 14, (FontStyle.Bold | FontStyle.Italic));
Brush brush;
Bitmap bitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(bitmap);
SizeF totalSizeF = g.MeasureString(verifyCode, font);
SizeF curCharSizeF;
PointF startPointF = new PointF(0, (height - totalSizeF.Height) / 2);
Random random = new Random(); //隨機數產生器
g.Clear(Color.White); //清空圖片背景色
for (int i = 0; i < verifyCode.Length; i++)
{
brush = new LinearGradientBrush(new Point(0, 0), new Point(1, 1), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)));
g.DrawString(verifyCode[i].ToString(), font, brush, startPointF);
curCharSizeF = g.MeasureString(verifyCode[i].ToString(), font);
startPointF.X += curCharSizeF.Width;
}
//畫圖片的干擾線
for (int i = 0; i < 10; i++)
{
int x1 = random.Next(bitmap.Width);
int x2 = random.Next(bitmap.Width);
int y1 = random.Next(bitmap.Height);
int y2 = random.Next(bitmap.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//畫圖片的前景干擾點
for (int i = 0; i < 100; i++)
{
int x = random.Next(bitmap.Width);
int y = random.Next(bitmap.Height);
bitmap.SetPixel(x, y, Color.FromArgb(random.Next()));
}
g.DrawRectangle(new Pen(Color.Silver), 0, 0, bitmap.Width - 1, bitmap.Height - 1); //畫圖片的邊框線
g.Dispose();
//保存圖片數據
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, ImageFormat.Jpeg);
//輸出圖片流
return stream.ToArray();
}
#endregion
}
}新建控制器:VerifyCodeController,
using System.DrawingCore.Imaging;
using System.IO;
using Common.Helper;
using Microsoft.AspNetCore.Mvc;
namespace WebApplicationApi.Controllers
{
public class VerifyCodeController : Controller
{
public IActionResult Index()
{
return View();
}
/// <summary>
/// 數字驗證碼
/// </summary>
/// <returns></returns>
public FileContentResult NumberVerifyCode()
{
string code = VerifyCodeHelper.GetSingleObj().CreateVerifyCode(VerifyCodeHelper.VerifyCodeType.NumberVerifyCode);
byte[] codeImage = VerifyCodeHelper.GetSingleObj().CreateByteByImgVerifyCode(code, 100, 40);
return File(codeImage, @"image/jpeg");
}
/// <summary>
/// 字母驗證碼
/// </summary>
/// <returns></returns>
public FileContentResult AbcVerifyCode()
{
string code = VerifyCodeHelper.GetSingleObj().CreateVerifyCode(VerifyCodeHelper.VerifyCodeType.AbcVerifyCode);
var bitmap = VerifyCodeHelper.GetSingleObj().CreateBitmapByImgVerifyCode(code, 100, 40);
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, ImageFormat.Png);
return File(stream.ToArray(), "image/png");
}
/// <summary>
/// 混合驗證碼
/// </summary>
/// <returns></returns>
public FileContentResult MixVerifyCode()
{
string code = VerifyCodeHelper.GetSingleObj().CreateVerifyCode(VerifyCodeHelper.VerifyCodeType.MixVerifyCode);
var bitmap = VerifyCodeHelper.GetSingleObj().CreateBitmapByImgVerifyCode(code, 100, 40);
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, ImageFormat.Gif);
return File(stream.ToArray(), "image/gif");
}
}
}添加頁面index.cshtml,如下代碼:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<figure>
<h4>圖片驗證碼</h4>
<fieldset>
<legend>數字驗證碼</legend>
<img id="nubImg" title="數字驗證碼" src="/VerifyCode/NumberVerifyCode?random=" alt="vcode" onclick="refresh()" />
</fieldset>
<fieldset>
<legend>數字驗證碼</legend>
<img id="abcImg" title="字母驗證碼" src="/VerifyCode/AbcVerifyCode" alt="vcode" onclick="this.src=this.src+'?'" />
</fieldset>
<fieldset>
<legend>混合驗證碼</legend>
<img id="mixImg" title="數字字母混合驗證碼" src="/VerifyCode/MixVerifyCode" alt="vcode" onclick="this.src=this.src+'?'" />
</fieldset>
</figure>
<script type="text/javascript">
function refresh() {
var id = document.getElementById("nubImg");
var str = "/VerifyCode/NumberVerifyCode?random=" + Math.random();
id.setAttribute("src", str);
}
</script>
</body>
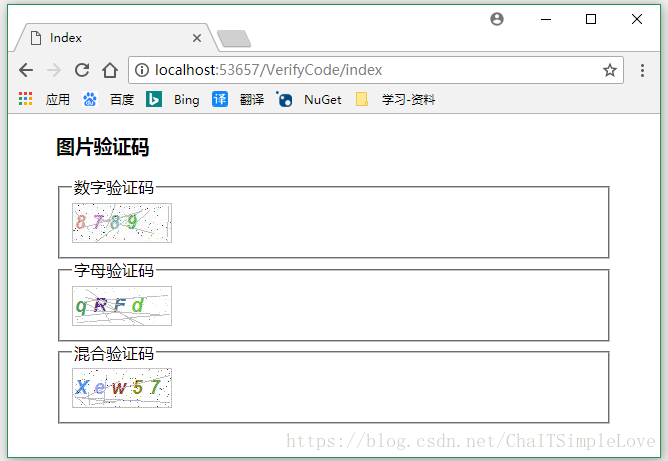
</html>生成驗證碼如下所示:

關于“.NET Core 2.0怎樣生成圖片驗證碼”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。