溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在ASP.NET中使用WebAPI連接數據庫,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
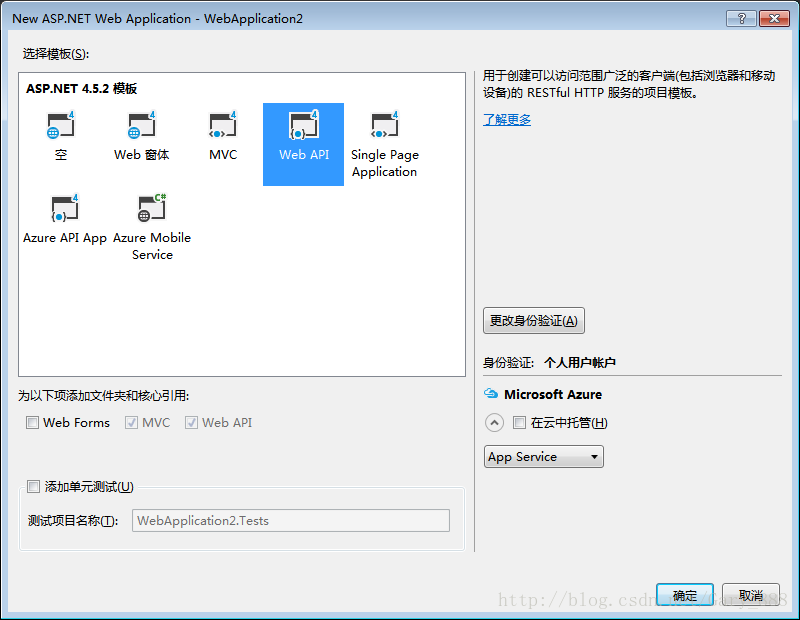
1.創建ASP.NET Web Application(.NET Framework)項目;

2.選擇Web API;

3.創建新項目完成;

在ValuesController.cs中修改Get方法并連接SQLServer數據庫獲取數據,以Json字符串格式返回:
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Web.Http;
using Newtonsoft.Json;
namespace WebApplication1.Controllers
{
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
try
{
SqlConnection sqlConnection =
new SqlConnection(
"Data Source=127.0.0.1;Initial Catalog=GaryWeb;Integrated Security=True;User Id=sa;Password=123456");
sqlConnection.Open();
string sql = "select * from Users";
DataSet dataSet = new DataSet();
SqlDataAdapter sqlDataAdapter = new SqlDataAdapter(sql, sqlConnection);
sqlDataAdapter.Fill(dataSet);
return JsonConvert.SerializeObject(dataSet);
}
catch (Exception ex)
{
return ex.ToString();
}
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
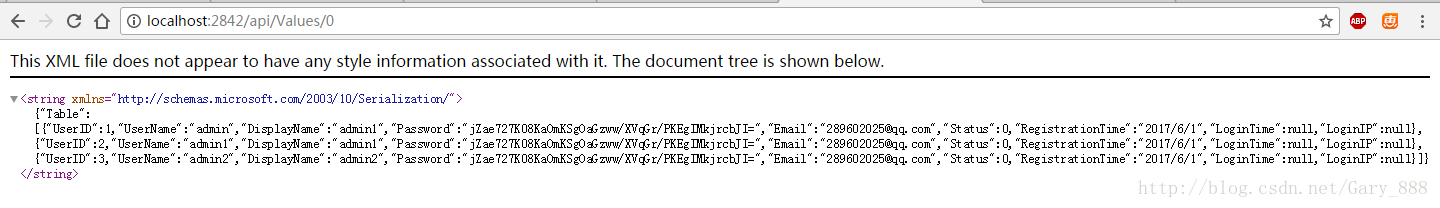
}運行項目:

獲得返回Json字符串數據:
{
"Table": [
{
"UserID": 1,
"UserName": "admin",
"DisplayName": "admin1",
"Password": "jZae727K08KaOmKSgOaGzww/XVqGr/PKEgIMkjrcbJI=",
"Email": "289602025@qq.com",
"Status": 0,
"RegistrationTime": "2017/6/1",
"LoginTime": null,
"LoginIP": null
},
{
"UserID": 2,
"UserName": "admin1",
"DisplayName": "admin1",
"Password": "jZae727K08KaOmKSgOaGzww/XVqGr/PKEgIMkjrcbJI=",
"Email": "289602025@qq.com",
"Status": 0,
"RegistrationTime": "2017/6/1",
"LoginTime": null,
"LoginIP": null
},
{
"UserID": 3,
"UserName": "admin2",
"DisplayName": "admin2",
"Password": "jZae727K08KaOmKSgOaGzww/XVqGr/PKEgIMkjrcbJI=",
"Email": "289602025@qq.com",
"Status": 0,
"RegistrationTime": "2017/6/1",
"LoginTime": null,
"LoginIP": null
}
]
}以上就是如何在ASP.NET中使用WebAPI連接數據庫,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。