您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ASP.NET Core SignalR中如何實現流式傳輸,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
什么是流式傳輸?
流式傳輸是這一種以穩定持續流的形式傳輸數據的技術。
流式傳輸的使用場景
有些場景中,服務器返回的數據量較大,等待時間較長,客戶端不得不等待服務器返回所有數據后,再進行相應的操作。這時候使用流式傳輸,可以將服務器數據碎片化,當每個數據碎片讀取完成之后,就只傳輸完成的部分,而不需要等待所有數據都讀取完成。
SignalR
SignalR是一個.NET Core/.NET Framework的開源實時框架. SignalR的可使用Web Socket, Server Sent Events 和 Long Polling作為底層傳輸方式.
SignalR基于這三種技術構建, 抽象于它們之上, 它讓你更好的關注業務問題而不是底層傳輸技術問題.
SignalR這個框架分服務器端和客戶端, 服務器端支持ASP.NET Core 和 ASP.NET; 而客戶端除了支持瀏覽器里的javascript以外, 也支持其它類型的客戶端, 例如桌面應用.
如何在ASP.NET Core SignalR中啟用流式傳輸
在ASP.NET Core SignalR中當一個Hub方法的返回值是ChannelReader或者Task<ChannelReader>, 這個Hub方法自動就會變成一個流式傳輸Hub方法。
下面我們來做了一個簡單的例子
創建一個ASP.NET Core Web應用
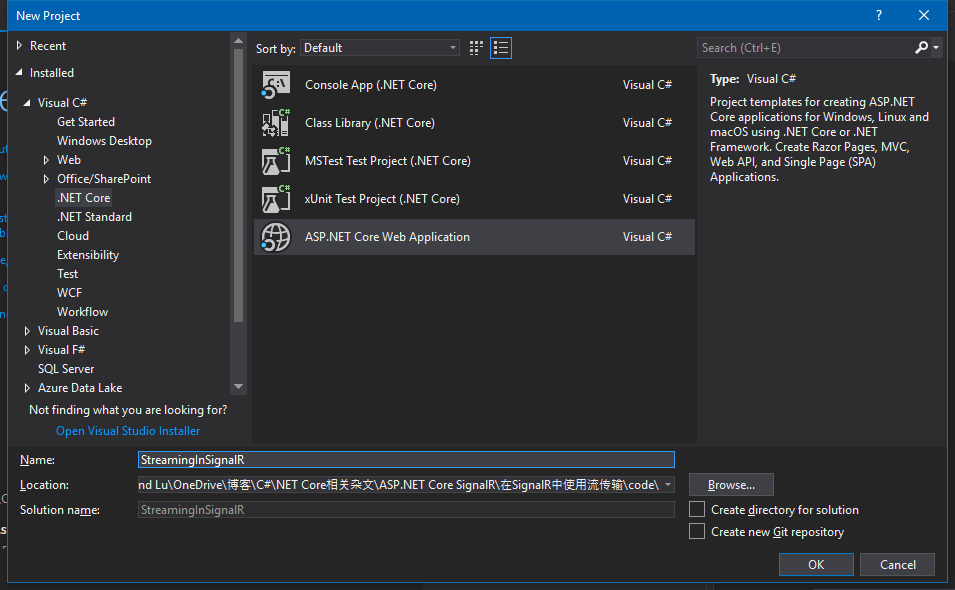
首先我們使用Visual Studio 2017創建一個ASP.NET Core Web應用程序。

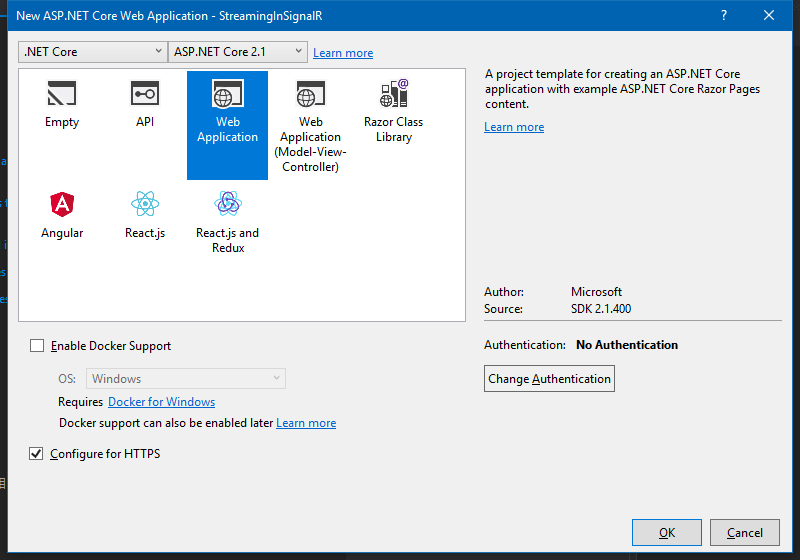
選擇創建ASP.NET Core 2.1的Web Application

創建Hub
下面我們添加一個StreamHub類,代碼如下
public class StreamHub : Hub
{
public ChannelReader<int> DelayCounter(int delay)
{
var channel = Channel.CreateUnbounded<int>();
_ = WriteItems(channel.Writer, 20, delay);
return channel.Reader;
}
private async Task WriteItems(ChannelWriter<int> writer, int count, int delay)
{
for (var i = 0; i < count; i++)
{
await writer.WriteAsync(i);
await Task.Delay(delay);
}
writer.TryComplete();
}
}DelayCounter是一個流式傳輸方法, 它定義了一個延遲參數delay, 定義了推送數據碎片的間隔時間
WriteItems是一個私有方法,它返回了一個Task對象
WriteItems方法的最后一行writer.TryComplete()表明了流式傳輸完成
配置SignalR
首先我們在Startup類的ConfigureService方法中添加SignalR服務
services.AddSignalR();
然后我們還需要為SignalR流添加路由,我們需要在Startup類的Configure方法中添加如下代碼:
app.UseSignalR(routes =>
{
routes.MapHub<StreamHub>("/streamHub");
});添加SignalR客戶端腳本庫
這一步中我們需要在客戶端中添加SignalR JS庫。
這里我們需要借助npm來下載SignalR JS庫。
npm install @aspnet/signalr
安裝完成后,我們手動將signalr.js從<projectfolder>\node_modules@aspnet\signalr\dist\browser目錄中拷貝到wwwroot\lib\signalr目錄下
編寫頁面
拷貝以下代碼到Index.cshtml
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="container">
<div class="row"> </div>
<div class="row">
<div class="col-6"> </div>
<div class="col-6">
<input type="button" id="streamButton" value="Start Streaming" />
</div>
</div>
<div class="row">
<div class="col-12">
<hr />
</div>
</div>
<div class="row">
<div class="col-6"> </div>
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/lib/signalr/signalr.js"></script>
<script src="~/js/signalrstream.js"></script>JavaScript中啟用流式傳輸
在wwwroot\js目錄中創建一個新文件signalrstream.js ,代碼如下
var __awaiter = (this && this.__awaiter) || function (thisArg, _arguments, P, generator) {
return new (P || (P = Promise))(function (resolve, reject) {
function fulfilled(value) { try { step(generator.next(value)); } catch (e) { reject(e); } }
function rejected(value) { try { step(generator["throw"](value)); } catch (e) { reject(e); } }
function step(result) { result.done ? resolve(result.value) : new P(function (resolve) { resolve(result.value); }).then(fulfilled, rejected); }
step((generator = generator.apply(thisArg, _arguments || [])).next());
});
};
var connection = new signalR.HubConnectionBuilder()
.withUrl("/streamHub")
.build();
document.getElementById("streamButton").addEventListener("click", (event) => __awaiter(this, void 0, void 0, function* () {
try {
connection.stream("DelayCounter", 500)
.subscribe({
next: (item) => {
var li = document.createElement("li");
li.textContent = item;
document.getElementById("messagesList").appendChild(li);
},
complete: () => {
var li = document.createElement("li");
li.textContent = "Stream completed";
document.getElementById("messagesList").appendChild(li);
},
error: (err) => {
var li = document.createElement("li");
li.textContent = err;
document.getElementById("messagesList").appendChild(li);
},
});
}
catch (e) {
console.error(e.toString());
}
event.preventDefault();
}));
(() => __awaiter(this, void 0, void 0, function* () {
try {
yield connection.start();
}
catch (e) {
console.error(e.toString());
}
}))();代碼解釋
與傳統SignalR不同,這里我們使用了不同的語法創建一個SignalR連接
var connection = new signalR.HubConnectionBuilder()
.withUrl("/streamHub")
.build();對于一般的SignalR連接,我們會使用connection.on方法來添加監聽器,但是在使用流式傳輸的時候,我們需要改用connection.stream方法, 這個方法有2個參數
Hub方法名稱, 本例中是DelayCounter
Hub方法的參數, 本例中是500
connection.stream("DelayCounter", 500)
.subscribe({
next: (item) => {
var li = document.createElement("li");
li.textContent = item;
document.getElementById("messagesList").appendChild(li);
},
complete: () => {
var li = document.createElement("li");
li.textContent = "Stream completed";
document.getElementById("messagesList").appendChild(li);
},
error: (err) => {
var li = document.createElement("li");
li.textContent = err;
document.getElementById("messagesList").appendChild(li);
},
});connection.stream方法的返回對象中有一個subscribe方法,這個方法中可以注冊3個事件
next - 獲得到一個數據碎片時執行
complete - 流式傳輸完成時執行
error - 流式傳輸異常時執行
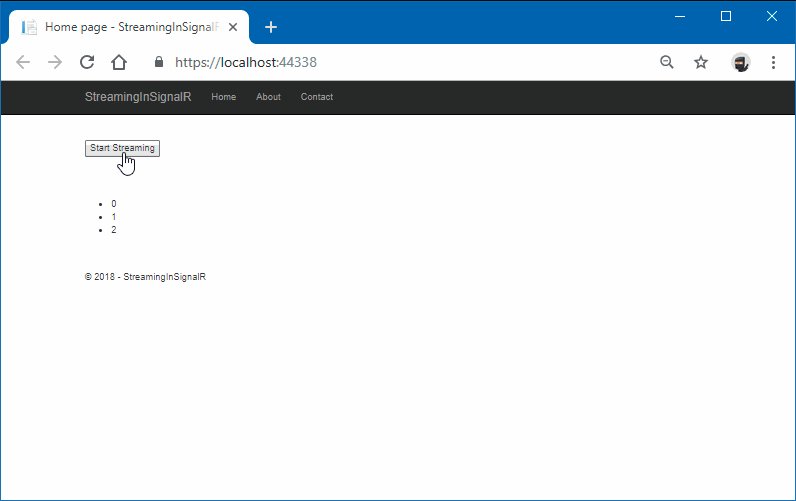
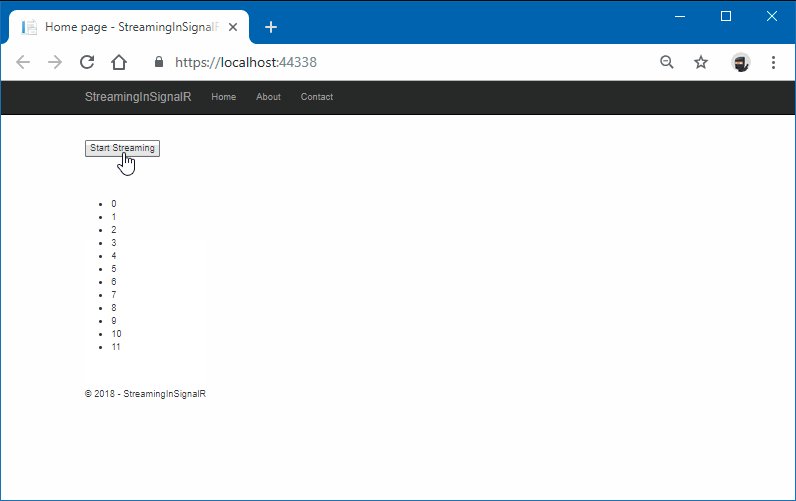
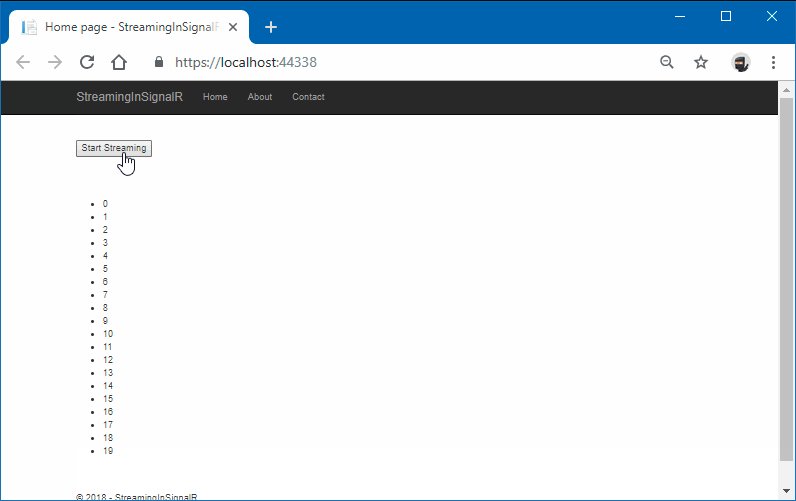
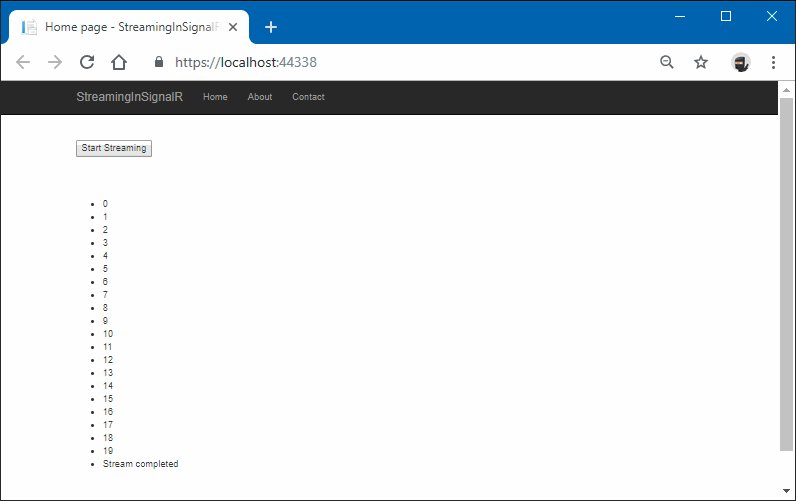
最終效果

關于“ASP.NET Core SignalR中如何實現流式傳輸”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。