您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Asp.Net Core中使用swagger生成一個api文檔,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、前期準備
1、初始化asp.net core 測試項目
新建asp.net core項目,此處略過;
新建apicontroller,并編寫測試代碼;
[Route("api/[controller]")]
[ApiController]
public class UserApiController : ControllerBase
{
/// <summary>
/// 獲取用戶信息,根據用戶id
/// </summary>
/// <param name="id">用戶id</param>
/// <returns></returns>
[HttpGet("getuser/{id}")]
public ActionResult GetUser(int id)
{
User u = new User { Id=1,Name="Jack"};
return Ok(new { ok = true, data = u });
}
/// <summary>
/// 添加用戶
/// </summary>
/// <param name="user">用戶信息</param>
/// <returns></returns>
[HttpPost("postuser")]
public ActionResult AddUser([FromBody]User user)
{
return Ok(new { ok = true, data = user });
}
} public class User
{
/// <summary>
/// 用戶id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 用戶姓名
/// </summary>
public string Name { get; set; }
}2、使用nuget安裝 NSwag.AspNetCore
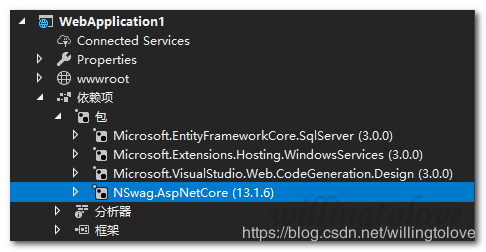
方式一:通過vs圖形界面安裝;

方式二:通過nuget 命令安裝:
Install-Package NSwag.AspNetCore

二、配置Swagger
1、添加并配置 Swagger 中間件
在應用的Startup類中的ConfigureServices 方法中,注冊所需的 Swagger 服務:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
// Register the Swagger services
services.AddSwaggerDocument()
}在 Startup類中的Configure 方法中,啟用中間件為生成的 Swagger 規范和 Swagger UI 提供服務:
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
// Register the Swagger generator and the Swagger UI middlewares
app.UseOpenApi();
app.UseSwaggerUi3();
app.UseMvc();
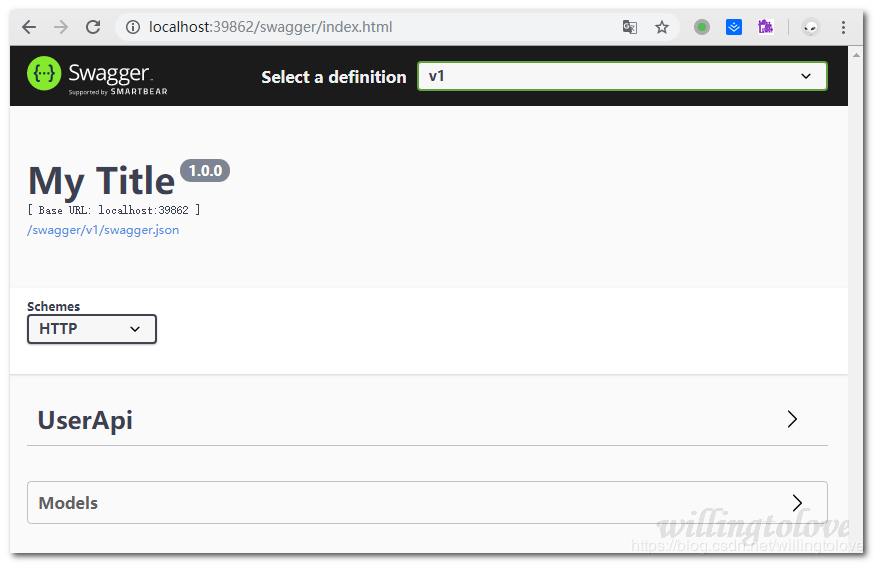
}啟動應用。 轉到:
http://localhost:/swagger,以查看 Swagger UI。
http://localhost:/swagger/v1/swagger.json,以查看 Swagger 規范。

2、自定義 API 文檔
API 信息和說明
在 Startup.ConfigureServices 方法中,傳遞給 AddSwaggerDocument 方法的配置操作會添加諸如作者、許可證和說明的信息:
public void ConfigureServices(IServiceCollection services)
{
//services.AddControllers();
services.AddControllersWithViews();
services.AddSwaggerDocument(config =>
{
config.PostProcess = document =>
{
document.Info.Version = "v1";
document.Info.Title = "UserManageApp API";
document.Info.Description = "A simple ASP.NET Core web API";
document.Info.TermsOfService = "None";
document.Info.Contact = new NSwag.OpenApiContact
{
Name = "張三",
Email = string.Empty,
Url = "https://example.com"
};
document.Info.License = new NSwag.OpenApiLicense
{
Name = "Use under LICX",
Url = "https://example.com/license"
};
};
});
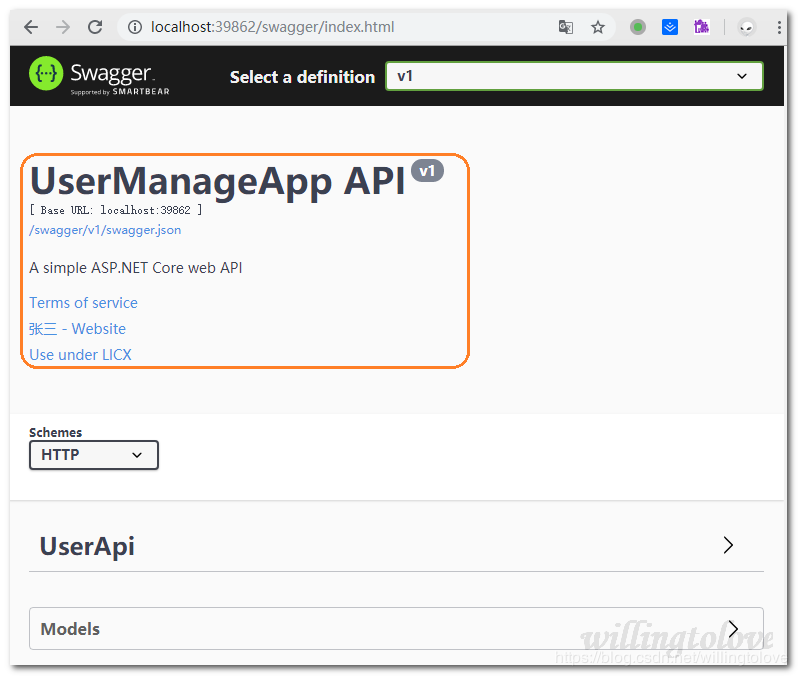
}Swagger UI 顯示版本的信息:

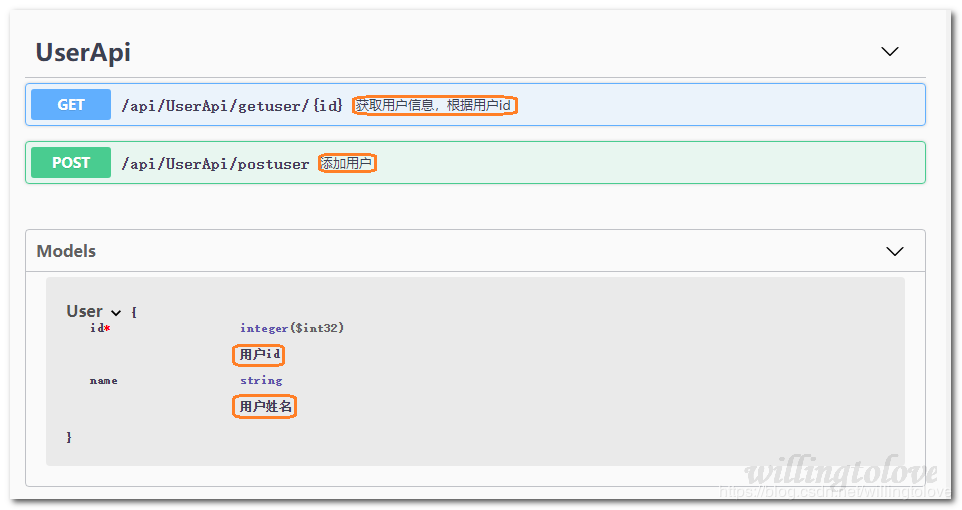
XML 注釋
若要啟用 XML 注釋,請執行以下步驟:
以windows先使用vs為例:
在“解決方案資源管理器”中右鍵單擊該項目,然后選擇“編輯 .csproj” 。
手動將突出顯示的行添加到 .csproj 文件 :

上述內容就是怎么在Asp.Net Core中使用swagger生成一個api文檔,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。