溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在ASP.NET MVC 中實現下拉框傳值,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
第一種:使用DropDownList
控制器代碼:
public ActionResult Index()
{
//1.1查詢YzSeriesEntity的數據
List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList();
//1.2將YzSeriesEntity的數據封裝到 SelectList中,制定要生成下拉框選項的value和text屬性
SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName");
//2.1查詢YzDivisionEntity的數據
List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList();
//2.2講YzDivisionEntity的數據封裝到 SelectList中,制定要生成下拉框選項的value和text屬性
SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName");
//3.調用Selectlist的As方法,自動生成SelectListItem集合,并存入ViewBag中
ViewBag.selList1 = selList1.AsEnumerable();
ViewBag.selList2 = selList2.AsEnumerable();
return View();
}視圖代碼:
<!-------------- 添加對話框-------------->
<div id="addDiv">
@using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" }))
{
<table>
<tr>
<td>編號:</td>
<td>
@Html.TextBox("StaffID")
</td>
</tr>
<tr>
<td>姓名:</td>
<td>@Html.TextBox("StaffName")</td>
</tr>
<tr>
<td>性別:</td>
<td>
<input type="radio" id="GenderM" name="Sex" value="男" />男
<input type="radio" id="GenderF" name="Sex" value="女" checked />女
</td>
</tr>
<tr>
<td>所在系列:</td>
<td>
@Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>)
</td>
</tr>
<tr>
<td>科室或年級組:</td>
<td>
@Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>)
</td>
</tr>
<tr>
<td>任課學科:</td>
<td>
@Html.TextBox("Subjects")
</td>
</tr>
<tr>
<td>聘任日期:</td>
<td>
@Html.TextBox("EngageDate")
</td>
</tr>
<tr>
<td>參加工作日期:</td>
<td>
@Html.TextBox("WorkDate")
</td>
</tr>
<tr>
<td>職稱:</td>
<td>
@Html.TextBox("jobQualification")
</td>
</tr>
<tr>
<td>身份證號:</td>
<td>
@Html.TextBox("IdentityCard")
</td>
</tr>
</table>
}
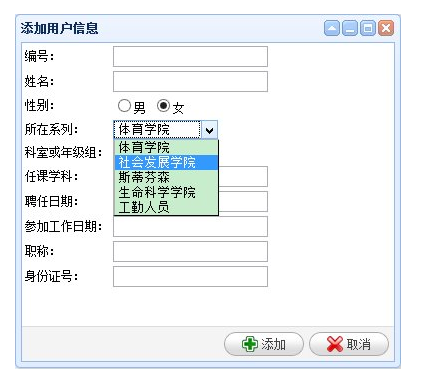
</div>效果顯示:

第二種:使用<select></select>
視圖代碼:
<!--選擇權重-->
<div>
<span>@Html.Label("請選擇權重:")</span>
<span>
<select id="cc" class="easyui-combobox" name="dept"
data-options="valueField:'ID',textField:'Weight',url:'/SettingEvaluation/ListOption'" />
</span>
</div>控制器代碼:
//下拉框對應的列表
public ActionResult ListOption()
{
//2.1.查詢出weight實體,并將其轉成DTO類型
List<Model.DTO.YzWeightEntityDTO> weightList =
weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList();
//2.2返回json
return Json(weightList, JsonRequestBehavior.AllowGet);
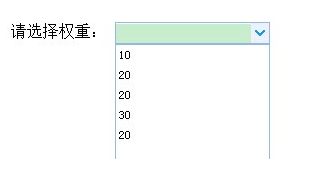
}效果顯示:

關于怎么在ASP.NET MVC 中實現下拉框傳值就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。