您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode中使用ts的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
步驟:
1、打開命令行,鍵入npm i -g typescript 全局安裝TS。
2、繼續在命令行環境下鍵入 tsc -init 進行初始化,你會發現根目錄下多了 tsconfig.json 的文件,記錄了編譯成JS的選項。
3、打開該文件,會發現主要選項已經幫你設置好了,比較常用的設置是:
(1)“target”:編譯為何種規范,一般設置為 ES5 或者 ES2016/2017;
(2)“outdir”:輸出目錄;
(3)“alwaysStrict”:打開嚴格模式 (‘use strict’);
4、命令行下輸入 code . 打開VSCode進入該目錄,按下 Ctrl+shift+B 快捷鍵會進行編譯,初次編譯會選擇編譯模式。

監視模式是每當TS文件有變動就會自動編譯,構建模式是手動命令編譯時才會去編譯,這里選擇監視模式。
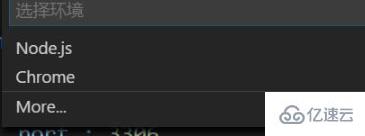
5、按下F5開始調試,初次調試會讓你選擇調試環境。

這個根據自己JS的宿主環境進行選擇,本文使用NODE環境。
6、在調試按鈕上面有一個配置按鈕,點擊對調試進行詳細修改。

感謝各位的閱讀!關于vscode中使用ts的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。