您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“分析js正則字面量//與new RegExp的執行效率”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“分析js正則字面量//與new RegExp的執行效率”吧!
關于優化正則起到提升性能的問題,到底能提升多少呢?
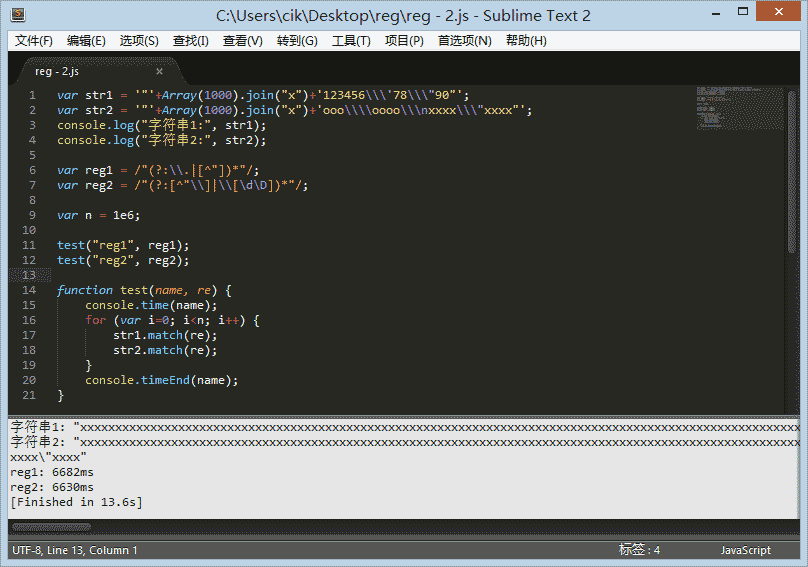
于是我去測試了,發現TMD幾乎微乎其微,我用1千字符串進行100萬次匹配測試,優不優化根本沒區別。

這不科學,我白看了這么多天正則,上天這是在玩弄我么。
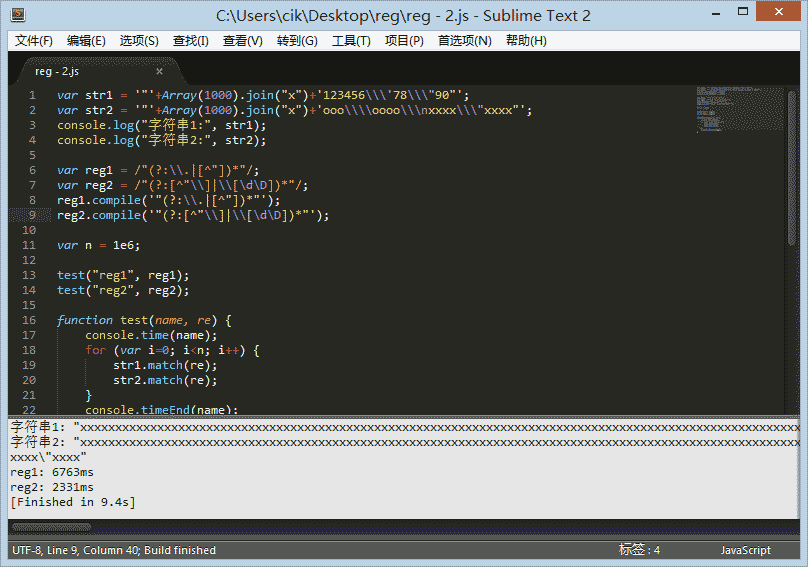
突然我想到了 compile 方法,然后去測試了下,奇跡出現了,果然優化過的快了不少。

但這是為什么呢?
于是我翻閱資料,在 MDN 上找到了 RegExp Methods
這里說 compile 方法已被棄用!這不科學。。。
在 stackoverflow 上發現這篇文章 Javascript: what's the point of RegExp.compile()?
文章大意是說其實 直接 new RegExp 即可,compile 幾乎用不到。
于是乎我修改了代碼再來一次。

果然,直接 new RegExp 效果和 compile 是一樣的。
不過這只是 nodejs 下的結果,我們去看看各個瀏覽器下的結果如何吧。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script>
var str1 = '"' + Array(100).join("x") + '123456\\\'78\\\"90"';
var str2 = '"' + Array(100).join("x") + 'ooo\\\\oooo\\\nxxxx\\\"xxxx"';
// 這里寫100,小一點,防止等半天,FF那慫貨就半天
console.log("字符串1:", str1);
console.log("字符串2:", str2);
var reg1 = /"(?:\\.|[^"])*"/;
var reg2 = /"(?:[^"\\]|\\[\d\D])*"/;
var reg11 = new RegExp('"(?:\\.|[^"])*"');
var reg22 = new RegExp('"(?:[^"\\]|\\[\d\D])*"');
var n = 1e6; //100萬次測試
test("reg1", reg1);
test("reg2", reg2);
test("reg11", reg11);
test("reg22", reg22);
function test(name, re) {
console.time(name);
for (var i = 0; i < n; i++) {
str1.match(re);
str2.match(re);
}
console.timeEnd(name);
}
</script>
</body>
</html>
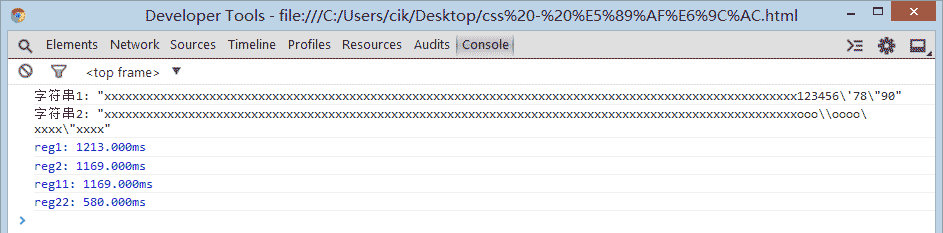
chrome

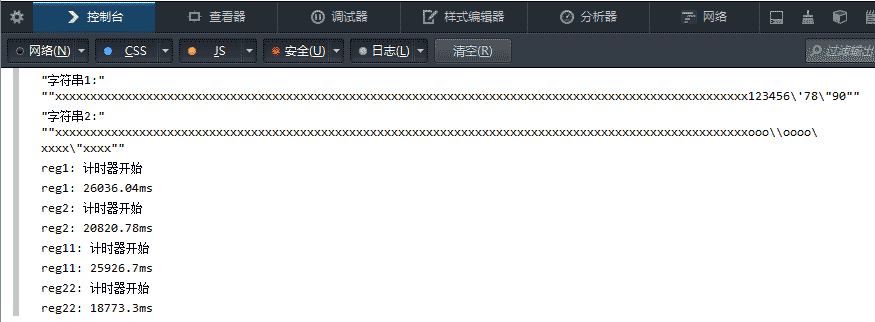
firefox

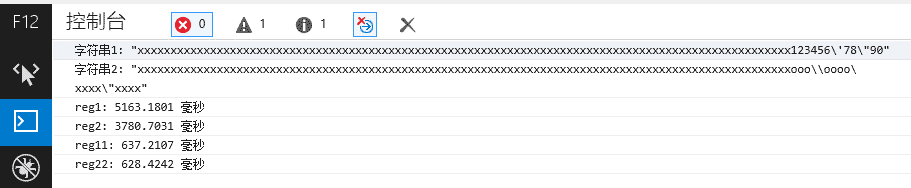
IE11

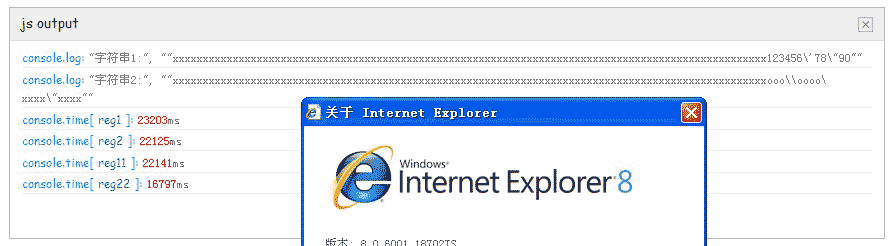
IE8 (我調用了一個插件模擬控制臺實現IE6-8調試輸出的)
很明顯,第一名是 chrome (以 reg22 那個優化過的為準),這個號稱武裝到牙齒的貨,果然夠new逼。
不過 firefox 這貨,竟然連 IE8 都比不過,是不是太慫了點。
優化過的 正則 比沒優化的快,那是肯定的。
但是 正則字面量 和 new RegExp 比,那就不是一個檔次了。
為什么有如此大的差距呢?
其實我也沒搞清楚。
以前看到很多文章都說 字面量 會比 new 對象 形式效率高,但是在正則這里,好像不是這么回事。
不過也不能直接否認這個觀點,因為我一直都用字面量的,簡潔美觀,用著方便才是王道。
我覺得在數據量大,或者重復操作次數多的時候用 new RegExp 是很必要的。
因為你也看到了性能提升這么多。
當然前提條件是你的正則必須優化,正則沒優化的情況,兩種差不多。
所以優化你的正則,然后用 new RegExp 可以大幅度提升程序的性能。
PS: IE11 是個特例,這貨從來不安套路出牌。
感謝各位的閱讀,以上就是“分析js正則字面量//與new RegExp的執行效率”的內容了,經過本文的學習后,相信大家對分析js正則字面量//與new RegExp的執行效率這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。