您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode搭建vue項目的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1、提前將Vscode、nodejs等安裝好。
2、全局安裝vue-cli,vue-cli可以幫助我們快速構建Vue項目。
安裝命令:
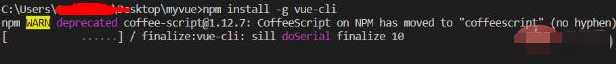
npm install -g vue-cli
打開VScode的終端,調出命令輸入框。點擊終端-新建終端,輸入上述命令,回車,等待安裝完成。

3、安裝webpack,它是打包js的工具
安裝命令:
npm install -g webpack
安裝方法同上。
4、安裝完成之后就可以開始創建vue項目,首先創建一個文件夾用來存放你的項目,用vscode打開對應的文件夾,并在終端cd到對應的文件夾。比如我的文件夾就是myvue
創建項目命令,輸入回車:
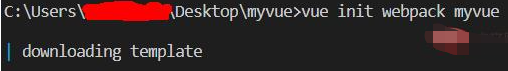
vue init webpack myvue
其中myvue就是項目名稱,根據喜好自己取。

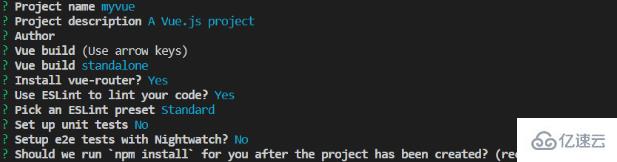
接著會出現一些配置項,可以根據需要配置,也可以默認,直接按回車。

然后繼續等待安裝依賴項。完成之后,一個基本的 vue項目就搭建完了。完成之后的vscode左邊可以看到如下目錄,其中main.js就是入口。

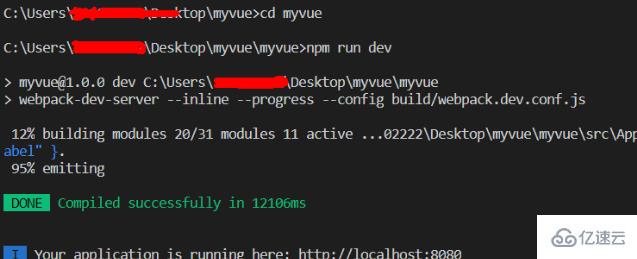
5、接著運行項目,先cd到項目文件夾,cd myvue,然后輸入以下指令
npm run dev

成功之后,接著在瀏覽器里輸入:http://localhost:8080,看到如下畫面就是成功了。

6、項目打包發布上線
輸入命令:
npm run build
完成之后,項目文件夾中會出現一個dist文件夾,里面就是打包之后的內容,直接部署就好了。
以上是“vscode搭建vue項目的示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。