溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下sublime設定自動補全html頭部信息的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
步驟:
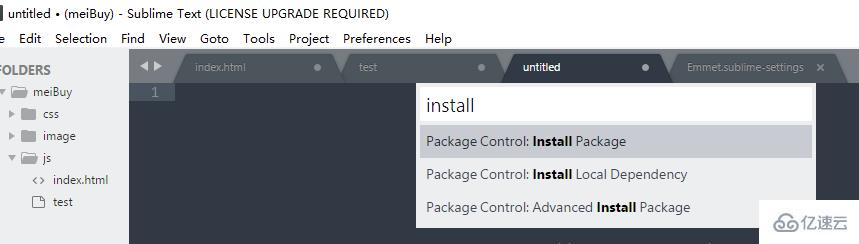
1. 按ctrl+shift+P打開命令面板,輸入install,鼠標點擊下面出來的Package Control:Install Package

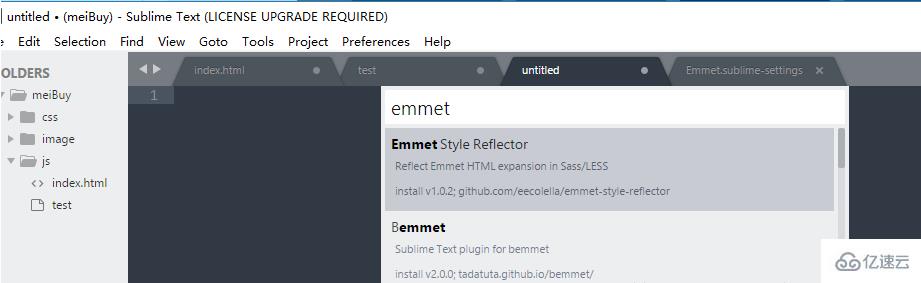
2. 再點擊后稍微等一等,在彈出的內容里,輸入Emmet,(這里由于作者已安裝,不然正常情況是,Emmet會在下面第一個,點擊就好)

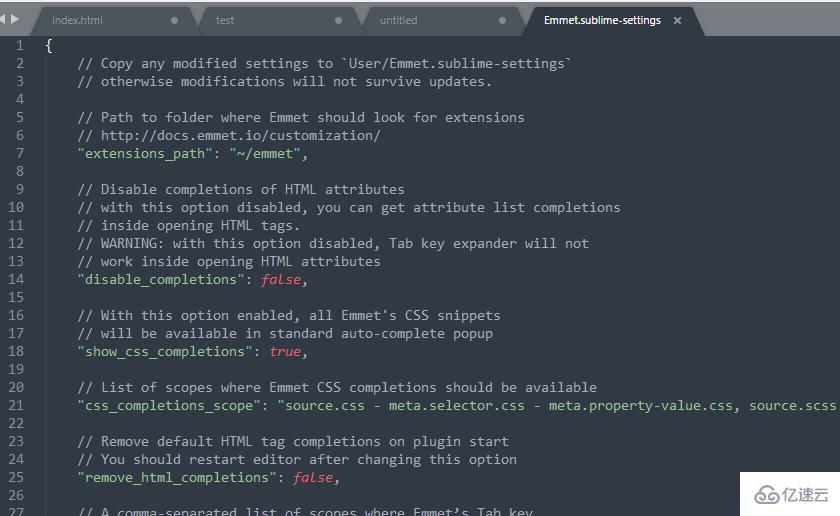
3. 在安裝好后,會跳出如下圖所示,這是配置文件,一般不用管。

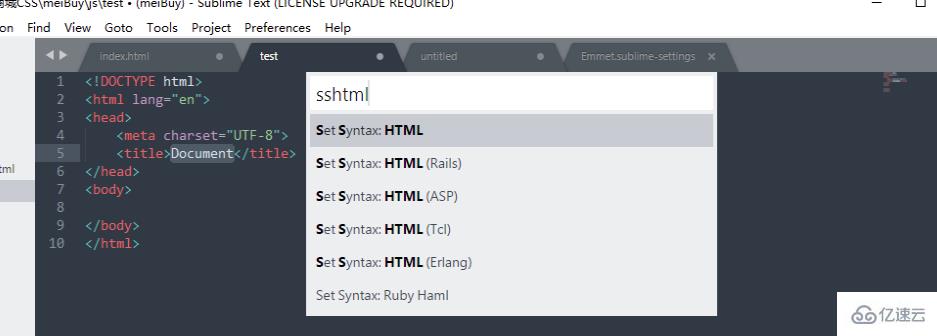
4. 筆者在這里碰到了一個問題,就是寫了!,再按tab后依然沒用,這個問題的排除方式如下。

也就是在ctrl + shift + p出來命令行后,輸入sshtml。這樣的話,此時的語法設定就是html的了,sublime就能知道自動補全了。
5. 對一個全新的html,輸入!,然后按tab就能自動補全啦。
看完了這篇文章,相信你對sublime設定自動補全html頭部信息的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。