溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vscode將px轉換為rem的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
這里選擇的是px to rem插件,使用步驟:
1、首先,安裝px to rem插件;
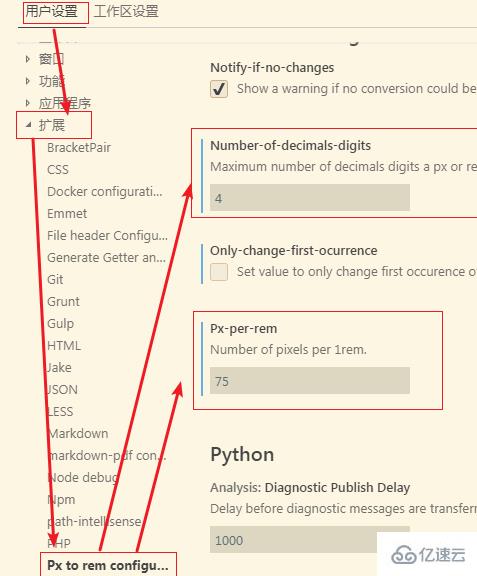
2、然后,在設置->用戶設置中->擴展中找到【px to rem】;
如圖:

3、或者直接在setting.json中配置
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
4、最后,在樣式文件中編輯width:200px,按快捷鍵ALt+Z即可轉為width:2.6667rem;
注意:
這里設置的基準值是75,因為默認的設計稿的寬度為750px。
以上是“vscode將px轉換為rem的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。