您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode如何實現實時預覽的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
打開VScode,點擊坐標工具欄的最后一個進入插件安裝

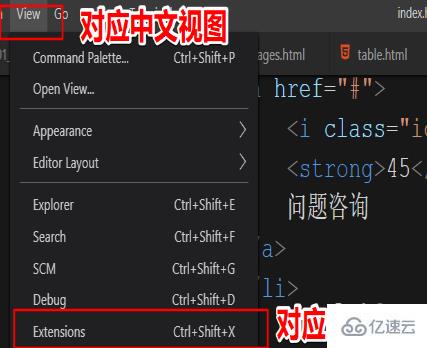
如果沒有顯示左邊的工具欄,也可以在View中找到Extensions進入插件安裝

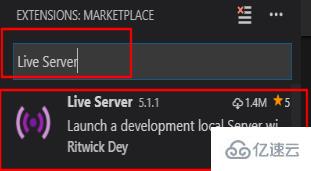
在搜索框中輸入Live Server,在搜索結果中找到如下,選擇安裝

安裝完成需要重啟軟件插件才能生效。
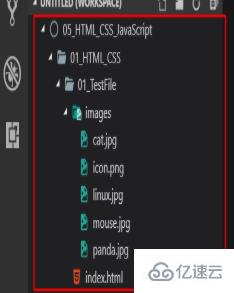
重啟過之后,新建一個工作區(也可以直接拖一個文件夾到vscode中),在這里創建一個HTML文件做測試,注意單獨新建一個HTML文件拖動到IDE中是使用不了Live Server的,需要把這個HTML文件放到創建的工作區(文件夾)中,新建完成后我們可以在狀態欄上看到一個Go Live,單擊會自動打開瀏覽器并顯示。
提示:如果之前也有HTML項目,直接把項目根文件夾拖動到VScode中就會自動添加到工作區。

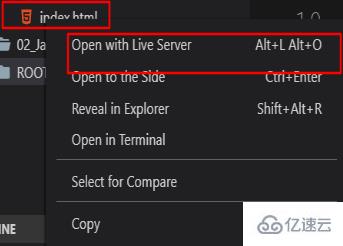
如果沒有狀態欄上,也可以在文件上單擊右鍵,選擇Open With Live Server這一項

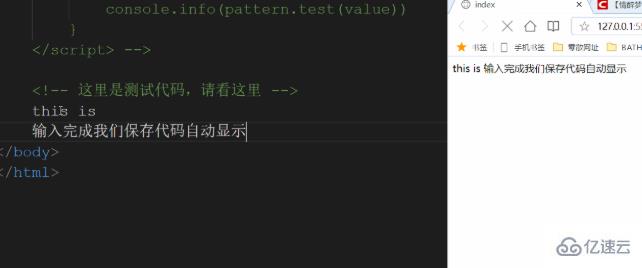
接下來修改代碼我們只需要ctrl+S保存修改后的代碼,瀏覽器自動刷新

感謝各位的閱讀!關于“vscode如何實現實時預覽”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。