您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹yii框架使用表單的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
如何創建一個讓用戶提交數據的表單頁。 該頁將顯示一個包含 name 輸入框和 email 輸入框的表單。 當提交這兩部分信息后,頁面將會顯示用戶所輸入的信息。
為了實現這個目標,除了創建一個操作和兩個視圖外, 還需要創建一個模型。
通過本教程,你將會學到:
創建一個模型代表用戶通過表單輸入的數據
聲明規則去驗證輸入的數據
在視圖中生成一個 HTML 表單
創建模型
模型類 EntryForm 代表從用戶那請求的數據, 該類如下所示并存儲在 models/EntryForm.php 文件中。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class EntryForm extends Model
{
public $name;
public $email;
public function rules()
{
return [
[['name', 'email'], 'required'],
['email', 'email'],
];
}
}該類繼承自Yii 提供的一個基類 yii\base\Model, 該基類通常用來表示數據。
信息: yii\base\Model 被用于普通模型類的父類并與數據表無關。yii\db\ActiveRecord 通常是普通模型類的父類但與數據表有關聯(譯注:yii\db\ActiveRecord 類其實也是繼承自 yii\base\Model,增加了數據庫處理)。
EntryForm 類包含 name 和 email 兩個公共成員, 用來儲存用戶輸入的數據。它還包含一個名為 rules() 的方法, 用來返回數據驗證規則的集合。上面聲明的驗證規則表示:
name 和 email 值都是必須的
email 的值必須滿足email規則驗證
如果你有一個處理用戶提交數據的 EntryForm 對象, 你可以調用它的 validate() 方法觸發數據驗證。 如果有數據驗證失敗,將把 hasErrors 屬性設為 ture, 想要知道具體發生什么錯誤就調用 getErrors。
<?php
$model = new EntryForm();
$model->name = 'Qiang';
$model->email = 'bad';
if ($model->validate()) {
// 驗證成功!
} else {
// 失敗!
// 使用 $model->getErrors() 獲取錯誤詳情
}創建動作
下面你得在 site 控制器中創建一個 entry 操作用于新建的模型。
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\EntryForm;
class SiteController extends Controller
{
// ...現存的代碼...
public function actionEntry()
{
$model = new EntryForm;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// 驗證 $model 收到的數據
// 做些有意義的事 ...
return $this->render('entry-confirm', ['model' => $model]);
} else {
// 無論是初始化顯示還是數據驗證錯誤
return $this->render('entry', ['model' => $model]);
}
}
}該操作首先創建了一個 EntryForm 對象。然后嘗試從 $_POST 搜集用戶提交的數據, 由 Yii 的 yii\web\Request::post() 方法負責搜集。 如果模型被成功填充數據(也就是說用戶已經提交了 HTML 表單), 操作將調用 validate() 去確保用戶提交的是有效數據。
信息: 表達式 Yii::$app 代表應用實例,它是一個全局可訪問的單例。 同時它也是一個服務定位器, 能提供 request,response,db 等等特定功能的組件。 在上面的代碼里就是使用 request 組件來訪問應用實例收到的 $_POST 數據。
用戶提交表單后,操作將會渲染一個名為 entry-confirm 的視圖去確認用戶輸入的數據。 如果沒填表單就提交,或數據包含錯誤(譯者:如 email 格式不對), entry 視圖將會渲染輸出,連同表單一起輸出的還有驗證錯誤的詳細信息。
注意: 在這個簡單例子里我們只是呈現了有效數據的確認頁面。 實踐中你應該考慮使用 refresh() 或 redirect() 去避免表單重復提交問題。
創建視圖 ?
最后創建兩個視圖文件 entry-confirm 和 entry。 他們會被剛才創建的 entry 操作渲染。
entry-confirm 視圖簡單地顯示提交的 name 和 email 數據。視圖文件應該保存在 views/site/entry-confirm.php。
<?php use yii\helpers\Html; ?> <p>You have entered the following information:</p> <ul> <li><label>Name</label>: <?= Html::encode($model->name) ?></li> <li><label>Email</label>: <?= Html::encode($model->email) ?></li> </ul>
entry 視圖顯示一個 HTML 表單。視圖文件應該保存在 views/site/entry.php。
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>用瀏覽器訪問下面的 URL 看它能否工作:
http://hostname/index.php?r=site/entry
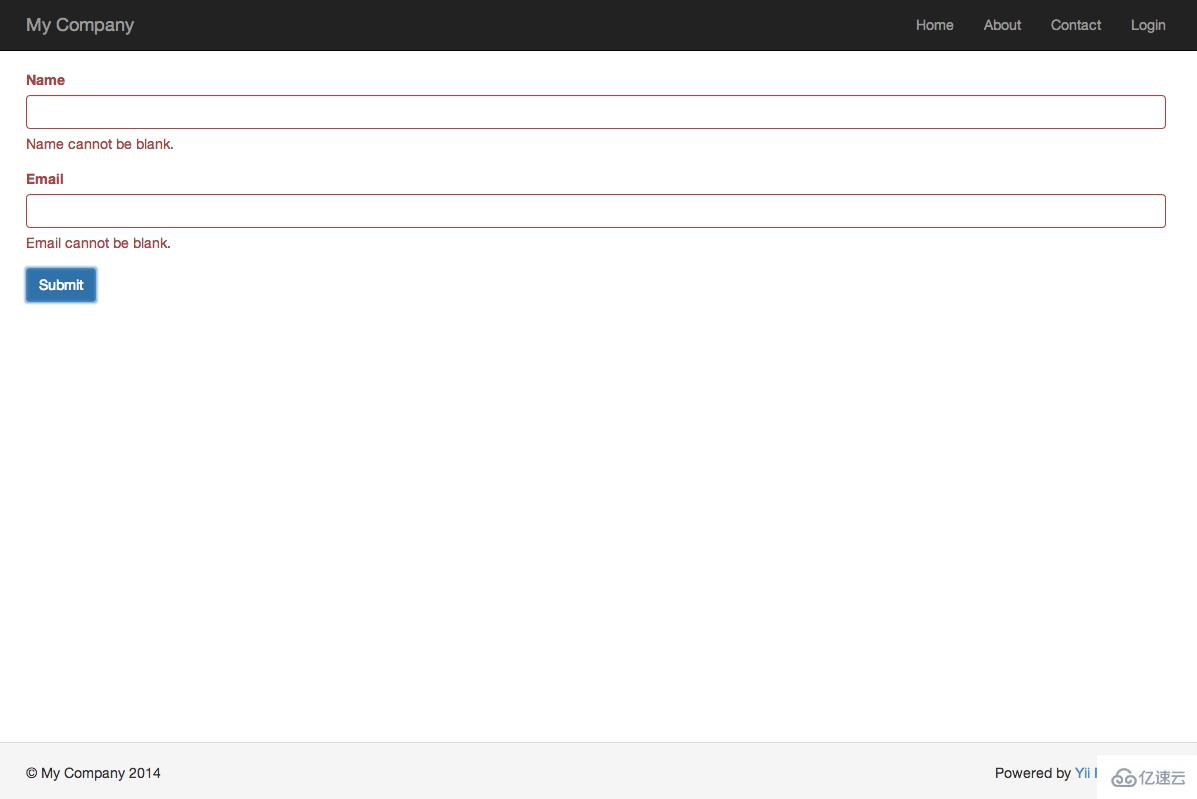
你會看到一個包含兩個輸入框的表單的頁面。每個輸入框的前面都有一個標簽指明應該輸入的數據類型。 如果什么都不填就點擊提交按鈕,或填入格式不正確的 email 地址,將會看到在對應的輸入框下顯示錯誤信息。
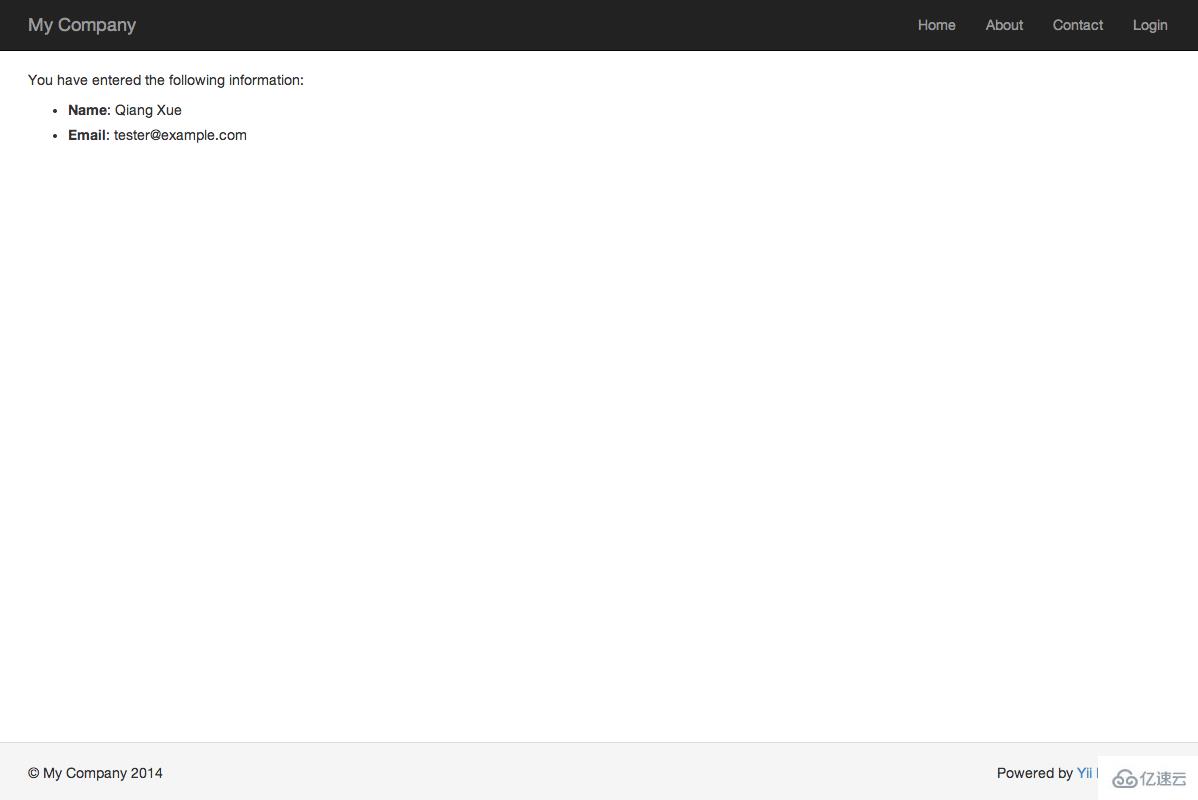
 輸入有效的 name 和 email 信息并提交后, 將會看到一個顯示你所提交數據的確認頁面。
輸入有效的 name 和 email 信息并提交后, 將會看到一個顯示你所提交數據的確認頁面。

以上是“yii框架使用表單的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。