您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vscode不能補全標簽的解決方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
vscode不能補全標簽怎么辦?vscode里div等html標簽代碼補全
使用vscode編寫js代碼,剛開始點擊tab是不會自動補全代碼的,其實還是有很多不便的地方的。查了下資料,把步驟列出來,跟著這個設置就好了。
相關推薦:vscode教程
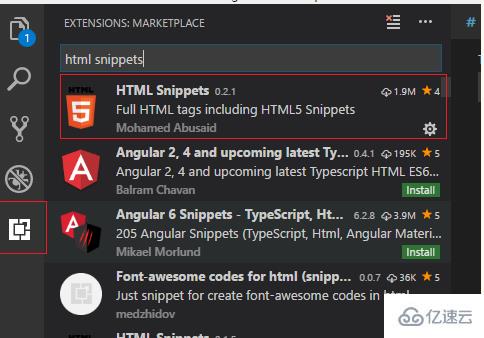
1,安裝插件

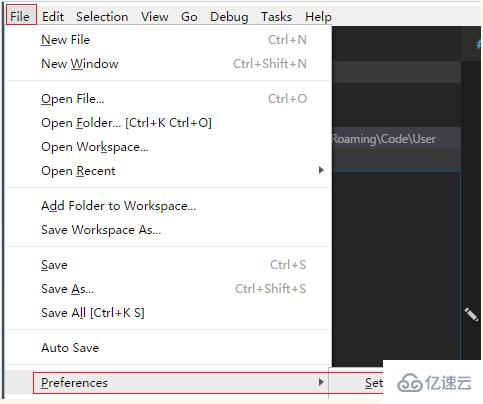
2,配置files.associations對象

打開后頁面如下:

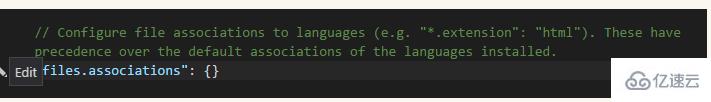
在Comm Used列表中找到"files.associations": {}

點擊左邊的edit按鈕,在右邊的編輯框編輯,原來是
{
"emmet.triggerExpansionOnTab": true
}添加一行
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}同樣,在Workspace settings里也做更改
原來是
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}添加一行
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}保存后,回到js文件,打<div>標簽,自動補全,代碼生效。
Tips:如果你想補全的文件不是js文件,而是其他后綴,比如.vue文件,直接把文件后綴加到list后面即可
比如:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}要記得兩個setting都要加
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vscode不能補全標簽的解決方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。