溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了yii2彈出層如何設置,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Moda
我們看看在yii2中如何使用modal。
比如我們之前添加數據的時候,通常情況下會點擊按鈕跳轉到添加頁面,保存后再跳轉到列表頁。
現在我們希望點擊添加按鈕的時候,在當前頁面彈窗添加數據,看具體實現。
1、use yii\bootstrap\Modal; 2、創建一個按鈕,用于調modal的顯示
echo Html::a('創建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);3、給按鈕添加點擊事件
$requestUrl = Url::toRoute('create');
$js = <<<JS
$(document).on('click', '#create', function () {
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($js);4、我們在第三步中看到,點擊[創建]按鈕會異步請求數據,我們修改請求操作方法如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
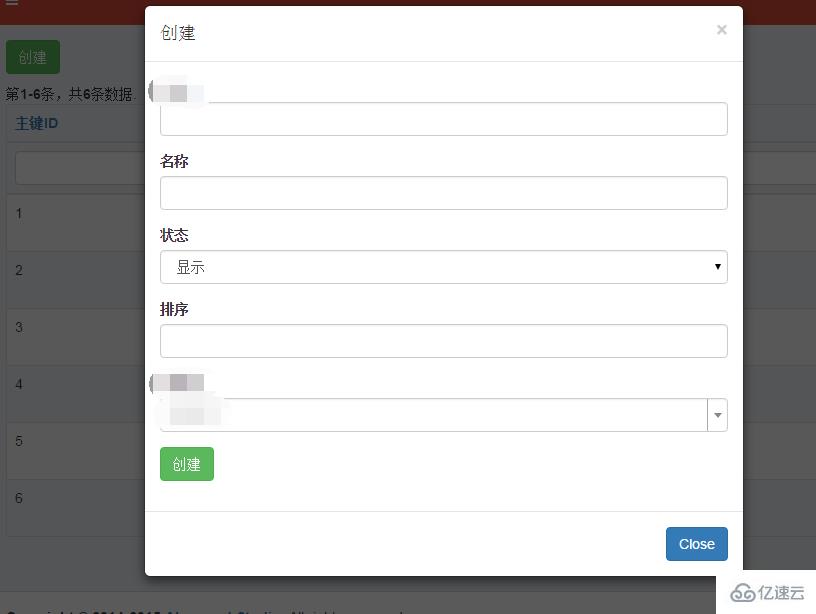
}5、這個時候我們點擊按鈕[創建],會看到modal彈窗,截圖如下。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“yii2彈出層如何設置”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。