溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vscode創建自定義代碼片段的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
這里以創建一個 javascript 代碼片段為例:
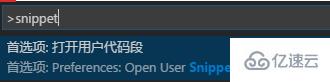
1、首先可以打開一個javascript的文件(或在當前打開文件中)按快捷鍵Ctrl+Shift+P打開命令輸入 snippet : (也可以點擊文件=>首選項=>用戶代碼片段)

2、選擇選項后會出現一個語言列表用以選擇給哪種語言創建代碼段。這里以設置javascript的Console.WriteLine代碼段為例,其他語言方法是一樣的。
選擇javascript后會自動打開一個JSON格式的配置文件
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// },
}根據自身需要修改內容如下:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Page Header": {
"prefix": "ducx",
"body": [
"/**",
" * $1",
" * ",
" * @author ducx",
" * @created $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" */",
"$2"
],
"description": "page header"
}
}保存之后,打開一個 js 文件,輸入前綴 ducx 出現快捷提示窗后回車,此時已經生成了我們自定義的代碼片段結構,依次按 tab 。
/** * * * @author ducx * @created 2018/08/31 17:08:37 */
關于“vscode創建自定義代碼片段的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。