溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關用vscode將less編譯成wxss的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
用vscode將less編譯成wxss的方法:
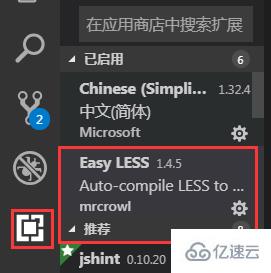
第一步, 從vscode商店中下載Easy LESS插件。

第二步,配置settings.json文件 (文件 - 首選項 - 設置 - 搜索設置settings.json)
加入如下代碼:
"less.compile": {
"outExt": ".wxss"
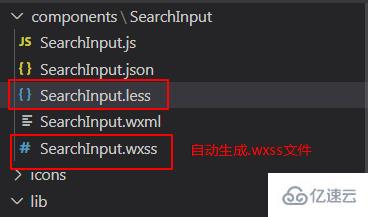
}這時候如果在less文件中寫代碼,保存后會自動生成一個.WXSS的文件

關于用vscode將less編譯成wxss的示例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。