您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決vscode sass編譯報錯的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vscode sass 編譯報錯怎么辦?
使用vscode編譯sass
如果你想通過命令行來編譯的話 可以按照 https://www.sass.hk/ 前往這里按步驟安裝,但是在安裝淘寶鏡像的時候會有問題,安裝不成功,于是我就使用vscode來編譯sass
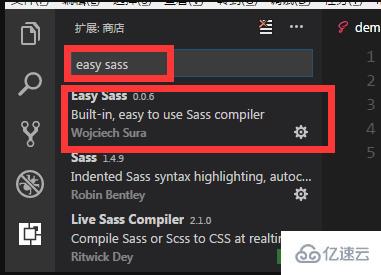
第一步,在vscode中安裝easy sass 下圖是已經安裝成功的狀態

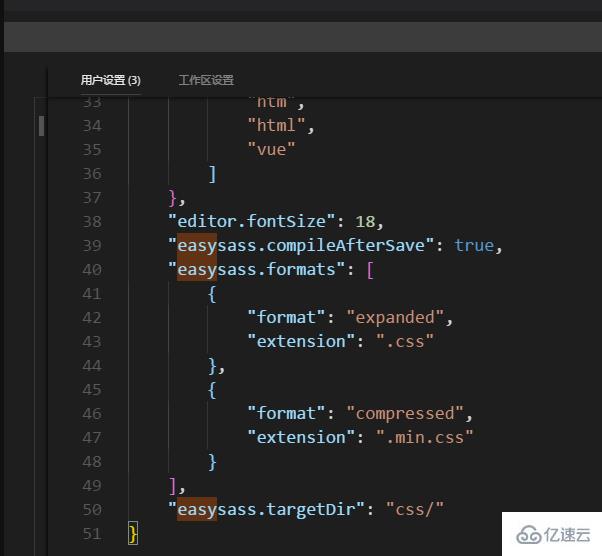
第二步,修改vscode的配置

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套縮進的 css 代碼。
//expanded:沒有縮進的、擴展的css代碼。
//compact:簡潔格式的 css 代碼。
//compressed:壓縮后的 css 代碼
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
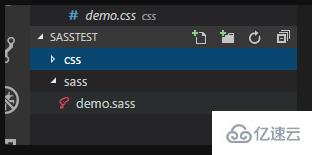
"easysass.targetDir": "css/" //路徑第三步,新建一個文件夾,在文件夾中新建兩個文件夾,一個sass一個css,如果你沒有建css文件夾,編譯以后也會自動建一個文件夾的

第四步,然后再sass下面建立demo.sass,然后編寫
.box color: red .img width: 100%; display: block;
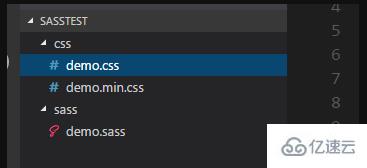
第五步,按下ctrl + s,就直接編譯了,因為你之前設置的時候設置了easysass.compileAfterSave為true,所以保存就會編譯一次,這也是為了提高開發效率
最后你會發現再css下面多了一個 css文件,一個min.css文件,這是和你再設置了設置的有關系的,一個沒有縮進,一個壓縮的

以上是“如何解決vscode sass編譯報錯的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。