溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode一鍵規范代碼格式的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體方法如下:
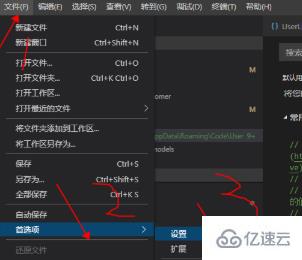
文件 -> 首選項 -> 設置 -> {}


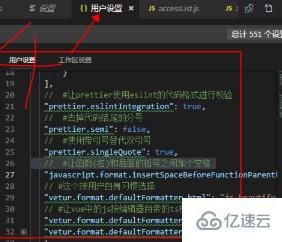
在右側用戶設置中可以對當前編輯器默認的進行更改
下面的復制到用戶設置中, ctrl + s 即可完成對代碼的規范。
{
// vscode默認啟用了根據文件類型自動設置tabsize的選項
"editor.detectIndentation": false,
// 重新設定tabsize
"editor.tabSize": 2,
// #每次保存的時候自動格式化
"editor.formatOnSave": true,
// #每次保存的時候將代碼按eslint格式進行修復
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #讓prettier使用eslint的代碼格式進行校驗
"prettier.eslintIntegration": true,
// #去掉代碼結尾的分號
"prettier.semi": false,
// #使用帶引號替代雙引號
"prettier.singleQuote": true,
// #讓函數(名)和后面的括號之間加個空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #這個按用戶自身習慣選擇
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #讓vue中的js按編輯器自帶的ts格式進行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue組件中html代碼格式化樣式
}
},
// 格式化stylus, 需安裝Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒號
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括號
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否換行
"stylusSupremacy.insertNewLineAroundBlocks": false // 兩個選擇器中是否換行
}以上是“vscode一鍵規范代碼格式的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。