溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎樣實現微信小程序添加手機聯系人功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
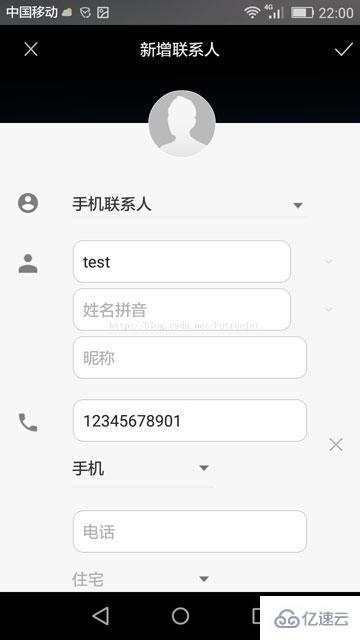
1、效果展示


2、關鍵代碼
1)WXML文件
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2)JS文件
Page({
data:{
phoneNum:'12345678901'//測試用的號碼,并非真實號碼
},
// 長按號碼響應函數
phoneNumTap:function(){
var that=this;
// 提示呼叫號碼還是將號碼添加到手機通訊錄
wx.showActionSheet({
itemList: ['呼叫','添加聯系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫號碼
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手機通訊錄
wx.addPhoneContact({
firstName: 'test',//聯系人姓名
mobilePhoneNumber: that.data.phoneNum,//聯系人手機號
})
}
}
})
}
})3)WXSS文件
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}關于“怎樣實現微信小程序添加手機聯系人功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。