溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序中選項卡功能的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在pages文件里面創建swipertab文件夾
1.編寫頁面結構:swipertab.wxml
<!--swipertab.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">tab一</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">tab二</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">tab三</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- tab一 -->
<swiper-item>
<view>tab一</view>
</swiper-item>
<!-- tab二 -->
<swiper-item>
<view>tab二</view>
</swiper-item>
<!-- tab三 -->
<swiper-item>
<view>tab三</view>
</swiper-item>
</swiper>2.設置數據:swipertab.js
//獲取應用實例
var app = getApp()
Page({
data: {
/**
* 頁面配置
*/
winWidth: 0,
winHeight: 0,
// tab切換
currentTab: 0,
},
onLoad: function() {
var that = this;
/**
* 獲取系統信息
*/
wx.getSystemInfo({
success: function(res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
/**
* 滑動切換tab
*/
bindChange: function(e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
/**
* 點擊tab切換
*/
swichNav: function(e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})3.設置樣式:swipertab.wxss
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
.swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777777;
}
.on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}4.頭部標題修改:swipertab.json
{
"navigationBarTitleText": "選項卡頁面切換"
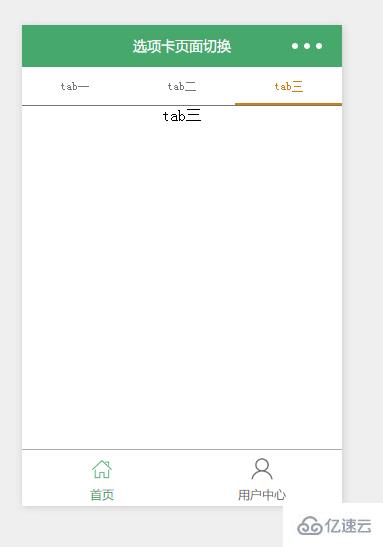
}5.效果圖

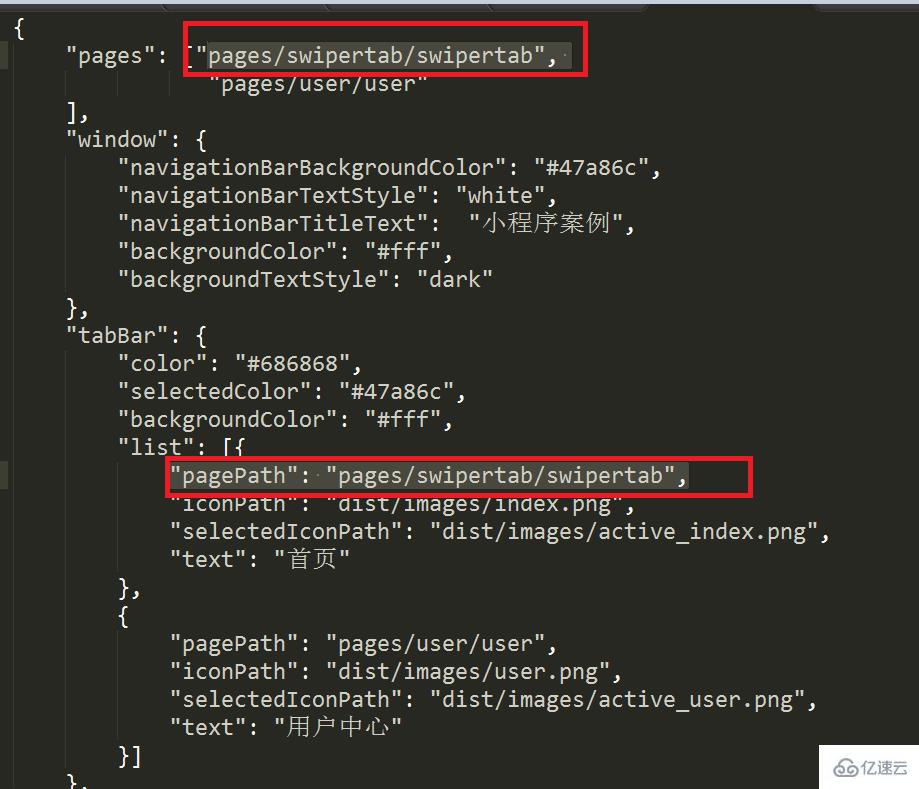
注意:因為文件名不是index,所以記得修改app.json文件(底下備注的地方),否則頁面不會顯示同時底部不會顯示

關于“微信小程序中選項卡功能的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。